いろいろなブログを見ていると、外部リンクや内部リンクに や などのアイコンが付いているのを見かけます。
パッと見でサイト外に飛ばされるのか、サイト内のリンクなのかが分かるので親切ですよね。
また見てほしいポイントに などが表示されていると、その部分を強調する効果もあるので上手く活用できると記事の読みやすさも向上します。
ここではそんなアイコンの使い方を説明していきます。
SWELLで用意されているアイコンを使うには
SWELLにはすぐに使えるアイコンがいくつか用意されています。
SWELLで使用できるアイコンの一覧は次の公式サイトで確認できます。
このアイコンを使う場合は準備は特に必要なく、SWELLが導入されていれば使用することができます。
アイコンを使うには、記事中にアイコンのショートコードを挿入するだけです。

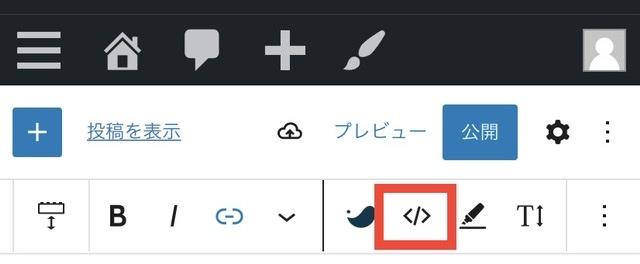
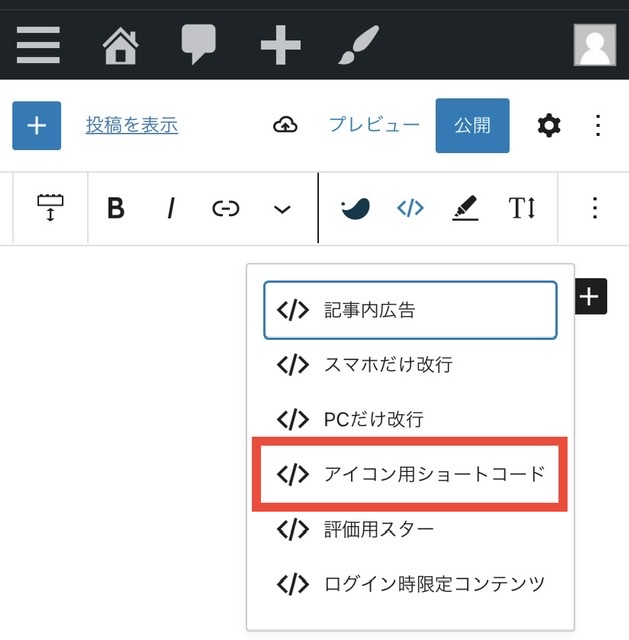
ショートコードのメニューからアイコン用ショートコードを選択します。

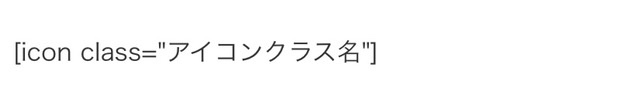
下のようなショートコードがブロックに追加されます。

このアイコンクラス名の部分を表示したいアイコンの名前に書き換えます。(アイコンクラス名は公式サイト で確認しましょう)

ショートコードを文の途中に記載すれば、文中にもアイコンを表示することができます。
Font Awesomeのアイコンを使用する
Font Awesomeについて
SWELLのアイコンでも十分に装飾できますが、Font Awesomeのサービスを利用するとさらにたくさんのアイコンを利用することができます。
Font Awesomeは無料版と有料のPro版があります。
有料版は99$/年の使用料が発生しますが、次のメリットがあります。
- アイコンの種類が7,800以上
- アイコンのスタイルを変更できる
無料版で利用可能なアイコンは1,600種類ほどですが、有料版だと7,800種類以上(2022/01時点)から選ぶことができます。
また、同じアイコンでも複数のスタイルを選択することができ、見た目を変えることができます。
![]() SOLID
SOLID
![]() REGULAR
REGULAR
![]() LIGHT
LIGHT
![]() DUOTONE
DUOTONE
無料版でも十分なほどのアイコンが公開されているため、まずは無料版を使ってみて、必要となった際に有料版に切り替えるといいでしょう。
Font Awesomeのアイコンを使うにはCDNとして利用する方法と、ダウンロードしてきたアイコンのデータをサイトのサーバーに配置して利用する方法があります。
ここでは簡単に使えるCDNでの利用方法について説明していきます。
Font Awesomeへの登録
Font Awesomeを利用するには無料版でもユーザー登録が必要になります。
まずはFont Awesomeのサイトにアクセスします。

無料版を使用するため、Start for Freeを選択すると、メールアドレスを入力する画面になります。
メールアドレスを入力してSend Kit Codeを押します。

メール送信完了の画面になったら、この画面は閉じます。
メールを確認しましょう。

Font Awesomeから届いているメールに記載のリンクをクリックします。

メールに記載のリンクから、パスワードを登録するページに遷移します。
パスワードを入力して、Set Password & Continueを押します。

必要箇所を入力します。(スキップしても可)

