ブログにグラフを載せたい…でもどうしたらいいんだろう?
値の推移や割合を説明したい時、数字を羅列しただけではパッと見わからないですよね。
そんな時はChart.jsを使えば簡単にグラフをブログに載せることができます。
ここではChart.jsを使うための準備について説明します。
Chart.jsとは何か
- HTML5ベースのJavaScriptでグラフを描画するためのライブラリ
- スクリプトに埋め込んだデータをキレイにグラフ化してくれる
- MITライセンスに準拠しているので無償で利用可能
WordPressで使用する場合、ブロックエディタでカスタムHTMLブロックを追加してデータを埋め込むことになるので、ブロックエディタ(Gutenberg)の恩恵は得られませんが、余計なプラグインを導入せずともキレイなグラフを描画することができます。
SWELLでChart.jsを使うための準備
Chart.jsを使うためにはいくつかの方法がありますが、Font Awesomeを使うのと同じ ようにCDNを使うのがカンタンです。
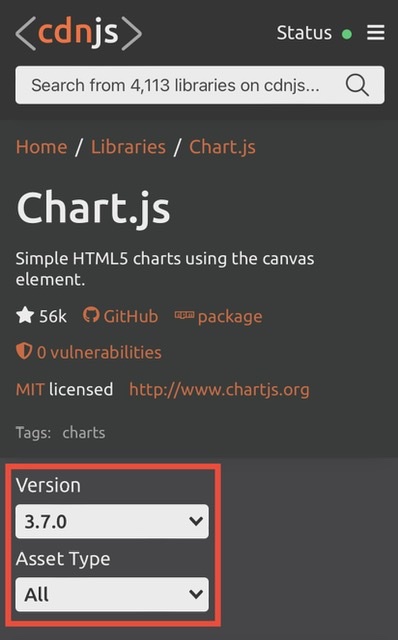
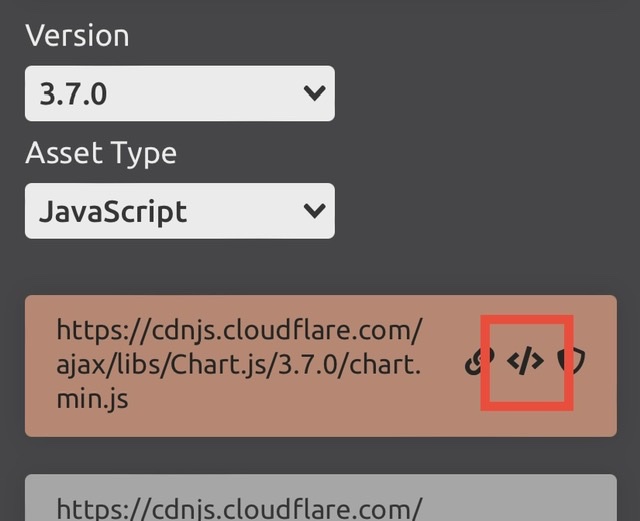
まずは cdnjsのサイト へアクセスし、Chart.js用のスクリプトタグを入手します。

バージョンなどは特に理由がなければ最新版を選択しておきましょう。

真ん中のボタンを押すと、スクリプトタグがクリップボードにコピーされます。
SWELLでChart.jsのグラフを表示する
準備が整ったところでSWELLでグラフを描画してみましょう。

