レンタルサーバーが乱立し、たくさんのサービスが提供されており、今やブログはスマホのみでも立ち上げ・運営ができます。
スマホだけでブログを運営している人も多いと思いますが、スマホで撮影した画像をそのままブログに公開している方も多いのではないでしょうか。
でも画像ファイルにはExifという情報が含まれているのをご存知ですか?
WordPressを使うならEWWW Image Optimizerは必ず入れておいたほうがいいプラグインです。
EWWW Image Optimizerとは?

WordPressの画像圧縮用プラグインです。
導入しているだけで、画像のアップロード時に自動で画像の容量を圧縮してくれるプラグインです。
サイズの大きい画像を掲載しているとページの表示が遅くなってしまいます。せっかくユーザーがサイトを見にきてくれてもページの表示の遅さをストレスに感じて離脱してしまうことになります。
このプラグインを導入するだけで、ユーザーがストレスを感じる確率が下がるなら導入しない手はありません。
画像に含まれている情報(Exif)とその危険性
画像には実は色々な情報が含まれています。
- 撮影日時
- カメラ情報
- 撮影場所
- 絞り/F値、ISO感度 など
これらの情報は「Exif情報」と呼ばれているもので画像ファイルに埋め込まれているためブログでもそのまま公開されてしまいます。
撮影日時やカメラ情報が公開されたところでなんともないとは思いますが、注意すべきは撮影場所の情報。

デジカメだとGPS機能がないものもありますが、スマホで撮影した場合、あえて位置情報を付与しない設定にしていない限りすべからず位置情報が画像に含まれています。
観光地や有名なお店など、風景から場所が分かるところならばいざ知らず。自宅で撮影した画像をブログに公開していたら自宅の位置がバレてしまったなんて…危険ですよね。
画像に含まれる位置情報への対策

位置情報を公開したくない場合、その対策は簡単です。
Exif情報を消せばいいんです。
Exif情報はあくまでも画像の補足情報です。消したところで画像自体は何ら変わりせん。
消す方法は沢山ありますが、WordPressで公開する画像のExifを削除したい場合、プラグインのEWWW Image Optimizerを使うことをおすすめします。
Exifはパソコンでも簡単に消せますし、スマホでも画像を選んでExifを削除するアプリが無料でたくさん公開されています。
しかしサイトに公開する画像が増えてくると「あれ? 消したっけ?」なんてことも。
本来EWWW Image Optimizerは、サイトの画像ファイルを最適化してファイルサイズを圧縮することでサイトのレスポンス向上を狙ったものですが、ファイルサイズ圧縮の過程でExifも削除対象とできます。
WordPressに画像をアップロードする時に自動で最適化するためExifも合わせて自動で削除してくれます。
スマホでEWWW Image Optimizerをインストールする
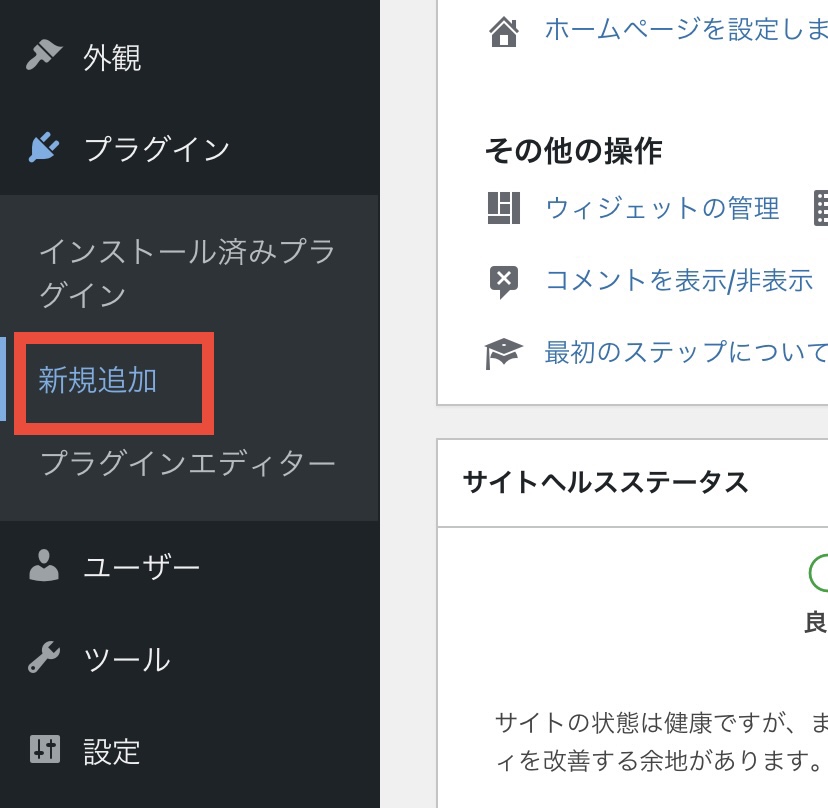
WordPressのメニューから「プラグイン」→「新規追加」を選択します。

