ブログを運営する際、ASPに登録してアフィリエイトのリンクを掲載している方は多いと思います。
ここではWordPressのテーマのSWELLで使うことのできる広告タグ機能についてメリット含めて使い方を説明していきます。
広告を管理する時の問題
ASPに登録してブログに広告リンクを掲載する時、1番の問題となるのはリンク切れ。

広告主やASPの都合により、ブログに掲載している広告が停止や終了してしまうことがあります。
そうすると当然のことながら、収益を獲得するチャンスも逃すばかりかメンテナンスされていないブログとして悪いイメージが付いてしまいます。
広告が停止や終了することは広告主次第となるため、ブログの管理者がどうこうできるものではありませんので、リンク切れを放置しておくことがないよう努めることが大切です。
しかし、同じ広告のリンクを複数記事に掲載していると、その修正だけでも一苦労。
スマホだけで運営していると、さらにその苦労は倍増します。

スマホだとパソコンみたいに別の画面を開いておいて画面を切り替えながら…とか、アフィリエイトリンクのように長いURLやタグなど長い文字列を扱う作業はとても苦手。
SWELLでの広告管理方法
SWELL
別記事で紹介しているブログパーツはブロックの集まりを1つのパーツとして作成しておくことで、各記事に同じコンテンツを掲載する際に活用できるものでした。


広告タグも同じように、1つ作成しておけば同じ広告を各記事に簡単に掲載できるようになります。
記事に直接アフィリエイト広告を貼るのではなく、広告タグとして作成した上で記事に掲載することで、万が一リンクが切れてしまった時でも広告タグ1箇所だけ修正することですべての記事に掲載されているリンクを変更することができます。
SWELLブログパーツと広告タグの違い
ブログパーツと広告タグの大きな違いは次の2点です。
- 違いその① 配置するブロックの数
-
ブログパーツは自分で複数のブロックを組み合わせて作成します。
一方広告タグはブロック単体のもので、5つの決められた広告タイプの中からレイアウトを選ぶことになります。
- 違いその② 広告の統計情報が確認できる
-
広告タグを使うと次のような統計情報が確認できるようになります。
- クリック数
- 広告が表示された回数
- PV数
- クリック率
- 広告まで読まれた割合
これらの情報が自動で計測されるのでその値を分析し、広告の配置場所や広告の種類を見直していくために活用できます。
そもそもそれぞれ用途は異なるブロックですが、どちらも1つの広告のリンクを1箇所にまとめておいて、必要があればその1箇所だけを直せばいいという部分は同じ。
しかし広告の閲覧状況をチェックできるのは何かと活用できるので、アフィリエイトリンクなら広告タグと覚えておきましょう。