SWELL
Chart.jsでグラフを表示するにはJavaScriptでグラフを描画する処理を書く必要があります。
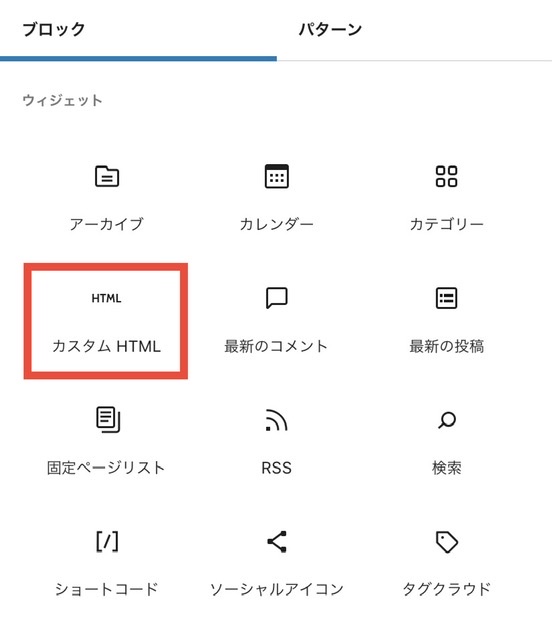
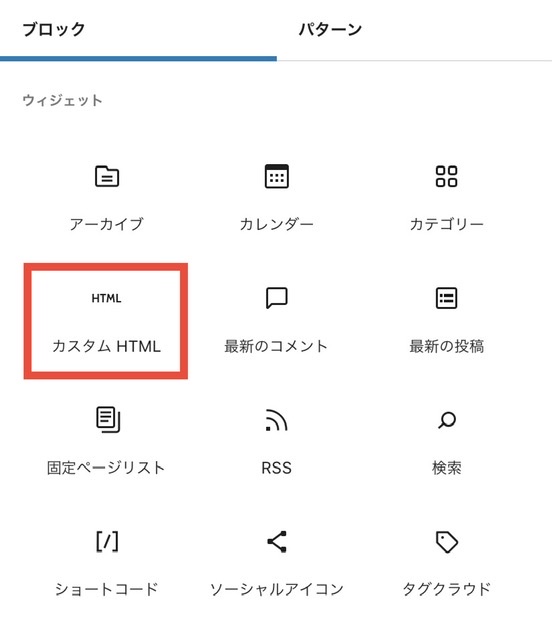
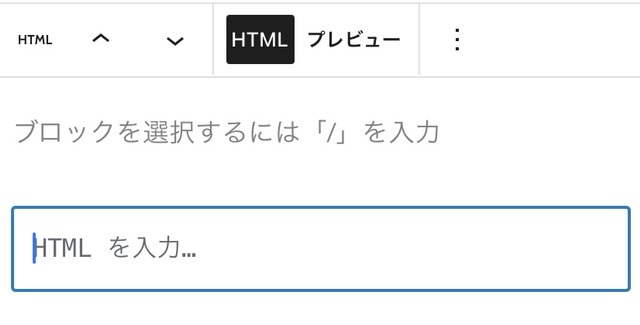
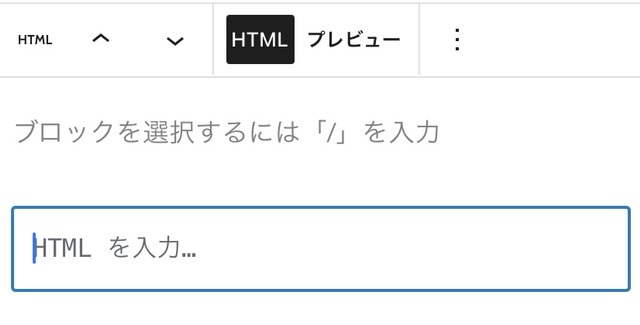
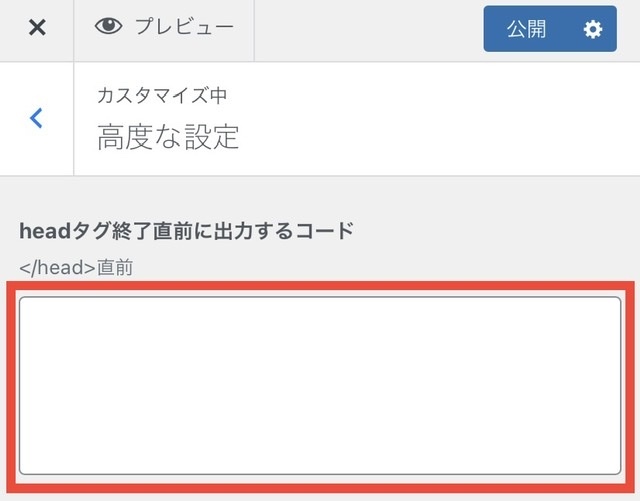
WordPressのカスタムHTMLブロックをグラフを表示したい箇所に追加しましょう。


追加したブロックの中に〈script〉タグを追加してスクリプトを書いていきます。


追加したカスタムHTMLブロックにとりあえず次のコードを丸ごとコピーして貼り付けてください。
<canvas id="myChart" style="padding: 10px;"></canvas>
<script>
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['1か月', '2か月', '3か月', '4か月', '5か月', '6か月'],
datasets:[{
label: 'データ1',
data: [100, 120, 80, 100, 150, 120],
backgroundColor: "rgba(255, 99, 132, 0.2)",
borderColor: "rgba(255, 99, 132, 1)",
borderWidth: 1,
}
]
}
});
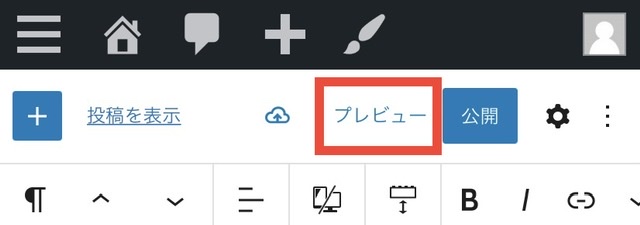
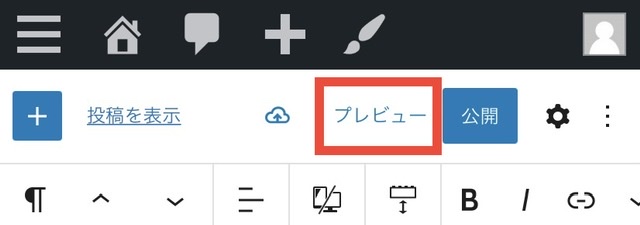
</script>記事をプレビューしてグラフが表示されることを確認しましょう。