「プラグインを追加」の画面になるので、キーワードにEWWW Image Optimizerと入力すると、検索結果にプラグインが表示されます。
EWWW Image Optimizerの「今すぐインストール」を押します。

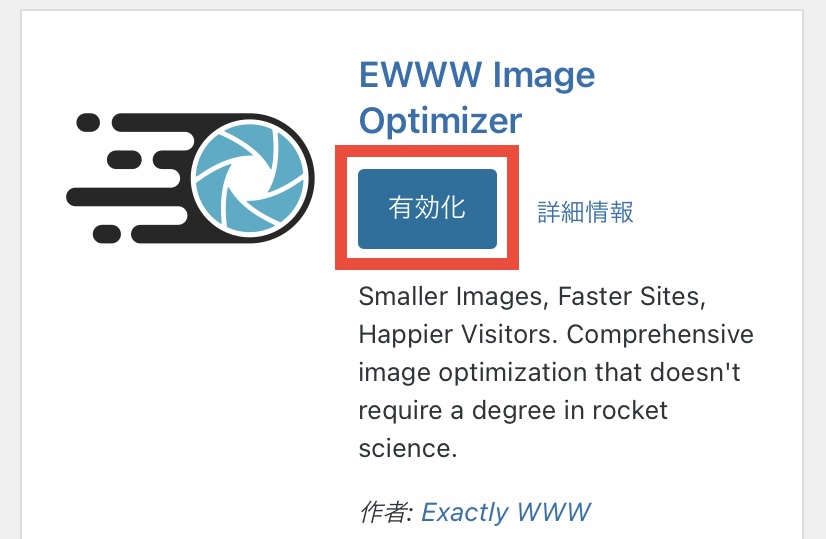
インストールが正常に完了すると次のような画面になりますので「有効化」を押してください。

プラグインを有効化したメッセージが表示されたらその画面の下の方に表示されているEWWW Image Optimizerまでスクロールします。

EWWW Image Optimizerのブロックで「設定」を押します。

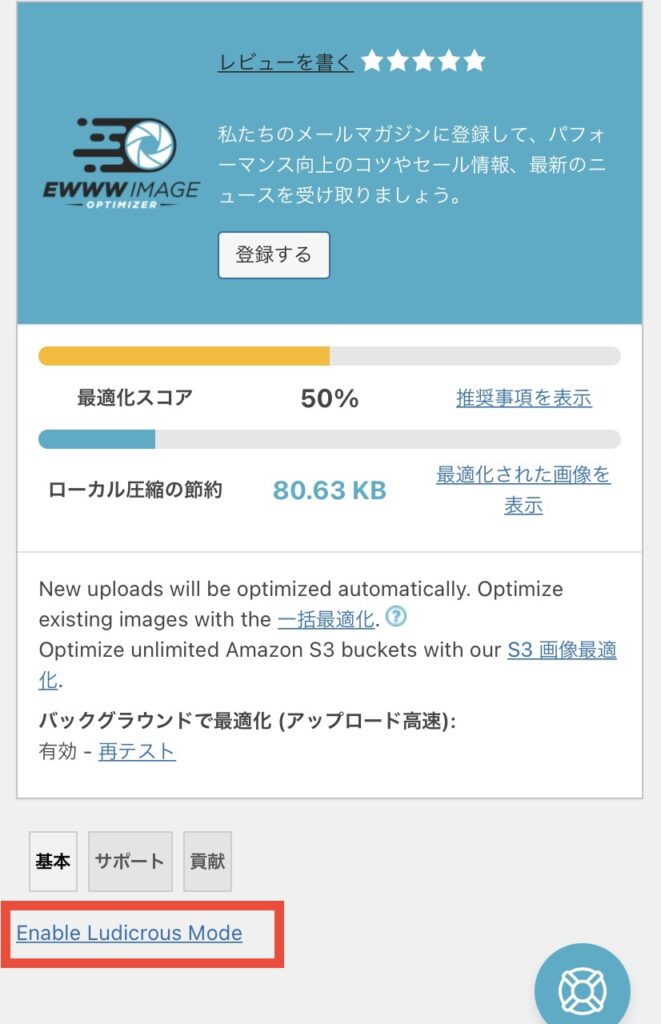
導入直後は設定メニューが「簡単モード」になっています。
「Enable Ludicrous Mode」を押して設定メニューのモードを変えておきます。