ここまでくればユーザー登録は完了です。
下のページが表示されるので少し下にスクロールします。

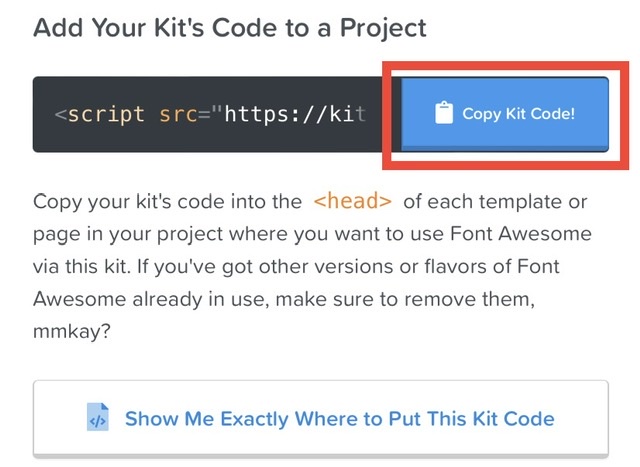
Fon Awesomeを利用するためのコードが表示されます。
このコードをアイコンを利用したいサイトのheadブロック内に追加する必要があります。
Copy Kit Code! を押して、コピーしておきます。

WordPress(SWELLテーマ)への設定
このままWordPressで設定していきます。
メニューから外観→カスタマイズを選びましょう。

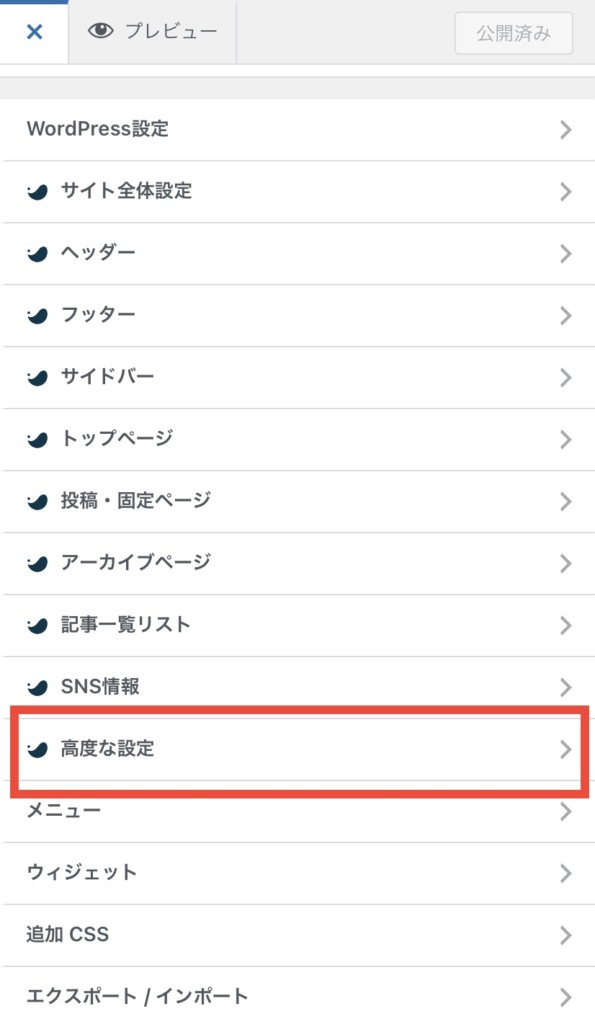
カスタマイザーで高度な設定を選択。

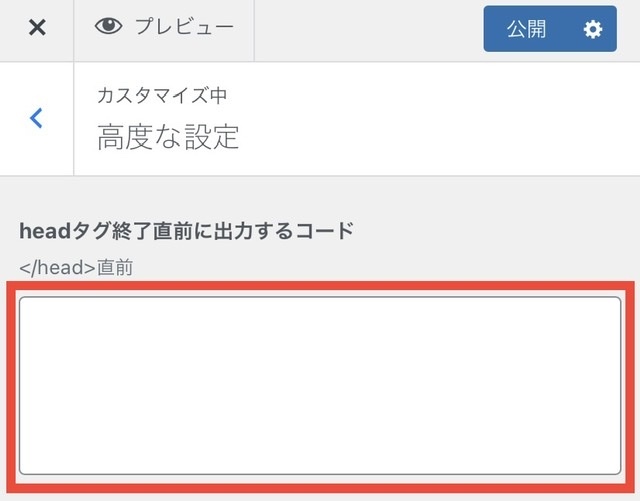
headタグ終了直前に出力するコードに先程コピーしておいたコードを貼り付けます。
すでにほかのコードを記載しているときは書き換えてしまわぬよう注意して追加しましょう。