ブログパーツの中にも広告タグを設置できるので、組み合わせて使うのは効果的。
広告タグの種類
広告タグの広告タイプは次の5種類が用意されています。
- バナー型
- テキスト型
- アフィリエイト型
- Amazon型
- ランキング型
それぞれのレイアウトを見ていきましょう。
バナー型
よくあるやつです。
バナーのみを表示します。
テキスト型
テキストのリンク。
お名前.com文中にもリンク(お名前.com
![]()
![]()
アフィリエイト型
評価の星の数や簡単な説明、リンクボタンが設定できます。(リンクボタンは最大2個まで)
パソコンで表示すると左に画像、右に説明の2カラムで表示されますが、スマホだと縦に並んで表示されます。
Amazon型
アフィリエイト型と似ていますが、こちらは評価の星の数とリンクボタンの設定のみ。
リンクボタンの数はこちらも最大2個まで。
ランキング型
こちらもアフィリエイト型と似ていますが、ランクを設定することができるので、タイトル部分に王冠が付きます。
広告タグの作り方と記事への設置方法
広告タグの種類が分かったところで、作り方と記事に実際に配置する方法を見ていきましょう。
テキスト型広告タグの作り方と設置方法
まずは登録しているASPから、広告リンクを取得しましょう。
ここでは広告タイプがテキストの広告リンクを取得してください。
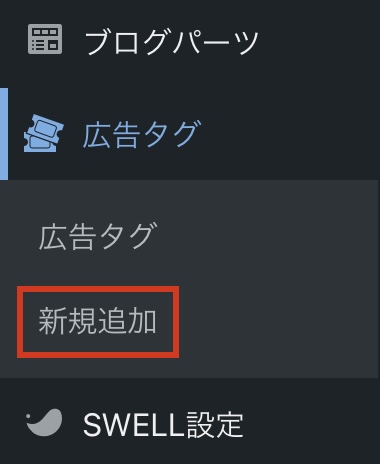
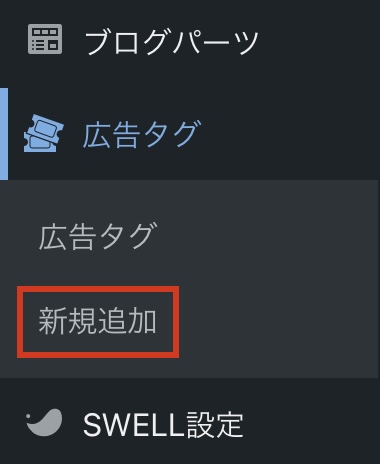
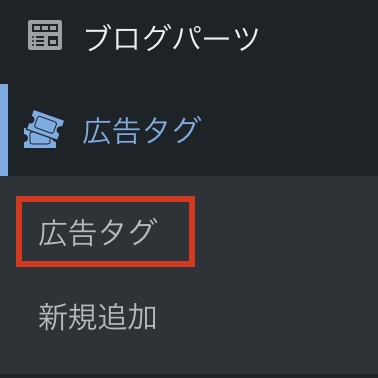
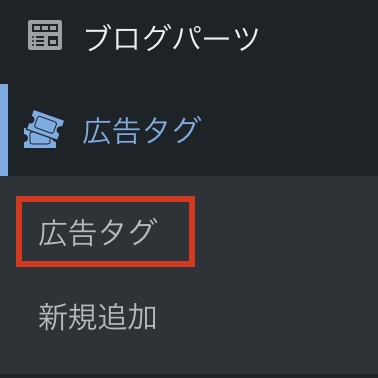
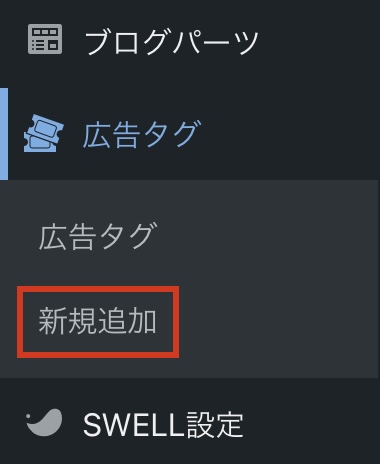
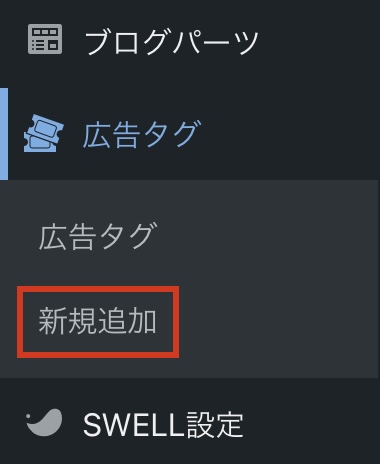
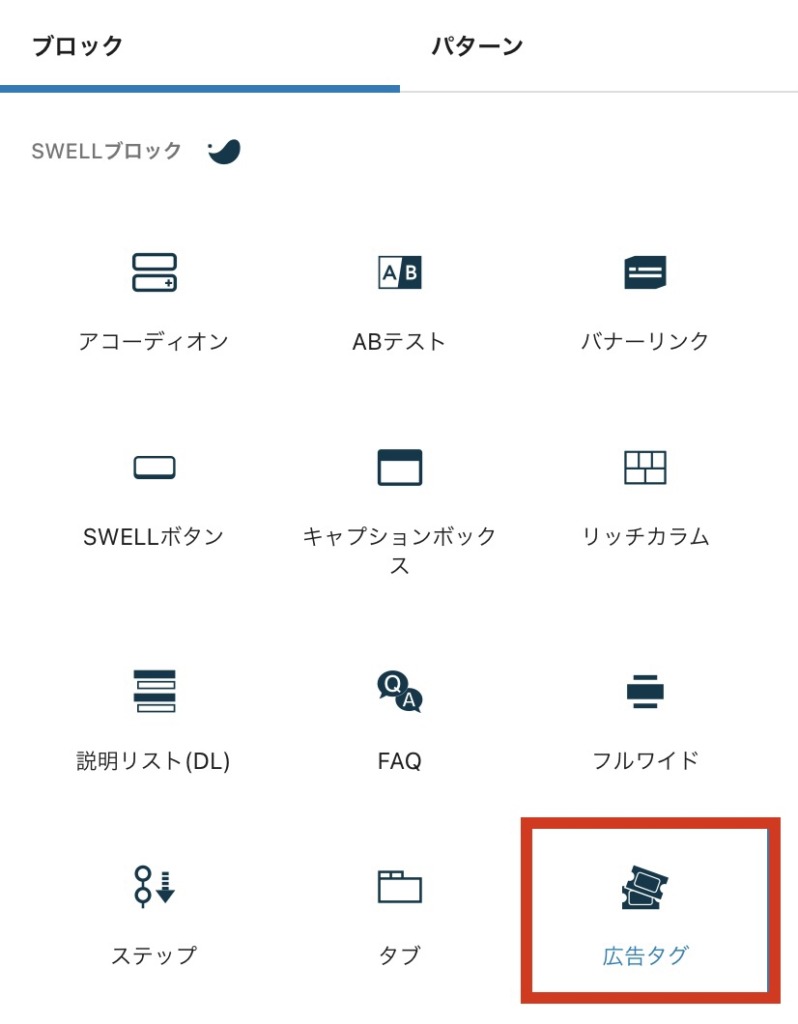
WordPressのメニューから、広告タグ→新規追加を選択します。