下のようなグラフが表示されればOKです。
Chart.jsでできるグラフのサンプル
Chart.jsを使って描けるグラフのサンプルを紹介しています。
アイディア次第では機能を組み合わせてもっとキレイなグラフも描けるようになりますが、まずは基本のグラフについて理解しましょう。
- 線グラフ
-
あわせて読みたい

 コピペで使えるChart.js v3.7.0 スクリプト【線グラフ】 Chart.jsを使って線グラフを表示するためのスクリプトサンプルです。 コピペして流用しやすいよう、データなど書き換えが必要な部分はスクリプトの最初のほうに変数とし...
コピペで使えるChart.js v3.7.0 スクリプト【線グラフ】 Chart.jsを使って線グラフを表示するためのスクリプトサンプルです。 コピペして流用しやすいよう、データなど書き換えが必要な部分はスクリプトの最初のほうに変数とし... - 棒グラフ
-
あわせて読みたい

 コピペで使えるChart.js v3.7.0 スクリプト【棒グラフ】 Chart.jsを使って棒グラフを表示するためのスクリプトサンプルです。 コピペして流用しやすいよう、データなど書き換えが必要な部分はスクリプトの最初のほうに変数とし...
コピペで使えるChart.js v3.7.0 スクリプト【棒グラフ】 Chart.jsを使って棒グラフを表示するためのスクリプトサンプルです。 コピペして流用しやすいよう、データなど書き換えが必要な部分はスクリプトの最初のほうに変数とし... - レーダーチャート
-
あわせて読みたい

 コピペで使えるChart.js v3.7.0 スクリプト【レーダーチャート】 Chart.jsを使ってレーダーチャートを表示するためのスクリプトサンプルです。 コピペして流用しやすいよう、データなど書き換えが必要な部分はスクリプトの最初のほうに...
コピペで使えるChart.js v3.7.0 スクリプト【レーダーチャート】 Chart.jsを使ってレーダーチャートを表示するためのスクリプトサンプルです。 コピペして流用しやすいよう、データなど書き換えが必要な部分はスクリプトの最初のほうに... - 円グラフ/ドーナツグラフ/鶏頭図
-
あわせて読みたい

 コピペで使えるChart.js v3.7.0 スクリプト【円グラフ/ドーナツグラフ/鶏頭図】 Chart.jsを使って円系のグラフを表示するためのスクリプトサンプルです。 割合を示すのに有効なグラフで円グラフやドーナツグラフ、鶏頭図を描画できます。 コピペして...
コピペで使えるChart.js v3.7.0 スクリプト【円グラフ/ドーナツグラフ/鶏頭図】 Chart.jsを使って円系のグラフを表示するためのスクリプトサンプルです。 割合を示すのに有効なグラフで円グラフやドーナツグラフ、鶏頭図を描画できます。 コピペして... - バブルチャート/散布図
-
あわせて読みたい

 コピペで使えるChart.js v3.7.0 スクリプト【バブルチャート/散布図】 Chart.jsを使ってバブルチャートと散布図を表示するためのスクリプトサンプルです。 コピペして流用しやすいよう、データなど書き換えが必要な部分はスクリプトの最初の...
コピペで使えるChart.js v3.7.0 スクリプト【バブルチャート/散布図】 Chart.jsを使ってバブルチャートと散布図を表示するためのスクリプトサンプルです。 コピペして流用しやすいよう、データなど書き換えが必要な部分はスクリプトの最初の... - 二軸グラフ
-
あわせて読みたい

 コピペで使えるChart.js v3.7.0 スクリプト【二軸グラフ】 Chart.jsを使って二軸グラフを表示するためのスクリプトサンプルです。 コピペして流用しやすいよう、データなど書き換えが必要な部分はスクリプトの最初のほうに変数と...
コピペで使えるChart.js v3.7.0 スクリプト【二軸グラフ】 Chart.jsを使って二軸グラフを表示するためのスクリプトサンプルです。 コピペして流用しやすいよう、データなど書き換えが必要な部分はスクリプトの最初のほうに変数と...
まとめ
ここではChart.jsでグラフを作成する準備についてまとめました。
スクリプトをカスタマイズすることで、さまざまなグラフを記事に掲載することができます。
具体的なグラフの作成した方法については別記事でまとめていきたいと思います。



















コメント