WordPressのブロックツールバー
WordPress 5.0から記事の作成はブロックエディタ(Gutenberg)の使用が標準となりました。
文章の段落や画像など、ブログの記事を構成するさまざまな要素を「ブロック」として扱うことで、かんたんに記事を作成することができます。
このブロックですが「ブロックツールバー」を使って個々に設定ができます。
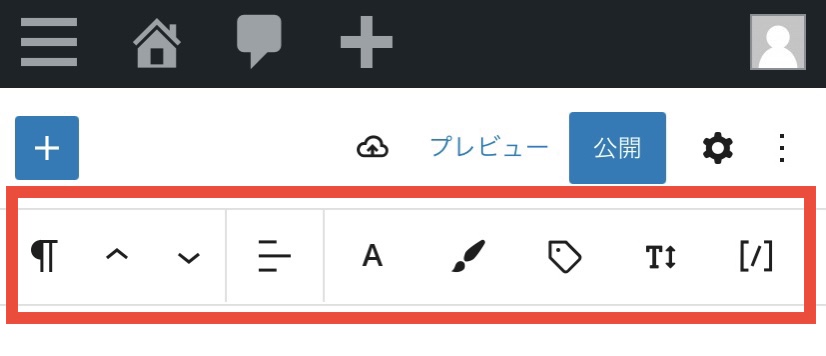
スマホで見ると下の画像の赤枠の部分がブロックツールバー。
この画像だと段落ブロックを選択している時で、他のブロックを選択すると設定できる内容が変わります。

スマホで操作する際のブロックツールバーの落とし穴
このブロックツールバー、スマホで記事を作成している際、画面をスクロールしても通常は付いてきます。
ブラウザ上部に固定されていて、ブロックエディタの描画領域だけがスクロール。
ですが色々やった後とか、一緒にスクロールしてしまうことが。

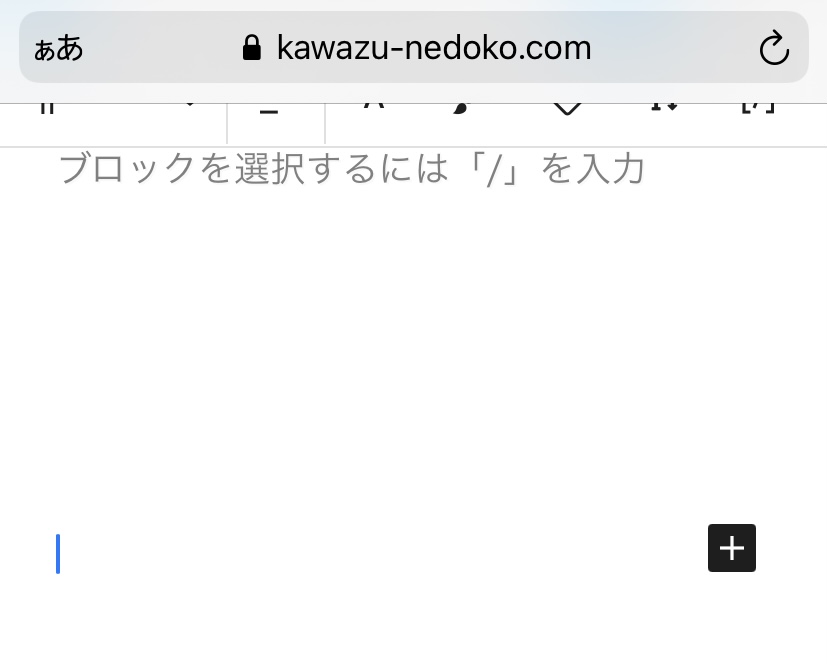
段落ブロックを選択しているのに半分しか見えない状態。
まだギリギリ操作できます。