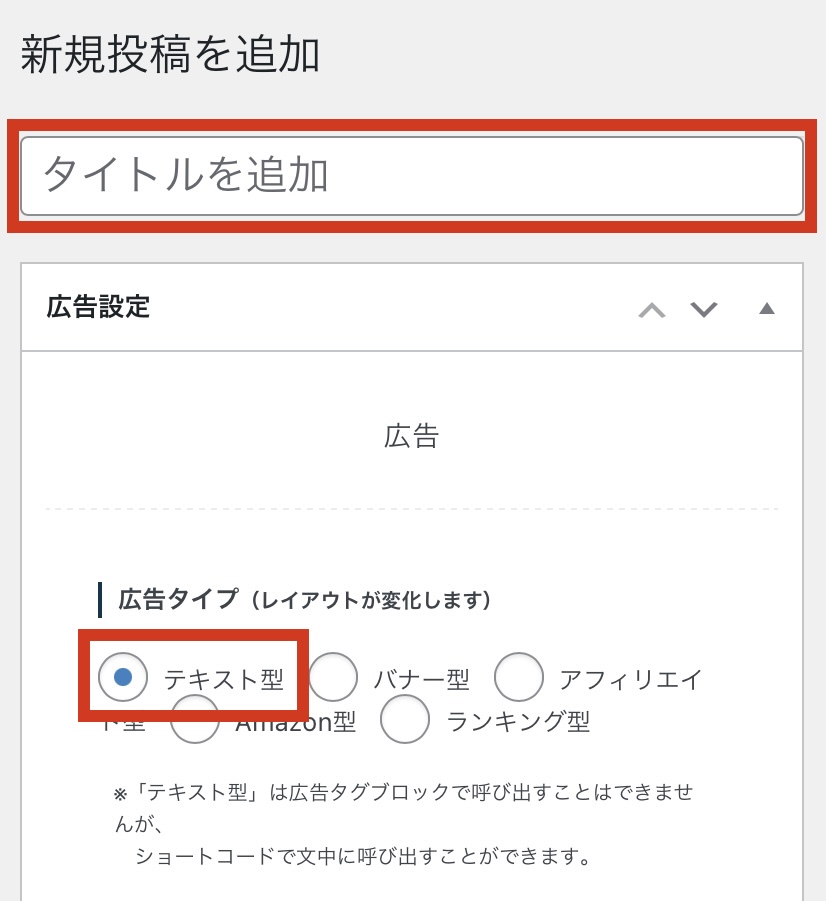
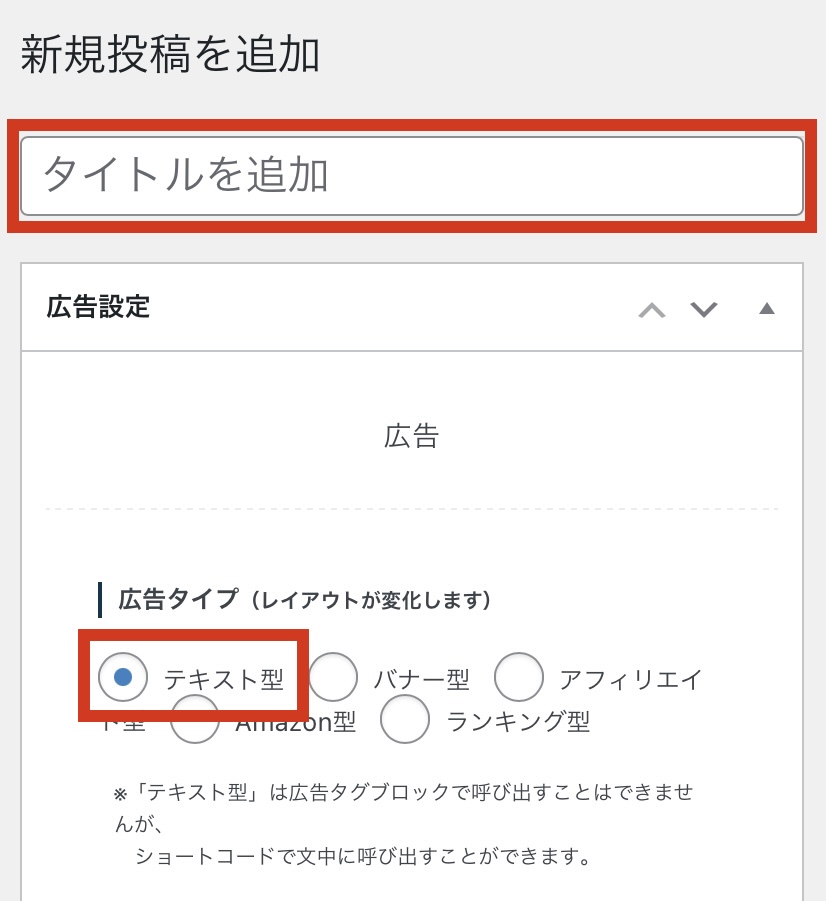
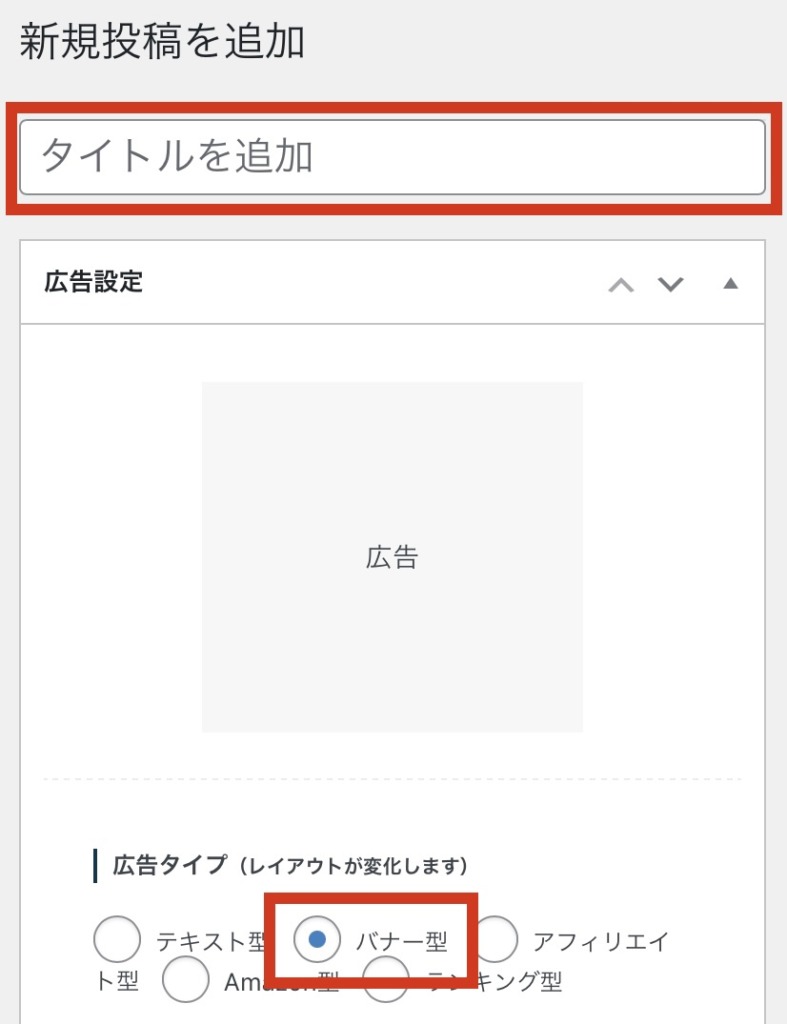
