WordPressで記事を作成している際、段落と改行って意識して作成していますか?
ここでは段落と改行についてまとめました。
段落と改行ってそもそも何が違う?
まずは段落と改行の意味について知っておく必要があります。
- 段落
-
文章を意味のある一つのまとまりにしたもの。
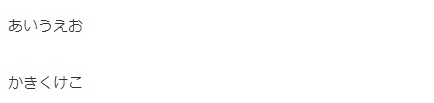
異なる段落は別な意味を持ったまとまりなので、ブログなどで段落を分けると、段落間の余白が大きく表示されます。

HTMLでは段落を<p>~</p>で表します。
<p>あいうえお</p> <p>かきくけこ</p> - 改行
-
前段までとは行を変えるという意味では段落と同じですが、主たる目的は文章の読みやすさのために行を変えるものです。
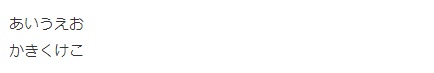
改行された場合は、段落で分けた場合より行間の余白が少なく表示されます。

HTMLでは改行を<br>で表します。
<p>あいうえお<br>かきくけこ</p><br>を<br />と書いているページもありますが、<br />はXHTML向けの書き方で、WEBサイト向けではないことに注意。
WordPressで行を改めるとどうなる?
WordPressで行を改めようとした場合、デフォルトの動作は新たな段落になるです。
スマホで記事を作成している場合、文字入力中に改行操作をすると新しい段落が作成されます。
また、パソコンでEnterを押した場合にも新しい段落が作成されます。

そもそもHTMLでは大きな文章のまとまりは見出し(H1~6タグ)で表現します。
文章の意味のまとまりはすべて見出しで表現できるので、本文内で入力された行を改める操作はすべて段落として扱っているのは自然なのかもしれません。

記事を書いてる本人からしても、段落や改行が混在して混乱しなくて済みますしね
どうやってWordPressで「改行」させるか
それでも段落でなく、改行にしたい場合なんかもあると思います。
住所を表記するときに、住所長過ぎるから途中で改行入れたいけど、別な段落になると行間空き過ぎて変な感じ…。
パソコンで「改行」を入れる場合
パソコンで改行を入れるのはかんたんです。
通常Enterキーを押すところを、Shiftキーを押しながらEnterキーを押します。
これだけで、段落を分けることなく<br>タグが挿入されます。
スマホで「改行」を入れる場合
残念ながら、ビジュアルエディターでの<br>タグの挿入はできません。



え、できないの?
スマホで改行を入れるには、次の2つのうちいずれかの方法で行う必要があります。
- コードエディターを使って<br>タグを挿入
-
ビジュアルエディターで無理ならコードエディターを使いましょう。
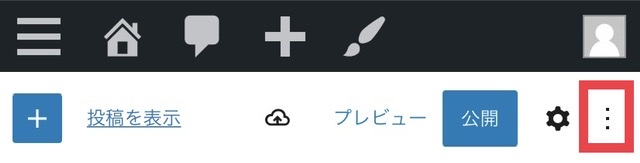
画面右上のメニューボタンをタップ。


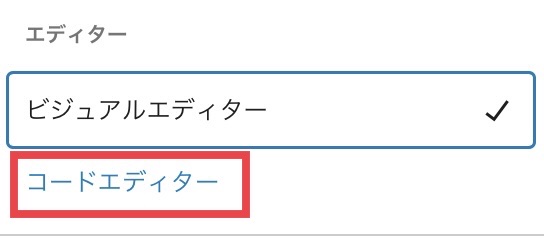
メニューからコードエディターを選びます。


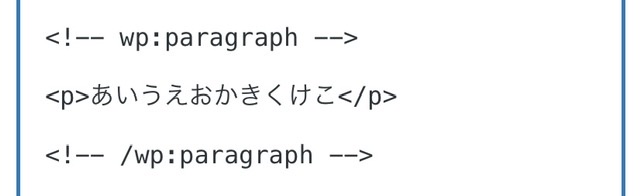
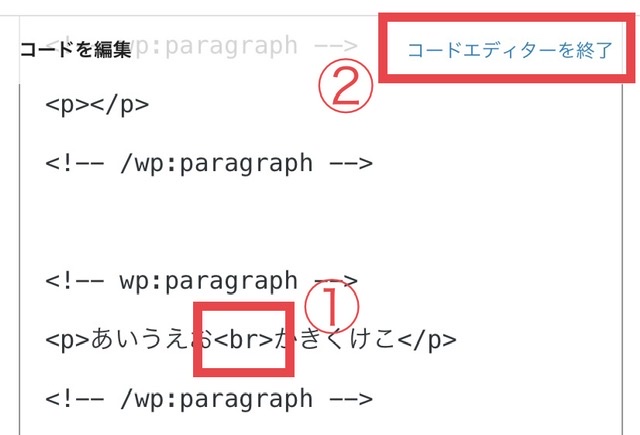
<br>を挿入したい場所を探し出しましょう。


改行したい場所に<br>を入力して、コードエディターを終了をタップします。


文が改行されているハズです。


- すでに<br>タグが挿入されている文章をコピペして書き換える
-
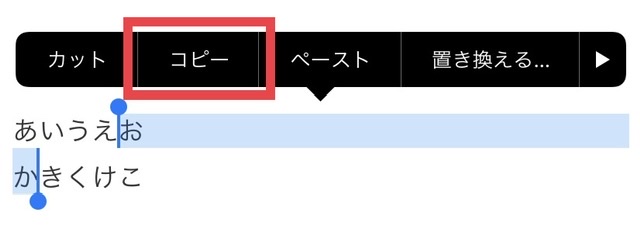
すでに<br>が挿入されている場所があれば、コピペして必要な部分だけ書き直すという手もあります。


ビジュアルエディターでは<br>というタグは見えませんが、一緒にコピペされます。
ブログ運営にオススメの書籍
まとめ
改行の利用頻度は高くないかもしれませんが、知っておくに越したことはありません。
今すぐには必要なくても、知っていれば他のサイトのHTMLソースを見た時にも理解しやすくなりますし、今後記事を作成する際に適切に使い分けることで、読みやすい文章にすることもできます。
些細なことかもしれませんが、小さなことからコツコツと行うことは大切です。



















コメント