※レンタルサーバー側のWAFがオンになってると公開を押したときにエラーになるので注意。
ここまでで設定作業は完了です。
Font Awesomeのアイコン表示方法
まずは何はともあれ、記事に追加したいアイコンを探すところから始めましょう。
2022/01時点では、Font Awesomeのv6 betaが公開されていますが、無料版を使うならv5のアイコンを使います。
下のリンクから無料アイコンを検索します。
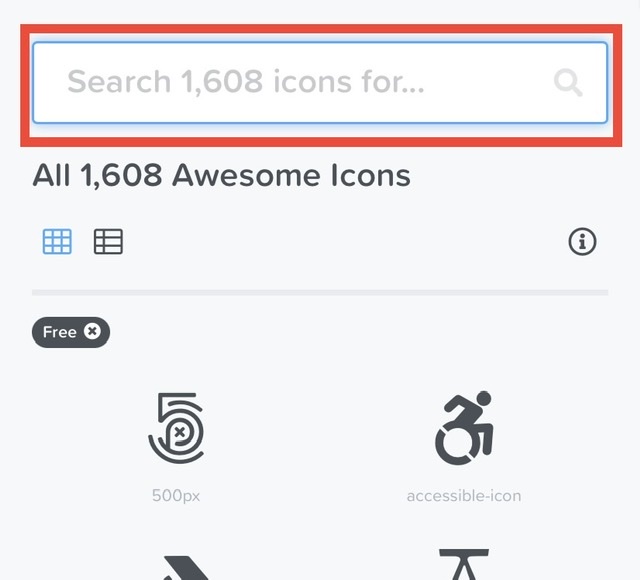
リンクにを開くと次のような画面が表示されます。
検索するキーワード(英語)を入力しましょう。

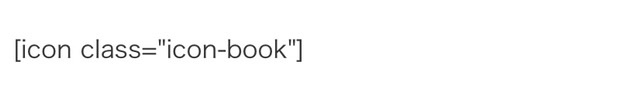
例として本のアイコン を検索してみます。
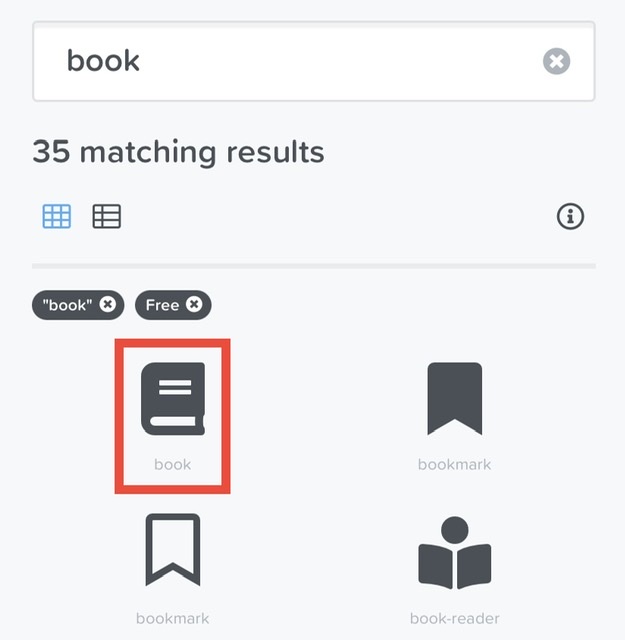
検索窓にbookと入力すると検索結果にそれっぽいアイコンが表示されました。
好きなアイコンをクリックしてみます。

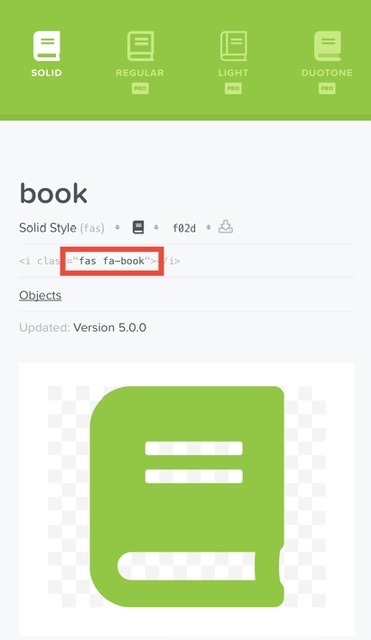
クリックしたアイコンの詳細が表示されます。
下の赤枠で括った部分がアイコンクラス名になります。

これが確認できればあとはSWELLで用意されているアイコンを使うにはと同じ方法でアイコンを埋め込むことができます。
簡単です。
よく使うアイコンクラス名の管理
ここまでSWELLでアイコンを使う方法を説明しましたが、アイコンを挿入するにはアイコンクラス名を覚えておく必要があることが分かったと思います。
毎回SWELLの公式サイトやFont Awesomeのサイトでアイコンを検索してアイコンクラス名を確認して…としてたら大変だし時間もかかりますよね。
この時間を短縮するため、よく使うアイコンについてはアイコンクラス名をすぐに取り出せるようにしておきましょう。
具体的には簡単な方法で次の2つの方法があります。
- メモ帳などに控えておく
- ユーザー辞書に登録する
オススメは2つめのユーザー辞書に登録しておく方法です。
スマホでもパソコンでも、よく使う単語を辞書に登録しておけば、変換した際にすぐに呼び出すことができます。
iPhoneだと、設定→一般→キーボード→ユーザ辞書で登録できます。

こうしておけば、あいこんと入力して変換するだけでアイコクラス名に変換できます。
以上、最後まで読んで頂きありがとうございました。

















コメント