SWELLを使っていて便利な機能はたくさんありますが、中でも利用頻度が高い広告タグ。
広告タグには複数の広告タイプを利用することができますが、ここではバナー型広告の画像を好みのものに変更する方法について説明します。

バナー型広告の基本の使い方
まずはバナー型広告を作る際のおさらい。
新しくバナー型の広告を追加する
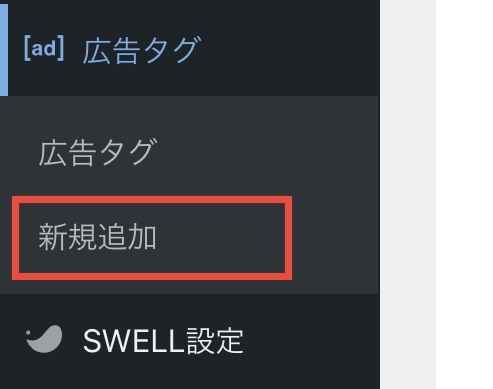
WordPressのメニューから、 広告タグ → 新規追加を選択。

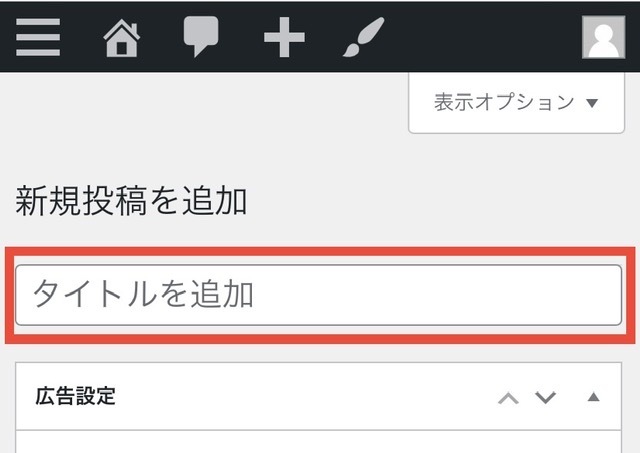
タイトルには後から見てもわかりやすい名前を付けておきましょう。(広告タイプや内容がわかる単語を名前に入れておくと後々便利です)

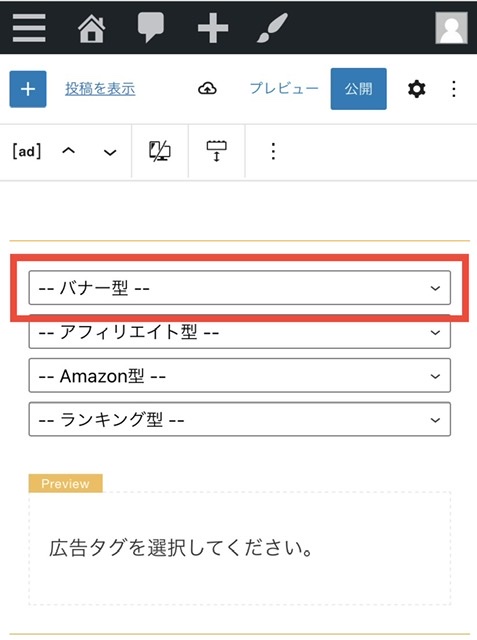
広告タイプにバナー型を指定して、アフィリエイトサイトから入手したアフィリエイトリンクを広告タグに貼り付けます。

