ブログでオススメスポットを紹介する際に、住所やスポットの名称に加えて、地図も載せておくと親切です。

住所や名称だけだと伝わりにくい場所もあったりします。
ここではスマホからGoogleマップを記事に埋め込む方法について説明します。
※キレイなブログを目指すならこちらもどうぞ。

Googleマップをブログ記事に埋め込む方法の概要
Googleマップをブログ記事に埋め込むのはいたってかんたんです。
- Googleマップで記事に表示したい場所を検索
- Googleマップの機能で埋め込みコードを取得する
- 取得した埋め込みコードを記事に貼り付ける
これだけでGoogleマップで指定した場所をブログに表示することができます。

そう…パソコンならこれだけ…
スマホからGoogleマップをブログ記事に埋め込む際の問題
ブログにGoogleマップを埋め込む作業をスマホから行おうとしても、次の問題が生じます。
- Googleマップアプリでは埋め込みコードが取得できない
- ブラウザからGoogleマップを開こうとしてもアプリが起動してしまう
この問題のため、スマホでブログ記事を書いていても素直にGoogleマップを埋め込む作業ができません。
スマホからGoogleマップを記事に埋め込む方法(解決)
だからといってスマホからブログ記事を書いているときにGoogleマップを埋め込めないというわけではありません。
ちゃんと解決策があります。
スマホのブラウザでデスクトップWebサイトを表示してからGoogleマップを開けばいいんです。
iPhoneのデフォルトブラウザであるSafariで操作する場合の手順は次のとおりです。
Safariで Googleに接続しましょう。
スマホ版のGoogleが表示されます。


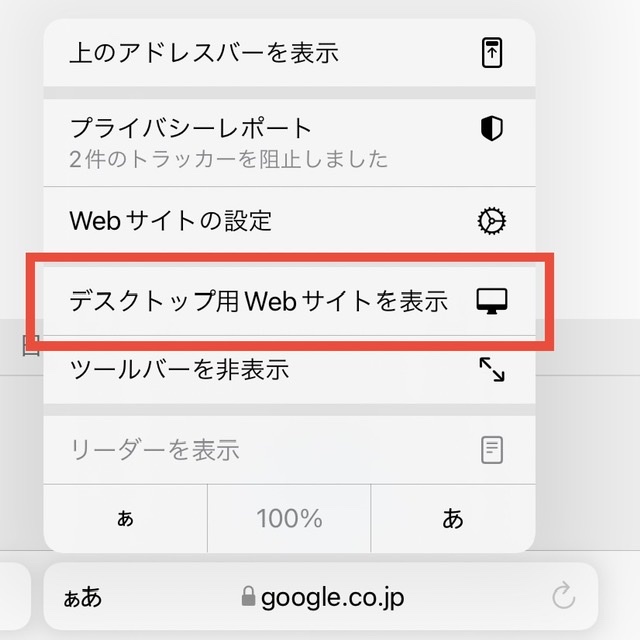
アドレスバー横の部分をタップします。


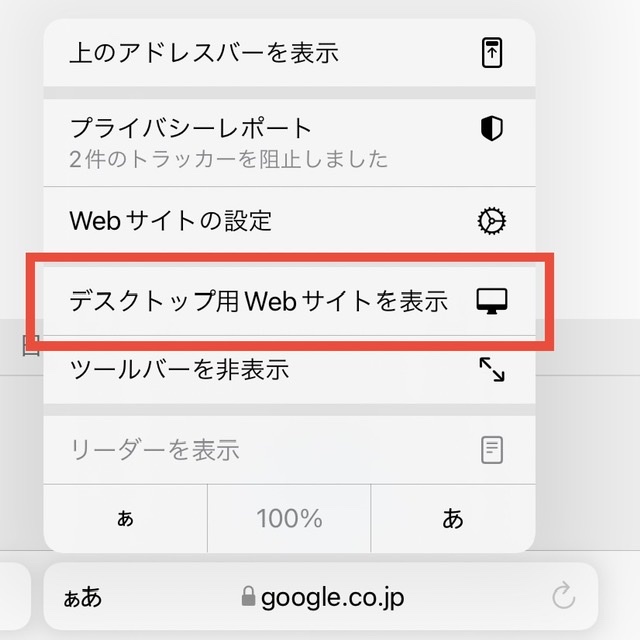
次のようなメニューが表示されるので、デスクトップ用Webサイトを表示をタップして、表示を切り替えます。


