DartやFlutterの開発をするためには、MacやWindowsに開発環境の構築をする必要があります。

でもどんな言語なのかちょっと試してみたい場合には環境構築するまではできればやりたくないですよね。
またパソコンがなくてもプログラムの勉強をしたいことも。
ここではそんな希望を叶えられるDartPadについて紹介します。
DartPadってなんだろう
Dartで記述したコードをブラウザ上で実行できるオープンソースのサービス。
Googleが提供しているサービスで、なんと無料で利用することができます。
ブラウザ上で記述したソースコードをGoogle Cloud Plartformで実行されているサーバーに送信すると、エラーや警告をチェックした上で、ソースコードの実行結果をブラウザで表示できる形に変換して返してくれます。
簡単に言うと、ブラウザとネット環境さえあればDartを実際に実行することができます。
パソコンがなくても、タブレット(iPadやAndroidタブレットなど)でも使うことができるため、手軽に利用することができます。(外付けキーボードと合わせて使えばもはやパソコン)
そしてコンソールアプリケーションだけでなく、Flutterを使ったアプリケーションの実行も可能なので、プログラミングの勉強にはうってつけ。
- ブラウザとネット環境があれば利用できる
- 登録なども不要ですぐに無料で利用できる
- パソコンはもちろん、タブレットでも利用可能
- 画面サイズを我慢すればスマートフォンでも利用可能
- Dartの実行だけでなく、Flutterを使ったソースコードも実行可能
DartPadの使い方
DartPadを利用するには、Dart公式サイト から開くか、直接DartPadのURLに接続します。
DartPadはこのリンクをクリック(https://dartpad.dev/)
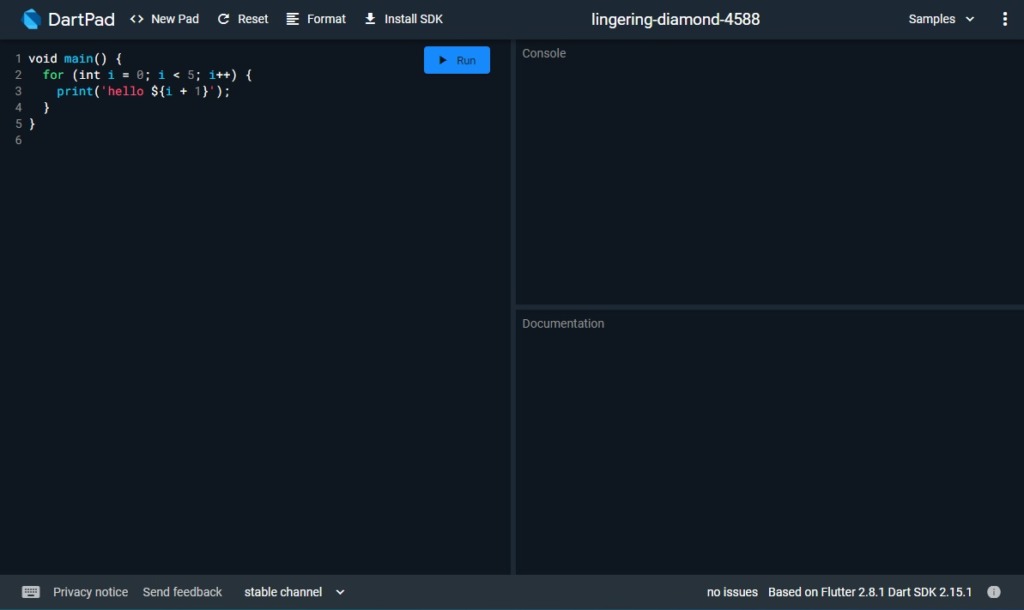
ブラウザ上に次のような画面が表示されます。