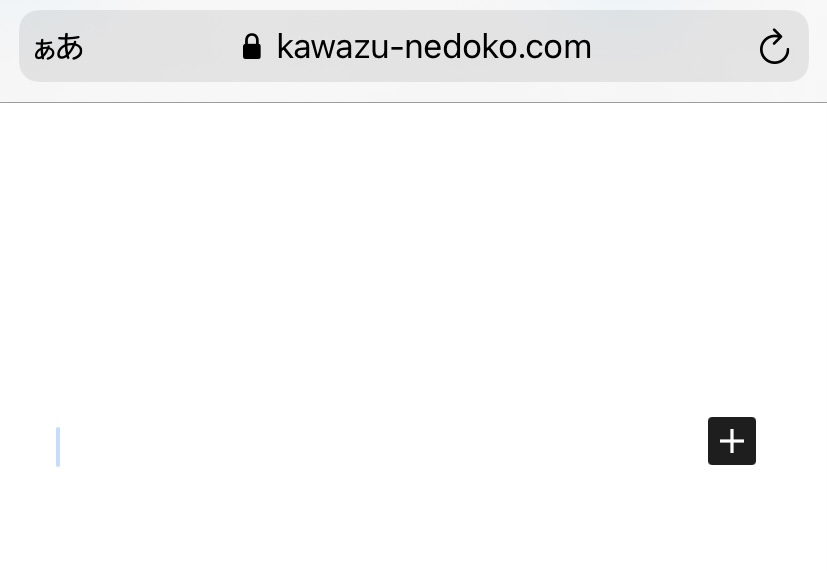
これだともうまったく見えない。
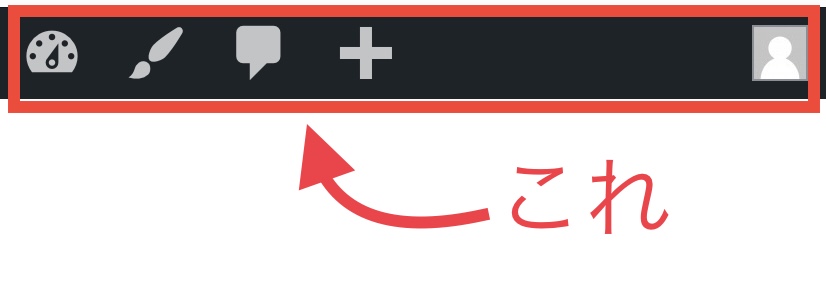
お気づきかもしれませんが、ブロックツールバーだけでなく1番上に表示されているはずの管理バーもない。

管理バーやブロックツールバーが隠れる原因と固定化する方法
スマホのブラウザの設定がデスクトップ用のWebサイトを表示するようになっていませんか?
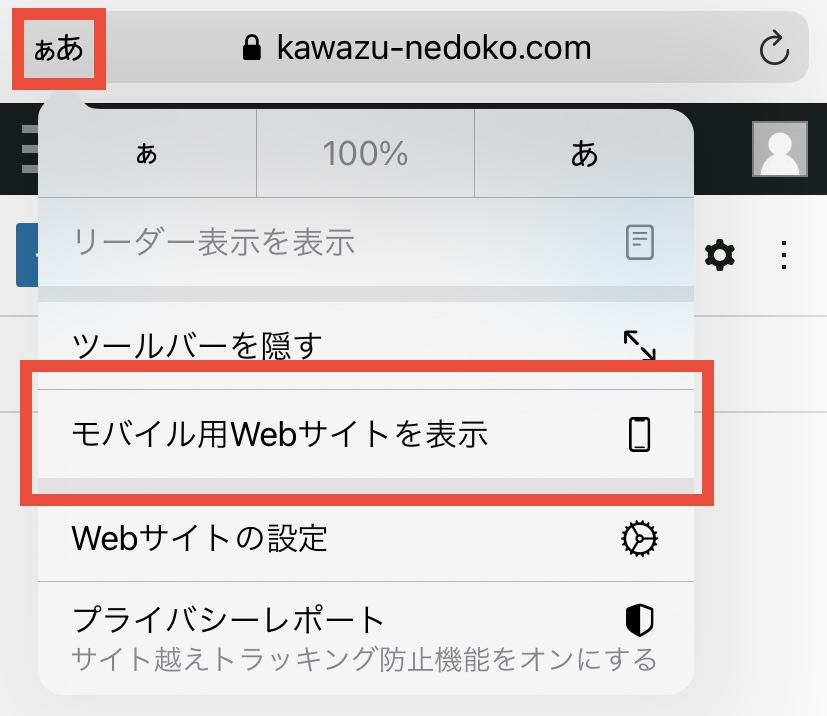
Safariだとアドレスバーの左側の「ああ」を押した時、モバイル用Webサイトを表示と表示されていれば、デスクトップ向けの表示になっています。