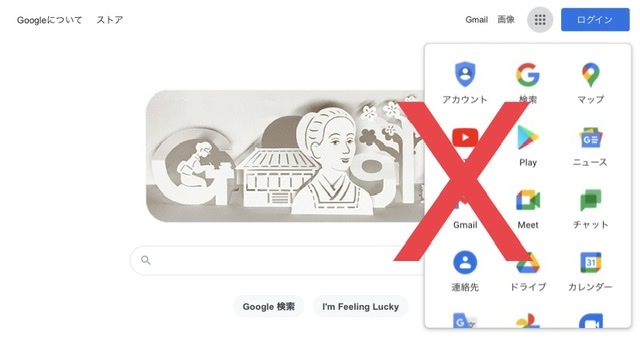
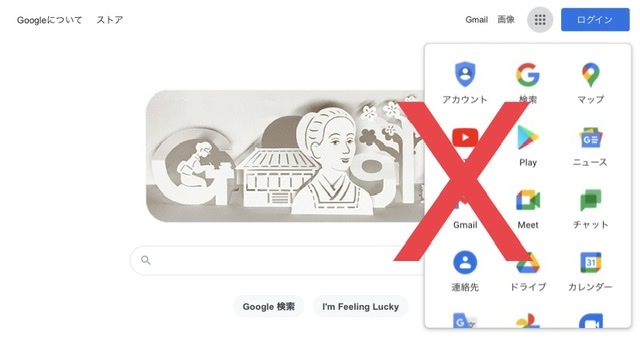
このままGoogleのメニューからマップを開いてもダメです。
メニューからマップを開こうとするとアプリが起動されてしまいます。


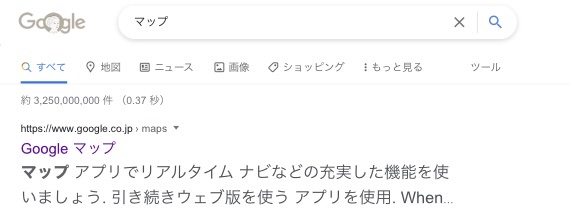
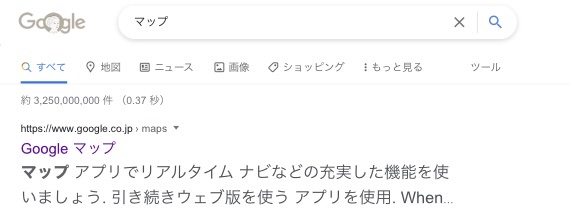
いったんGoogle検索でマップを検索してそこからGoogleマップに移動しましょう。


