Dartのプログラムをブラウザ上で構築できるDartPadについて紹介しましたが、このDartPadを自身のブログに埋め込むことができます。
あわせて読みたい


DartPadを使ってDartを勉強する【環境構築不要】
DartやFlutterの開発をするためには、MacやWindowsに開発環境の構築をする必要があります。 https://kawazu-nedoko.com/flutter-building-environment-001/ でもどんな...
ここではWordPressで作成しているブログにDartPadを埋め込む方法について説明します。
目次
DartPadを埋め込む方法
DartPadをWebページに埋め込む方法は、GitHubの Embedding Guide にまとめられています。
DartPadはiframeを使ってかんたんに埋め込むことができます。
| 埋め込むDartPad | iframeタグ |
|---|---|
| Dart and console | <iframe src=”https://dartpad.dev/embed-dart.html”></iframe> |
| Flutter, console, and HTML | <iframe src=”https://dartpad.dev/embed-flutter.html”></iframe> |
| Dart, console, and HTML | <iframe src=”https://dartpad.dev/embed-html.html”></iframe> |
WorkdPressであれば上の表のiframeタグをカスタムHTMLに記載するだけ。
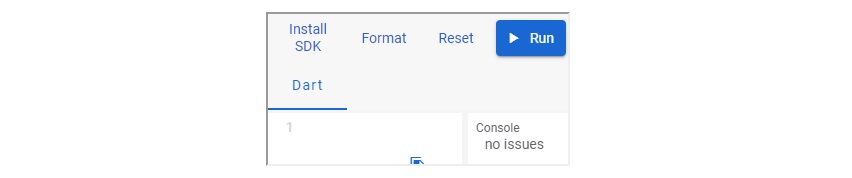
ただし…これだと環境によっては次のようにつぶれて表示されてしまいます。

これじゃあソースも見れませんし、実行したところでイメージも確認できません。
DartPadがつぶれてしまう対策 → サイズを指定する
この方法は単純で、iframeタグにサイズを指定する属性を追加します。
<iframe style="width:100%" src="https://dartpad.dev/embed-dart.html"></iframe>これで次のように広い領域に表示が可能です。














コメント