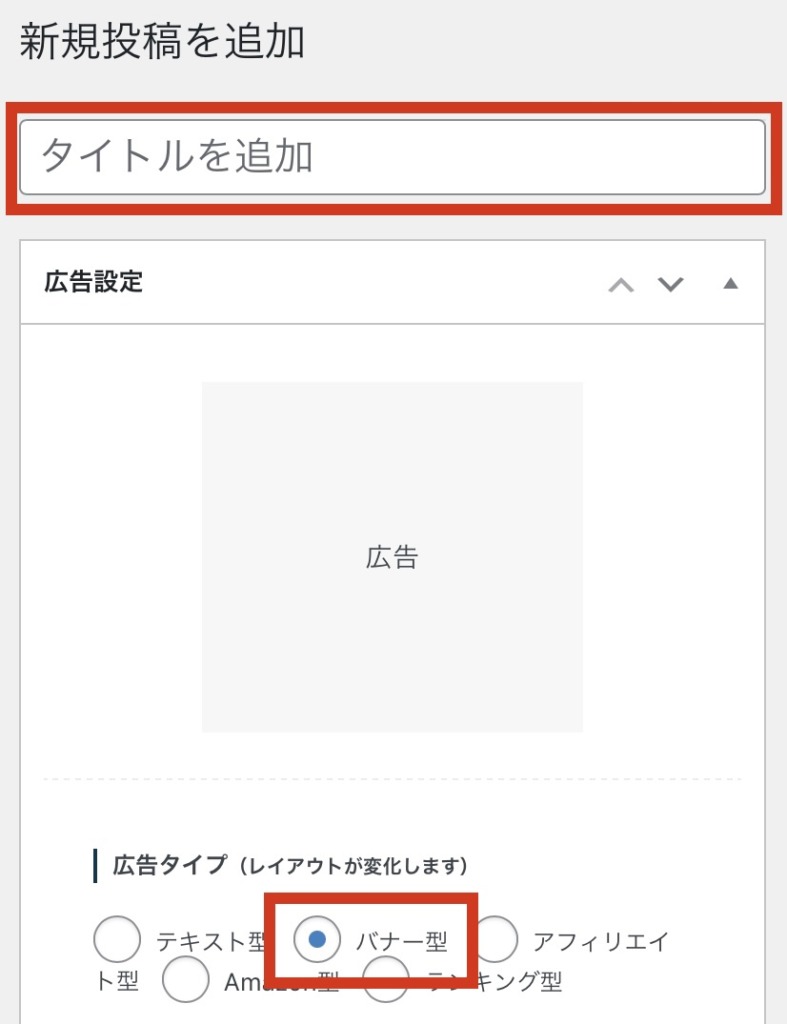
広告タグの新規作成画面が表示されるので分かりやすいタイトルを付けておきましょう。
そして広告タイプでテキスト型を指定します。