試しにこのまま実行してみましょう。
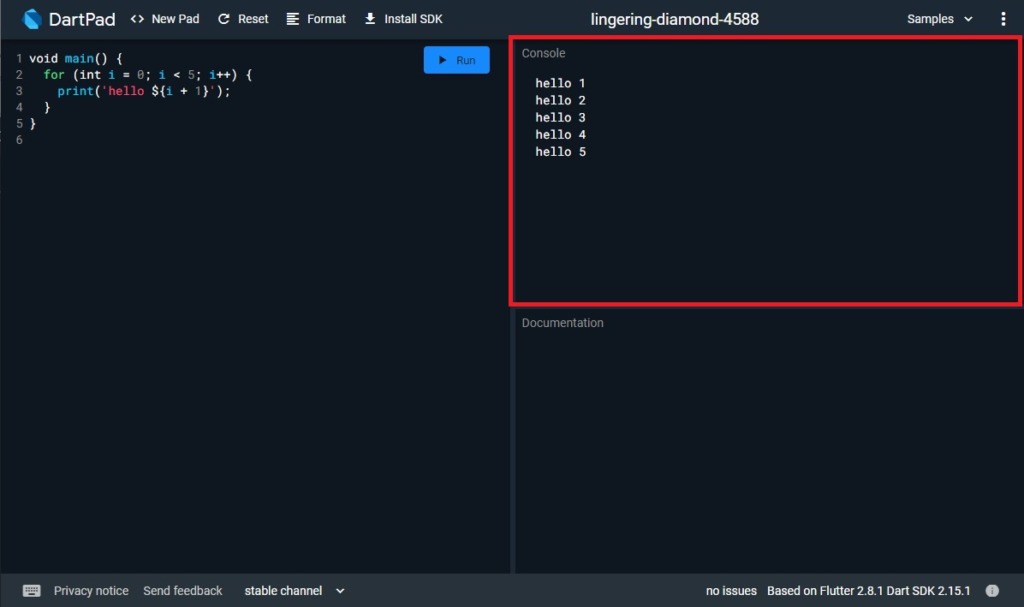
Runを押すと実行できます。

右上のConsoleにソースコードの実行結果が表示されます。
Dartの基本構文の勉強なら、これだけで十分すぎる環境です。
DartPadの使い方(Flutter)
次にDartPadでFlutterを使う方法についてです。
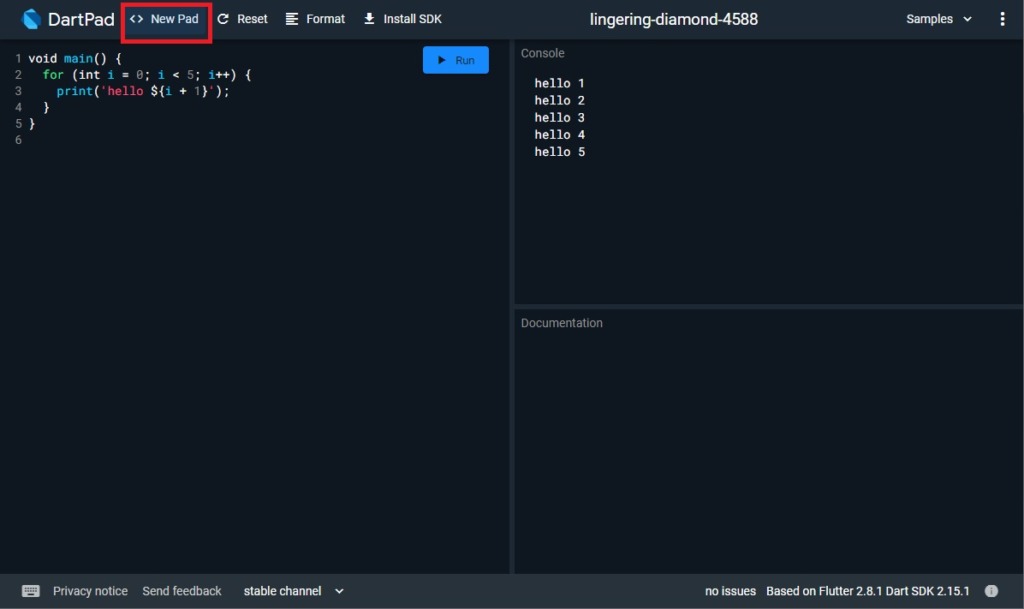
画面上部のNew Padをクリックします。

