便利なスマホアプリをブログで紹介したくなったら、App StoreやGoogle Playのリンクを一緒に掲載してあげると親切です。
ここではリンクを作成してくれるアプリーチの使い方について説明します。
アプリーチって何?
アプリーチはアプリのApp StoreやGoogle Playへのリンクをかんたんかつキレイに作成してくれるものです。
こんなリンクがかんたんに作れます。
通常、App StoreやGoogle Playへのリンクは次のような形式です。
- App Storeへのリンク
-
http://apps.apple.com/<国>/app/<アプリ名>/id<ストア ID> - Google Playへのリンク
-
https://play.google.com/store/apps/details?id=<パッケージ名>
このリンクを使うにはパッケージ名を調べる必要があることや、アイコンなどを別途用意しなければならないので手間がかかってしまいます。
アプリーチでは、ストアでアプリを探すようなイメージでリンクを作成できるため非常に便利です。
またリンクをアフィリエイト向けに置き換えることもかんたんにできます。
アプリーチで作成できるリンクの種類
アプリーチでは作成するリンクを次の2種類から選択できます。
- 旧コード形式
- 新コード形式
それぞれ次のような特徴があります。
旧コード形式
作成したコードだけで完結するので、コードをそのままブログのカスタムHTMLブロックに貼り付けるだけでリンクを掲載できます。
一方で、属性はstyleを使って指定されているので、複数リンクを掲載している場合はカスタマイズするのに手間がかかってしまいます。

新コード形式
外観の属性をCSSに外出しにしてあるのが新コード形式。
最初に追加CSSを設定する必要がありますが、カスタマイズしてリンクの外観を変更しやすいため、こちらの利用をオススメします。
アプリーチの使い方
アプリーチでリンクを作成する方法について説明します。
ここでは次の環境でリンクを作成していきます。
- 新コード形式
- WordPress
- SWELL

リンク作成は、アプリーチのサイトでアプリを検索してコードを作成、WordPressのカスタムHTMLブロックに貼り付けるだけで完了です。
具体的には次のとおり。
新コード形式では追加のCSSをWordPressに設定しておく必要があります。
CSSは一度設定してしまえば次からは行う必要はありません。
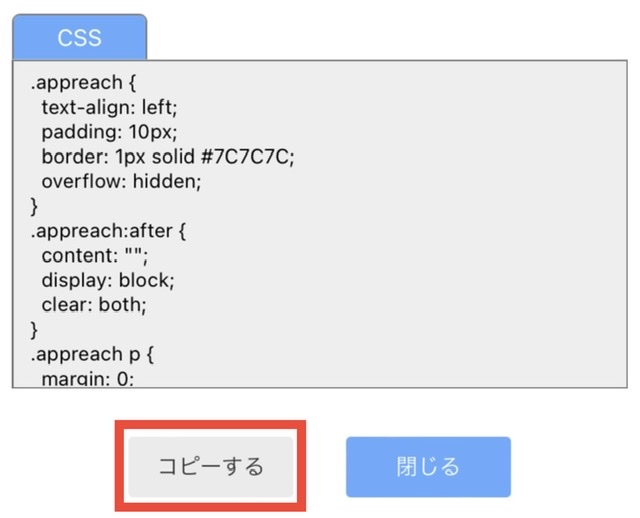
CSSはアプリーチ公式ページ に掲載されているものをコピーして貼り付けるだけです。


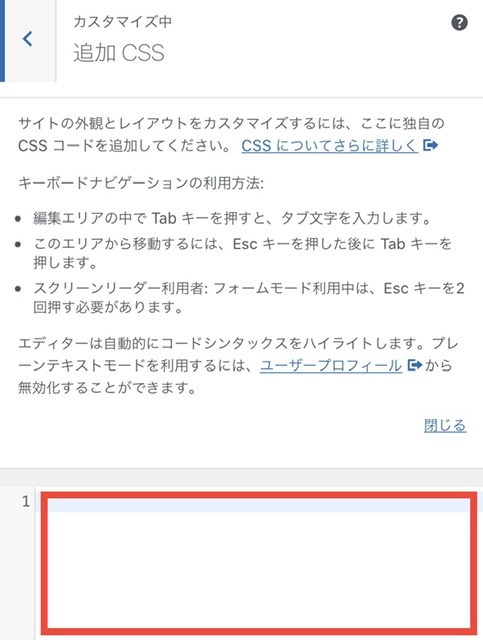
コピーしたCSSをSWELLに設定するには、WordPressのメニューから追加CSSを開きます。
外観 → カスタマイズ → 追加CSS

すでにほかのCSSを設定している場合は上書いてしまわないように注意しましょう。
紹介したいアプリのリンクをアプリーチ公式ページ から取得していきます。
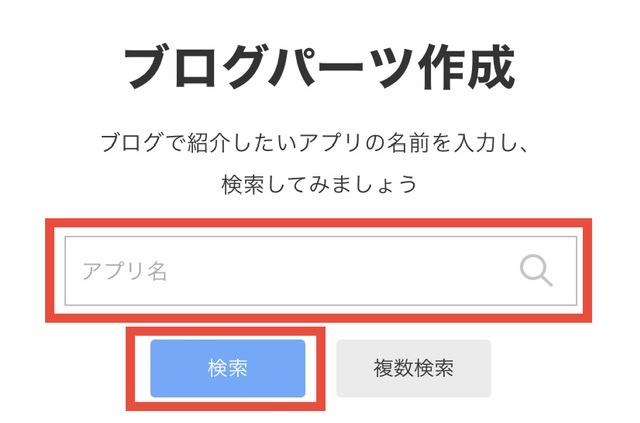
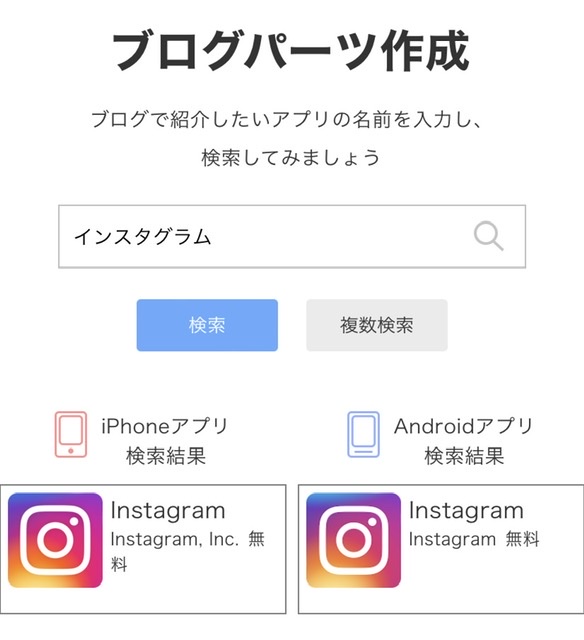
まずは紹介したいアプリを検索します。

