Chart.jsを使ってバブルチャートと散布図を表示するためのスクリプトサンプルです。
コピペして流用しやすいよう、データなど書き換えが必要な部分はスクリプトの最初のほうに変数としてまとめて書いています。
ここで掲載しているサンプルはChart.jsの v3.7.0 向けです。
v2.x.x系のようにメジャーバージョンが異なる場合、v.3系でもマイナーバージョンが異なる場合は正しく表示できないものもありますので注意。
目次
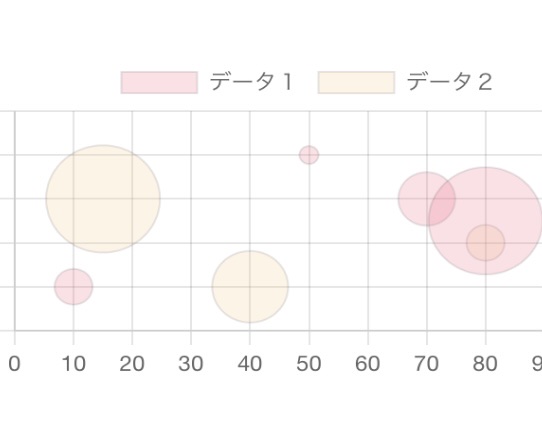
バブルチャート
データの分布と量を表現できるバブルチャート。
typeにbubbleを指定します。
バブルチャートに表示するデータは、縦横の位置x、yと、データの量を示すrの3項目を指定する必要がありますが、それ以外はほかのグラフと大差なく作成できます。
スクロールできます
| 項目 | 概要 |
|---|---|
| data.x | データの横の位置を指定する。 |
| data.y | データの縦の位置を指定する。 |
| data.r | データの量(大きさ)を指定する。 |
グラフのスクリプトを表示
<canvas id="myChart1" style="padding: 10px;"></canvas>
<script>
// 1つ目の系列の情報を設定
var series01name = "データ1"; // 系列1の名前
var series01data = [ // 系列1のデータ
{x: 10, y: 10, r: 10},
{x: 50, y: 40, r: 5},
{x: 70, y: 30, r: 15},
{x: 80, y: 25, r: 30},
];
var series01bgcolor = "rgba(255, 99, 132, 0.2)"; // 系列1の塗りつぶし色
// 2つ目の系列の情報を設定
var series02name = "データ2";
var series02data = [ // 系列1のデータ
{x: 15, y: 30, r: 30},
{x: 40, y: 10, r: 20},
{x: 80, y: 20, r: 10},
];
var series02bgcolor = "rgba(255, 200, 132, 0.2)";
// 3つ以上系列を描画する場合は上のセットを追加する
// グラフ縦軸の最大/最小/目盛りの間隔を設定
var xmax = 100; // グラフ横軸の最大
var xmin = 0; // グラフ横軸の最小
var xstep = 10; // グラフ横軸の目盛り線を引く間隔
var ymax = 50; // グラフ縦軸の最大
var ymin = 0; // グラフ縦軸の最小
var ystep = 10; // グラフ縦軸の目盛り線を引く間隔
var ctx = document.getElementById("myChart1").getContext("2d");
var myChart1 = new Chart(ctx, {
type: "bubble",
data: {
datasets:[
{
label: series01name,
data: series01data,
backgroundColor: series01bgcolor,
},
{
label: series02name,
data: series02data,
backgroundColor: series02bgcolor,
}
// 3つ以上系列を描画する場合は上のセットを追加する
]
},
options: {
scales: {
x: {
display: true,
suggestedMax: xmax,
suggestedMin: xmin,
ticks: {
stepSize: xstep,
},
},
y: {
display: true,
suggestedMax: ymax,
suggestedMin: ymin,
ticks: {
stepSize: ystep,
},
}
}
}
});
</script>散布図
データの分布を示す際に便利な散布図。
typeにscatterを指定します。
バブルチャートでデータに指定しているrを削除するだけで散布図になります。
グラフのスクリプトを表示
<canvas id="myChart2" style="padding: 10px;"></canvas>
<script>
// 横軸のラベル
var xlabels = ["A", "B", "C", "D", "E", "F", "G"];
// 1つ目の系列の情報を設定
var series01name = "データ1"; // 系列1の名前
var series01data = [ // 系列1のデータ
{x: 10, y: 10},
{x: 50, y: 40},
{x: 70, y: 30},
{x: 80, y: 25},
];
var series01bgcolor = "rgba(255, 99, 132, 0.2)"; // 系列1の塗りつぶし色
// 2つ目の系列の情報を設定
var series02name = "データ2";
var series02data = [ // 系列1のデータ
{x: 15, y: 30},
{x: 40, y: 10},
{x: 80, y: 20},
];
var series02bgcolor = "rgba(255, 200, 132, 0.2)";
// 3つ以上系列を描画する場合は上のセットを追加する
// グラフ縦軸の最大/最小/目盛りの間隔を設定
var xmax = 100; // グラフ横軸の最大
var xmin = 0; // グラフ横軸の最小
var xstep = 10; // グラフ横軸の目盛り線を引く間隔
var ymax = 50; // グラフ縦軸の最大
var ymin = 0; // グラフ縦軸の最小
var ystep = 10; // グラフ縦軸の目盛り線を引く間隔
var ctx = document.getElementById("myChart2").getContext("2d");
var myChart1 = new Chart(ctx, {
type: "scatter",
data: {
labels: xlabels,
datasets:[
{
label: series01name,
data: series01data,
backgroundColor: series01bgcolor,
},
{
label: series02name,
data: series02data,
backgroundColor: series02bgcolor,
}
// 3つ以上系列を描画する場合は上のセットを追加する
]
},
options: {
scales: {
x: {
display: true,
suggestedMax: xmax,
suggestedMin: xmin,
ticks: {
stepSize: xstep,
},
},
y: {
display: true,
suggestedMax: ymax,
suggestedMin: ymin,
ticks: {
stepSize: ystep,
},
}
}
}
});
</script>
















コメント