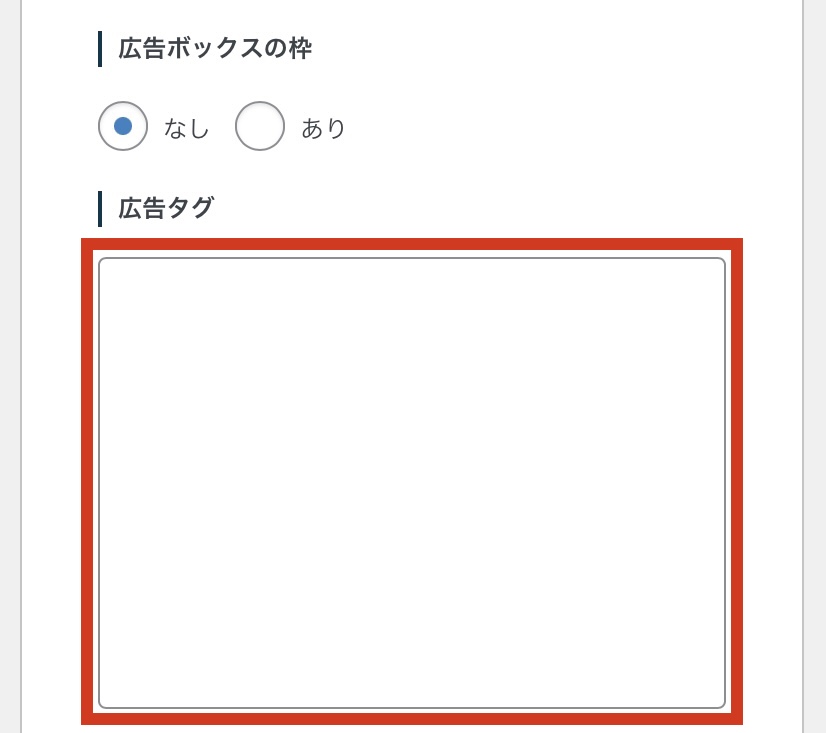
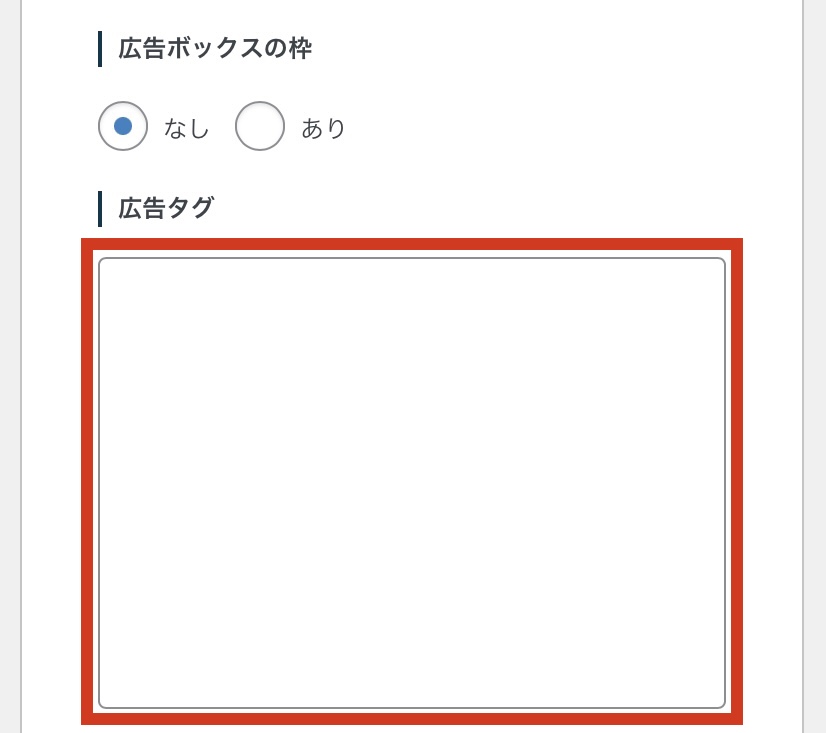
その後広告タグの部分にASPから取得した広告リンクを貼り付けます。