例としてInstagramを検索してみました。
検索結果がiPhoneアプリ、Androidアプリそれぞれ正しく表示されることを確認します。

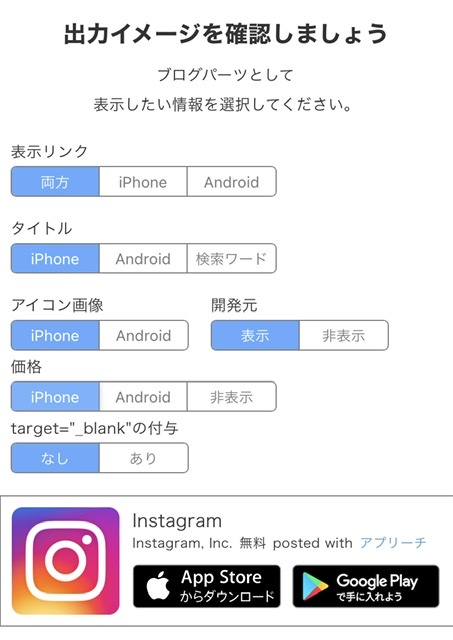
検索結果の少し下にいくと、表示したい情報を選択する部分があります。
選択を変更すると動的にイメージが変わるので、確認しながら出力イメージを決めていきます。

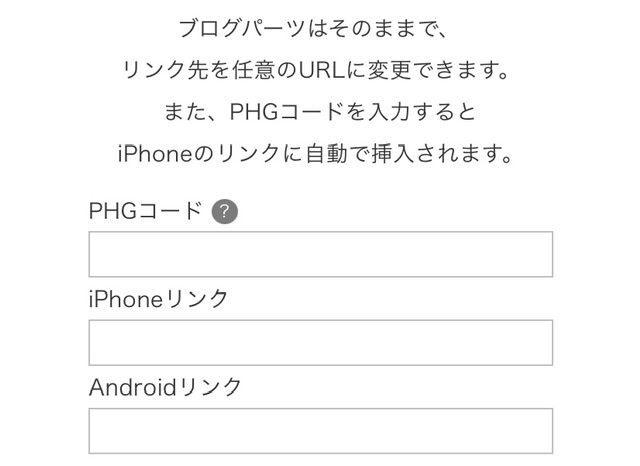
アプリのアフィリエイトを利用している場合はリンクのURLを変更しましょう。

自然な形でアフィリエイトのリンクを掲載することができるので成果アップにつながります。
スマホアプリのアフィリエイトの扱いがあるASP例
※アフィリエイトを利用していない場合は空欄のままにします。
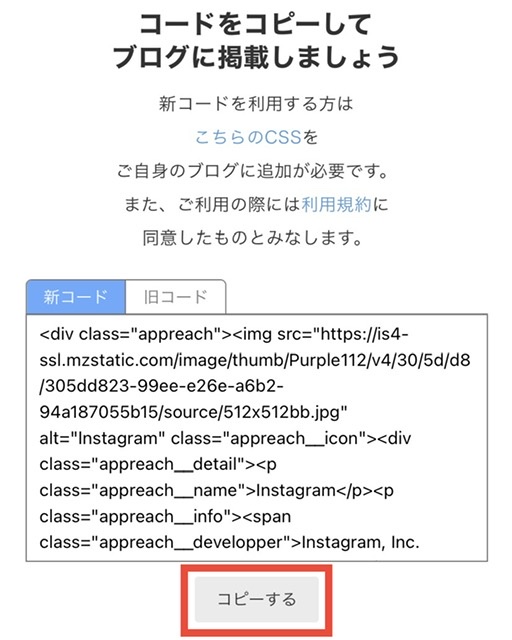
生成されたコードをコピーしておきます。

ここまででアプリーチのページでの作業は終わりです。
WordPress側の作業となります。
記事にカスタムHTMLブロックを追加して、コピーしておいたアプリーチのコードを貼り付けるだけで記事にアプリのリンクを作成することができます。

らくちん
まとめ
WordPressにかんたんにアプリのリンクを掲載できるアプリーチを紹介しました。
無料で使用する場合は「posted with アプリーチ」が表示されますが、気にならないくらい小さいので問題なし。
どうしても気になる場合はプレミアムプランも用意されているので利用を検討してみると良いでしょう。
ただ、アプリーチのサービスは利用規約にもあるとおり、外部APIを使って実装されているため、そのサービスが停止されたり仕様変更したりすると、利用できなくなる恐れもあります。
基本的にはそういったことはそうそう無いとは思いますが、リスクとして頭に入れておいた方が良いでしょう。


















コメント