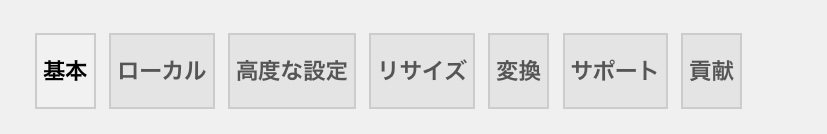
Ludicrousモードにすると選択できるタブが増えます。

とはいえ通常設定する必要はありません。
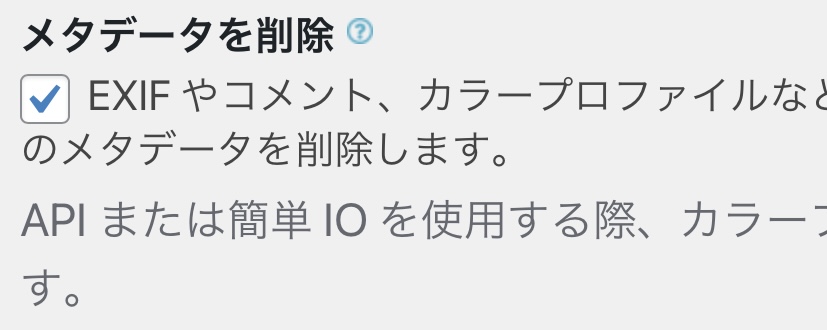
大事なのは「基本」タブにある、「メタデータを削除」にチェックが入っているのを確認すること。

チェックが入っているのを確認したら、これだけでEWWW Image Optimizerの導入は完了です。
EWWW Image Optimizer導入前の画像も圧縮したい
EWWW Image Optimizerを有効化してからアップロードした画像は最適化されますが、それ以前にアップロードしていた画像はそのまま。
でも安心してください。
一操作加えればすべてのファイルを最適化できます。
「メディア」に「一括最適化」が追加されているので選択します。

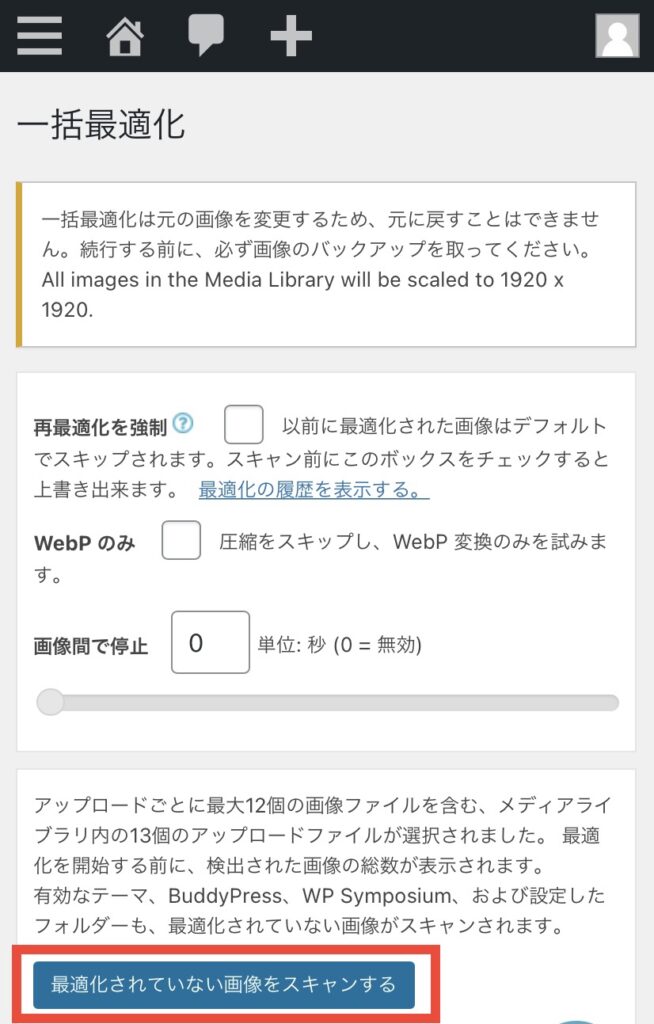
一括最適化の画面で「最適化されていない画像をスキャンする」を押します。
(ここではまだ最適化は開始されません)