その後画面最下部にある公開ボタンを押せばテキスト型の広告タグのできあがり。
テキスト型の広告タグはショートコードを使って掲載します。
まずは作成した広告タグのショートコードを確認するため、メニューから広告タグを選択します。


作成済みの広告タグが一覧で表示されるので、ショートコードを確認したい広告タグの▼を押すと詳細が表示されます。


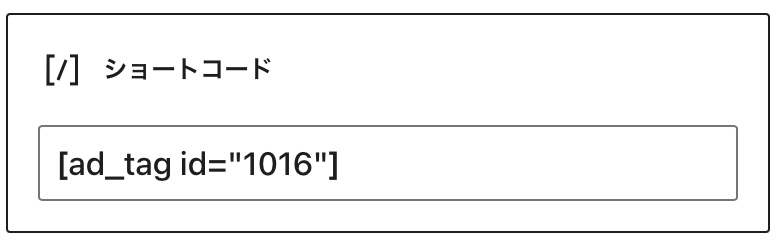
ここで呼び出しコードをコピーします。
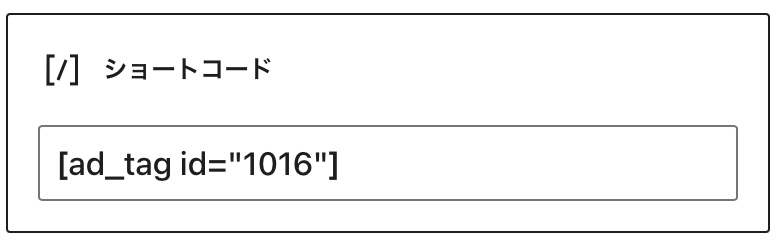
記事に戻って段落ブロック(文字を入力するところ)にこのコードを貼り付けると自動的に下のようなショートコードブロックの表示になります。


これでテキストリンクの段落が作成完了です。
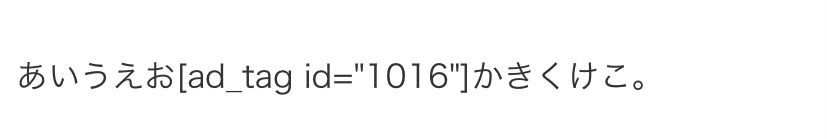
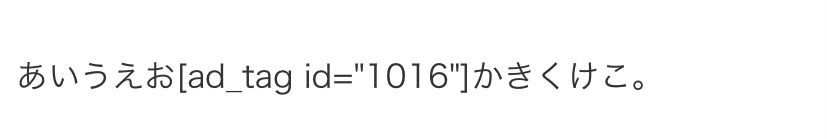
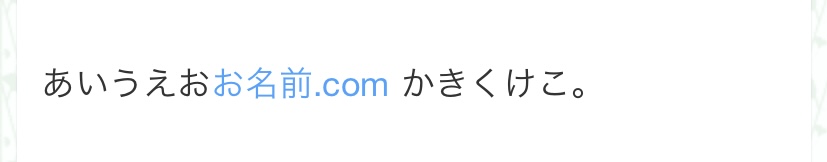
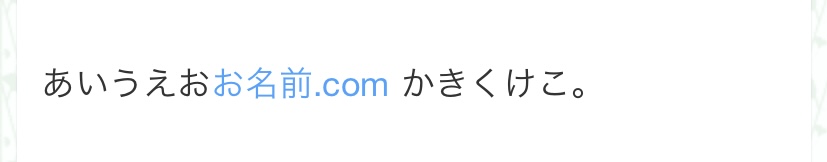
文中にテキストリンクを挿入したい場合は、文の途中にショートコードを挿入することで実現できます。


上のように書くと↓のように表示されます。


バナー型広告タグの作り方と設置方法
バナー型と書きましたが、設定できる項目数が違うだけでテキスト型以外の広告タグの使い方は同じ
こちらもテキスト型広告タグ同様、広告リンクを取得しないことには始まりません。
こちらでは広告タイプがバナーの広告リンクを取得してください。
WordPressのメニューから、広告タグ→新規追加を選択します。