この状態だと管理バーもブロックツールバーも固定化されず、一緒にスクロールしていきます。
この状態から抜けだすには、先程のモバイル用Webサイトを表示を押すだけです。
ただしこれだと一時的なもので再描画されると戻ってしまうことも。
このドメインを閲覧する際のモードを指定しておくことで、再描画された後もモバイル用、デスクトップ用どちらを表示するか設定しておくことができます。
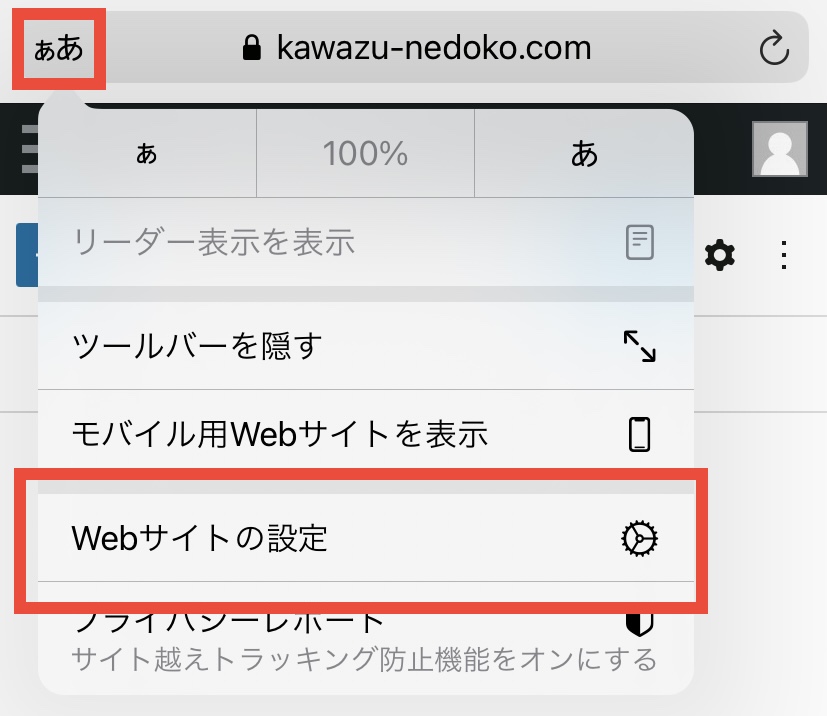
Webサイトの設定を押し、

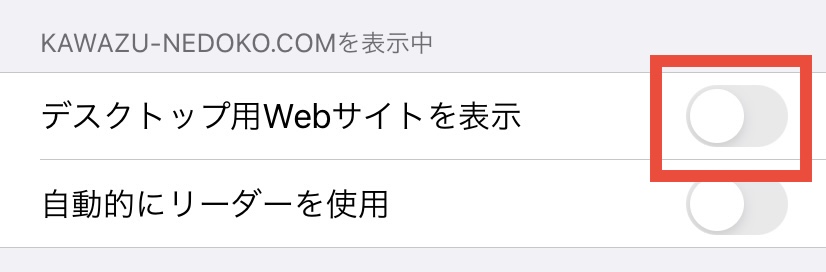
デスクトップ用Webサイトを表示をオンにします。

これで次回からも管理バーやブロックツールバーを固定して表示することができます。

















コメント