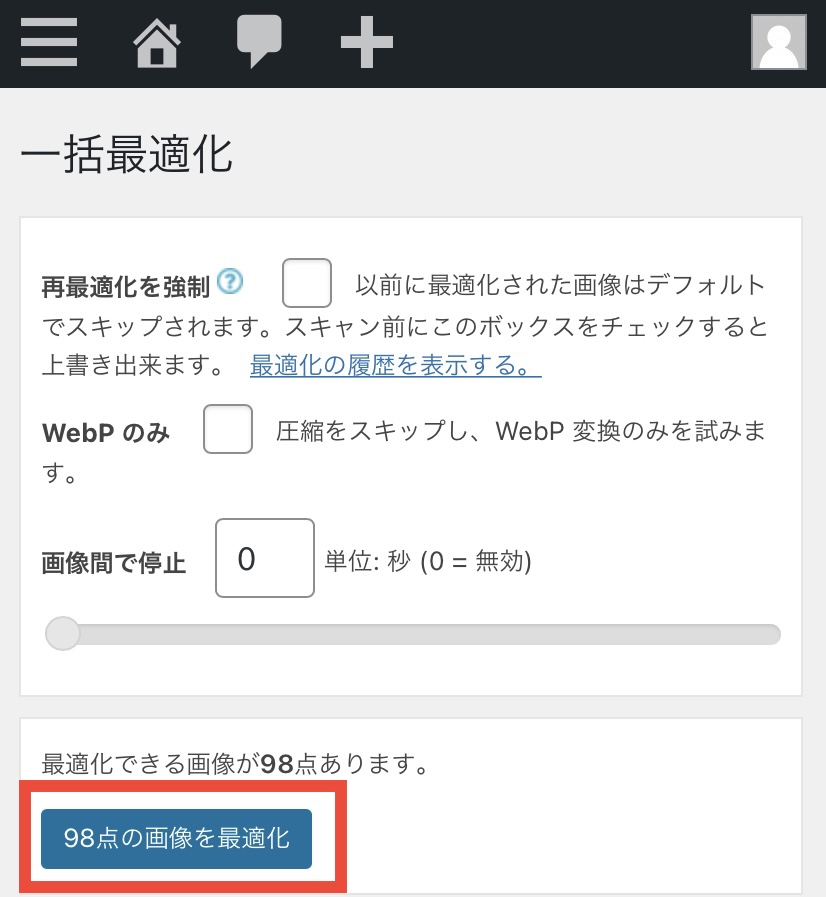
最適化対象のファイル数が表示されるので「○○点の画像を最適化」を押します。

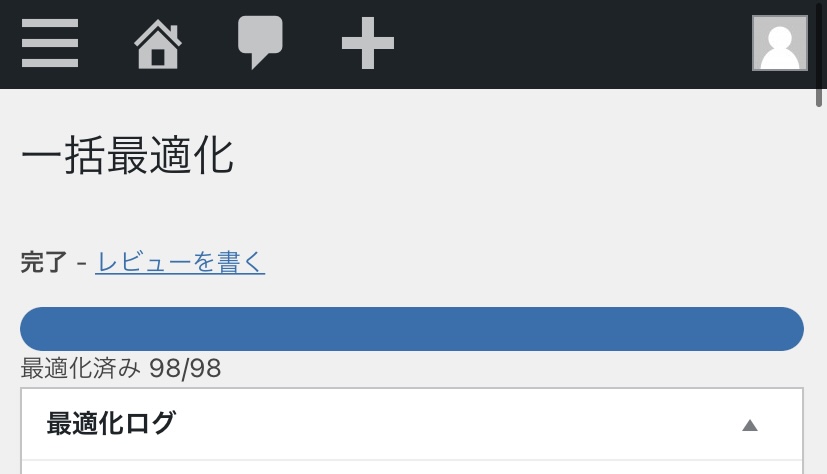
最適化処理の進捗画面が表示されて、最適化が始まります。
最適化処理にかかる時間は、これまでアップロードしたファイル数によります。
WordPressテーマの画像なども含まれるためけっこうかかる場合もありますので気長に待ちましょう。
ちなみにiPhoneで一括最適化している最中にスリープに入ると処理も一時停止していました。時間に余裕がある時やりましょう。
「完了」が表示されたらすべての画像が最適化されています。

これで完成です。

















コメント