広告タグの新規作成画面で作成したい広告タイプを選択してタグなどを設定し、公開を押して完了です。
(テキスト型と似たような操作なので割愛します)
テキスト型の広告タグは記事に直接広告ブロックとして設置します。
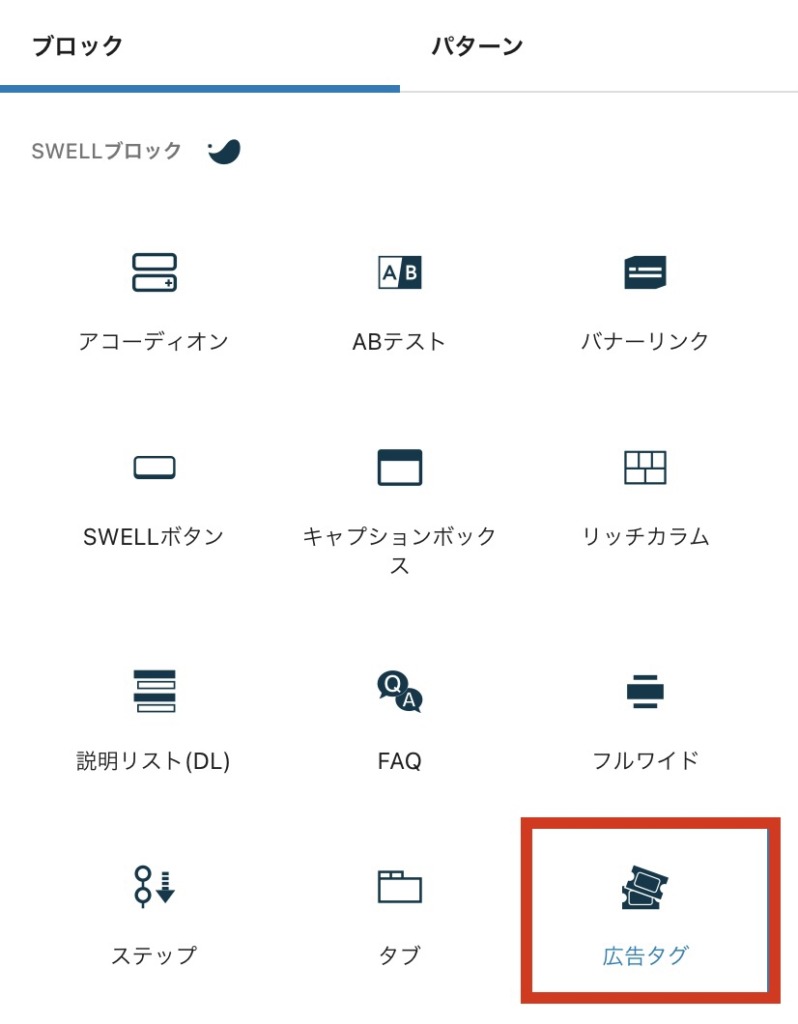
WordPressのブロックエディタで広告ブロックを設置していきます。


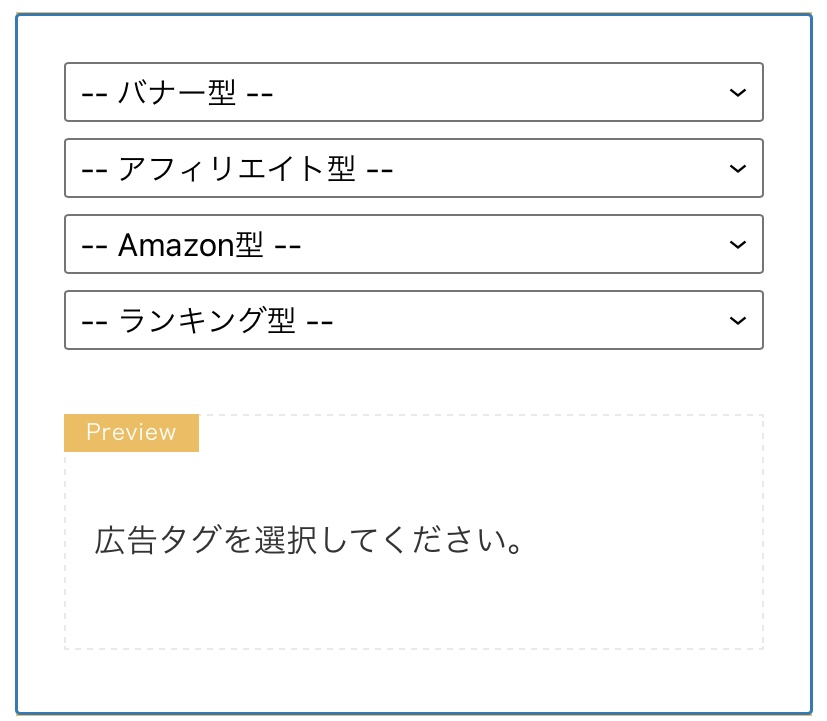
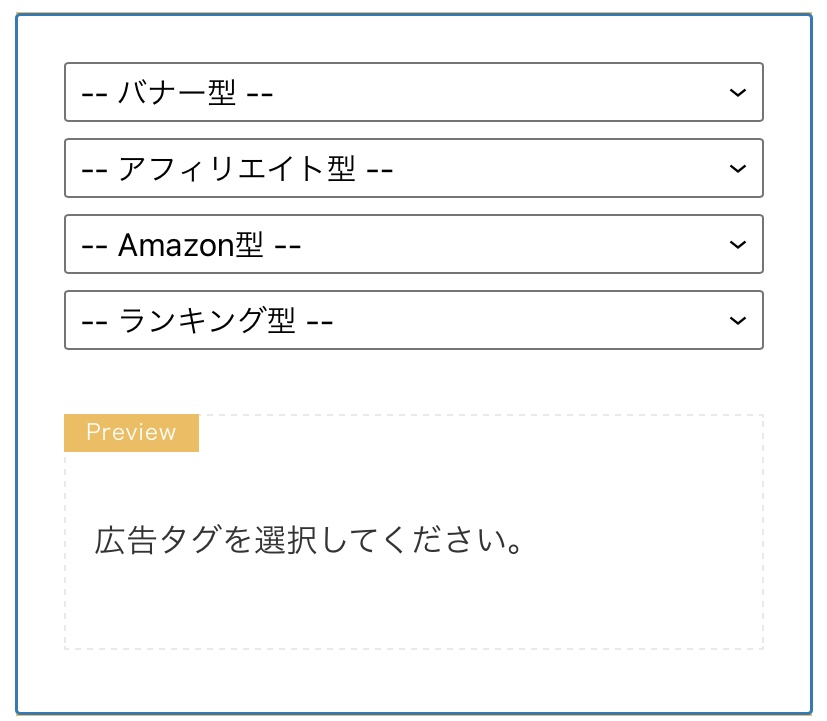
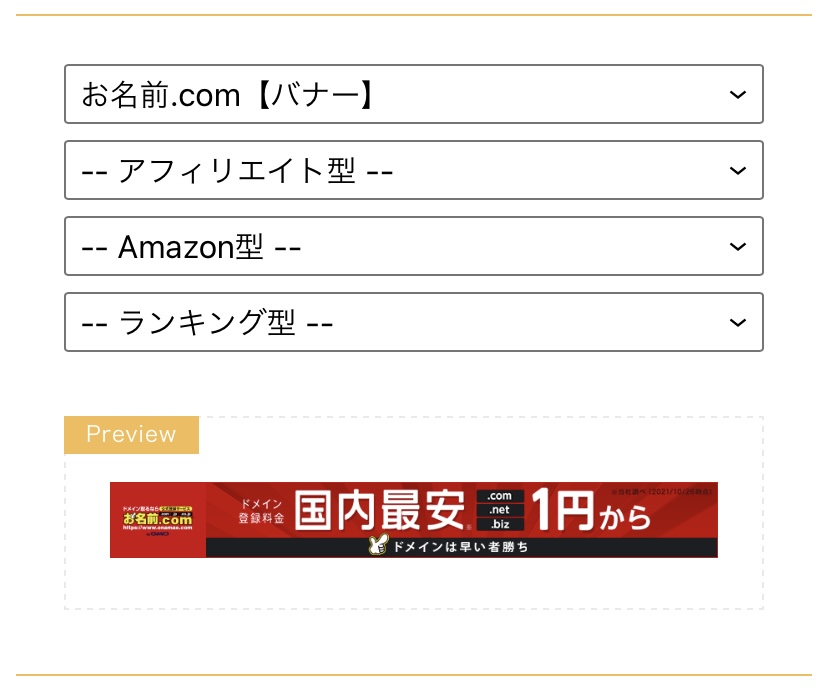
広告タグを追加すると、広告タイプごとのプルダウンが表示されます。
表示したい広告を選択しましょう。