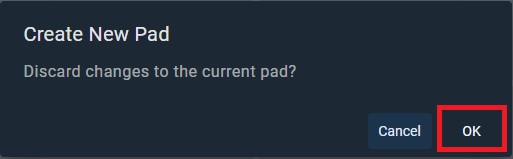
確認のダイアログはOKをクリック。

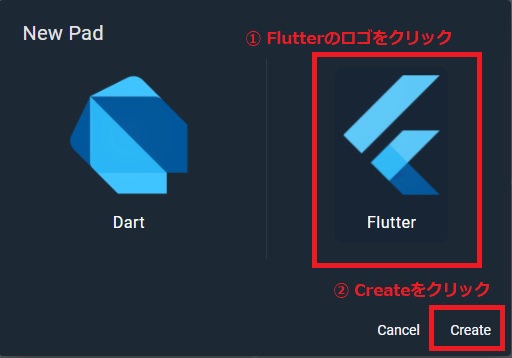
アプリケーションのタイプを選択します。
Flutterロゴ→Createをクリックします。

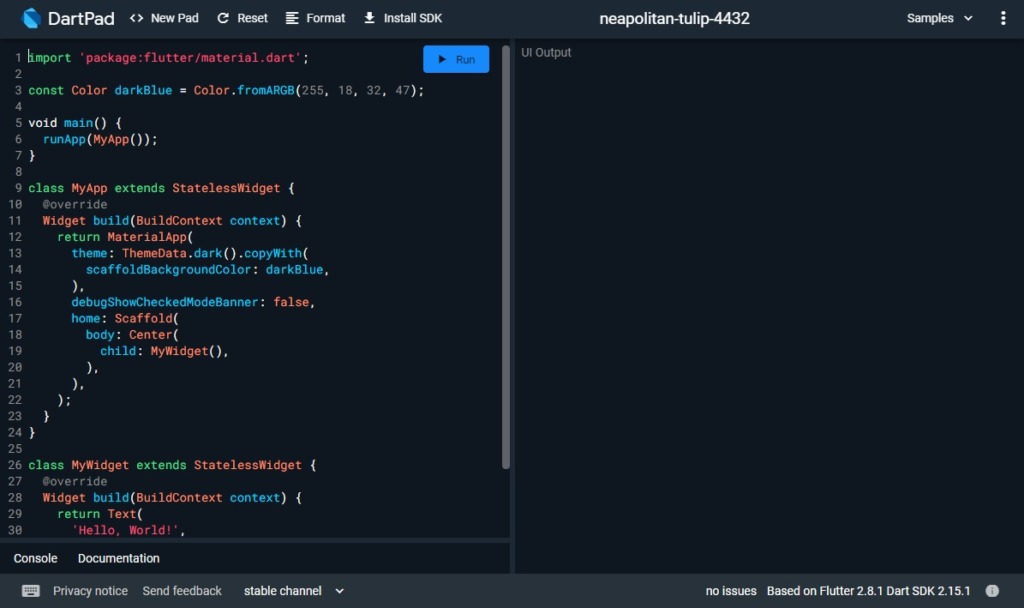
Flutterのサンプルソースが表示されます。
右側の部分がコンソールアプリケーションの時とは違います。(Flutterを選ぶとUI Outputになります)