貼り付けるHTMLタグはASPから入手します。例えばA8だと次のような形式。
<a href="https://px.a8.net/xxxxxxxx" rel="nofollow">
<img border="0" width="234" height="60" alt="" src="https://www22.a8.net/xxxxxx"></a>href属性のURLが商品のリンク先。(青文字)
<a>タグで括られた<img>タグのsrc属性がバナーとして表示される画像のURL。(赤文字)
記事にバナー型広告を設置する
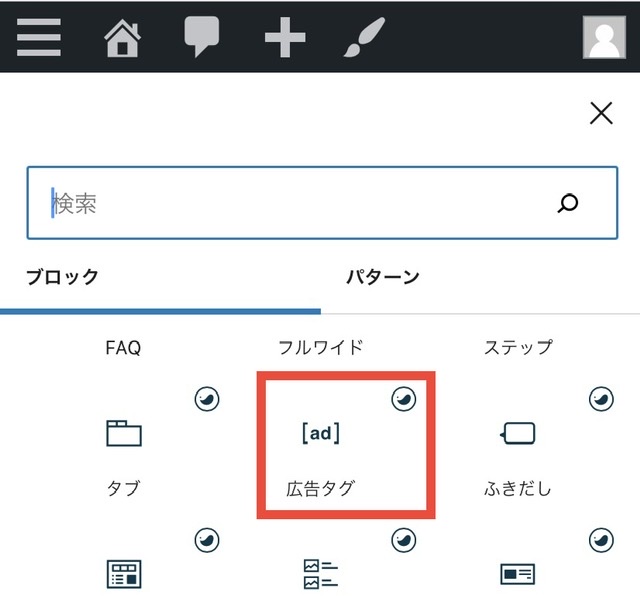
追加したバナー型広告を記事に掲載するには、広告ブロックを設置するだけです。

バナー型広告から、追加した広告を選択します。

これだけで広告を掲載することができます。
実際に記事にバナーを掲載するとこんな感じ↓になります。
バナー型広告の画像を指定する
広告ブロックの使い方をおさらいしたところで、好きな画像を指定する方法です。
バナー画像を指定する際の注意点
バナー画像は正しく使うと、ユーザーの目を引くことができたり、ユーザーにリンク先のイメージを伝えることができますが、次のことには注意しましょう。
- ASPによってはアフィリエイトタグを変更するのは禁止されている場合があります。
- リンク先とバナー画像はちゃんと合わせましょう。
- 使用する画像の著作権には十分に注意。
①については文字どおり。アフィリエイトタグを変更してはいけないので、画像の変更もNG。しっかりASPの規約を確認しましょう。
②についてはリンク先とまったく関係ない画像を使うのはNG。バナーを踏んでもらいたいからと言ってもやめておきましょう。
③はバナーに限った話ではありませんが、著作権や肖像権に反した画像を使うのは当然NG。
バナー画像を指定する
バナー画像を指定するには<img>タグのsrc属性に画像ファイルのURLを指定します。(赤文字の部分)
<img>タグにwidth属性やheight属性を指定する場合は、画像の縦横比が崩れないように注意しましょう。
<a href="https://xxxxx/yyyyy" rel="nofollow">
<img border="0" alt="" src="https://zzzzz/aaaaa"></a>WordPressにアップロード済みの画像を指定する場合は、画像ファイルのURLを確認する必要があります。
画像ファイルのURLは、WordPressのメディアライブラリで確認しましょう。
メニューからメディア→ライブラリを選択します。

メディアライブラリで画像を探しましょう。

バナーに使用したい画像で、URLをクリップボードにコピーを選択。
画像のURLのフルパスがクリップボードにコピーされます。

このURLをバナー型広告の広告タグ内(<img>タグのsrc属性)に指定します。
<a href="https://xxxxx/yyyyy" rel="nofollow">
<img border="0" alt="" src="https://kawazu-nedoko.com/wp-content/uploads/xxxxxxxxxxx.jpg"></a>まとめ
SWELLのバナー型広告で表示する画像を指定する方法についてまとめました。
メジャーなASPでは画像が指定されているのであまり使うことはないかもしれませんが、広告によっては画像が提供されていないこともしばしば。
クリック率はテキストリンクの方が高いということも言われていますが、視覚的に訴えるバナー型広告も掲載したくなります。
そんな時のために覚えておくと良いでしょう。

















コメント