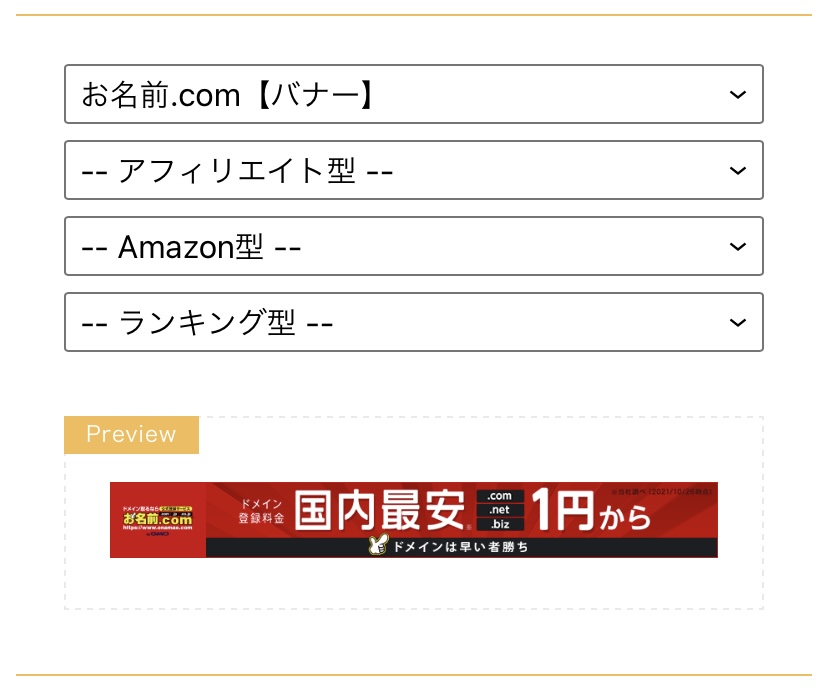
今回バナー型の広告タグを作成したので、バナー型のプルダウンから表示したい広告を選択します。
選択するとプレビューが表示されます。


これでテキスト型以外の広告タグの掲載完了です。
SWELLでの広告管理まとめ
以上がSWELL
扱うアフィリエイトリンクが増えてくるとその維持管理に掛かる時間が大きな負担となってしまいます。
そういった面でもテーマでサポートしてくれるのがSWELL
うまく使えばブログ運営に掛かるコストを低減できるので積極的に活用していきたいですね。




















コメント