無事にブラウザ上でマップを表示できたでしょうか?
ここでブログに掲載したい場所を検索していきます。


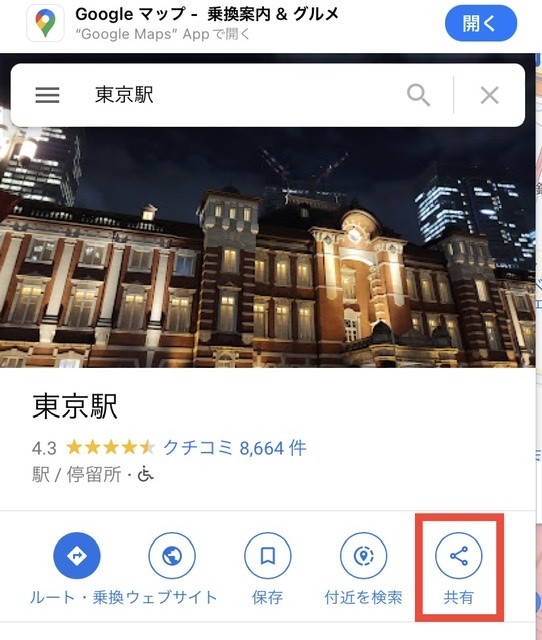
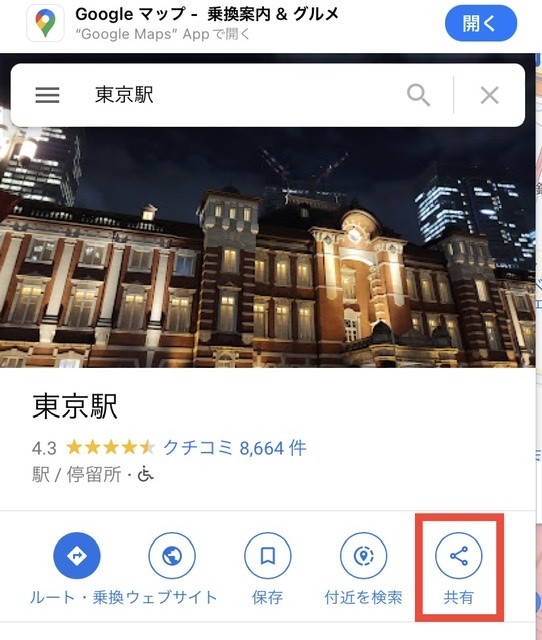
東京駅を検索してみました。
このまま共有をタップします。


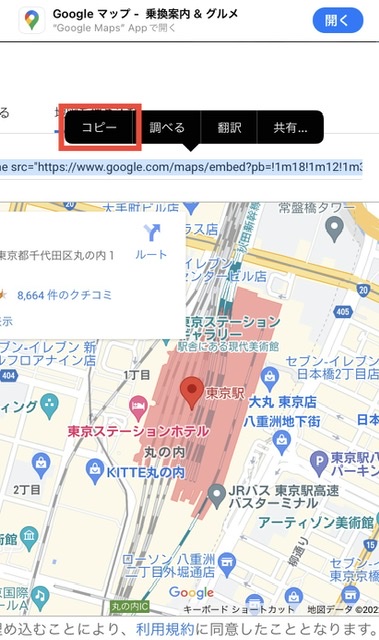
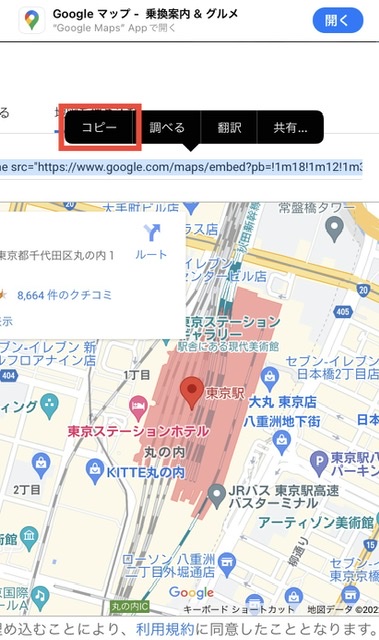
続いて地図を埋め込むタブをタップします。


スマホだと画面が見切れてしまいますが、埋め込むコードが表示されるのでコピーします。


このコードをWordPressのカスタムHTMLに貼り付けて完成です。
実際に貼り付けたイメージが次のとおり。
うまく表示できたでしょうか。
まとめ
スマホでGoogleマップをブログに埋め込む方法について説明しました。
Safariなどを使うとGoogleにスマホからのアクセスだと認識されてしまうので、PC表示ができる別なブラウザ使うって手もありです。
いずれにしてもブログは見てくれる人に伝わりやすい記事でなければ読んでもらえません。
画像などだけでなく、地図なども使って伝わりやすい記事になるよう心がけましょう。



なかなか難しいけどね
















コメント