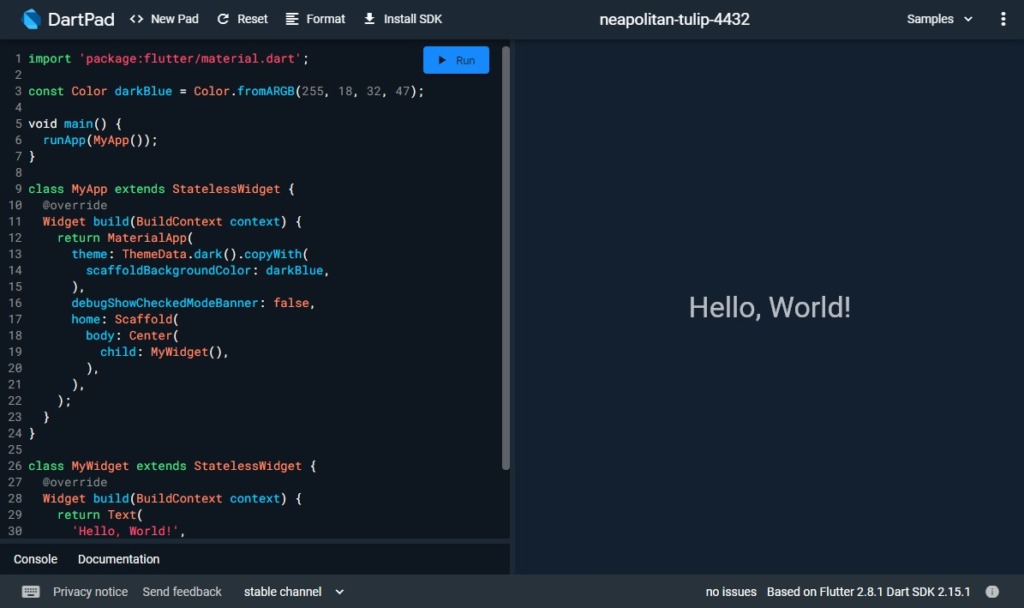
こちらも試しにこのまま実行してみましょう。(Runをクリック)
右側に実行結果が表示されます。

このサンプルアプリケーションだと動きがないのでイメージが湧きづらいですが、右上のSamplesをクリックすると、別のサンプルアプリケーションのソースコードを表示することができます。
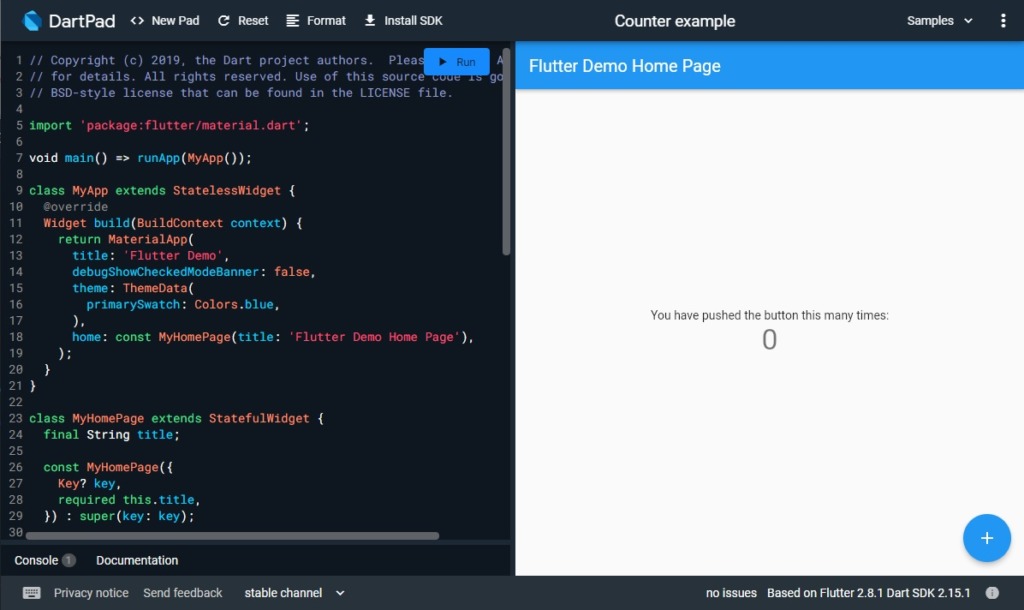
Samples→Counterを選択して実行してみると次のようなアプリケーションが表示されます。

UI Outputに表示されているアプリケーションの+ボタンを押すと画面上の数字がカウントアップされます。
まとめ
ここではDartPadについて紹介しました。
これからDart/Flutterを勉強しようと考えている方はもちろんですが、試したいコードがある場合にちょっと利用するのにも有用なツールです。

出先でふといいソースコードの書き方を思いつく時があります
ファイルIOのテストやDart/Flutterプロジェクトの構成の勉強など、もちろんできないこともありますが、とても強力なツールになるのでブックマークしておくと便利ですよ。
WordPressにDartPadを埋め込む方法はこちらを参照。

















コメント