WordPressのブロックエディタ(Gutenberg)を使っているとHTMLやCSSのことを意識しなくてもキレイな記事を作成することができます。
しかし少しカスタマイズし始めるとページ全体を構成するソースを確認したくなります。
パソコンから確認するならEdgeやGoogle Chromeといったブラウザ上で右クリック→ソースの表示でHTMLを確認できますが、スマホでは同じようには閲覧できません。
ここではスマホでHTMLソースを確認する方法を説明していきます。
AndroidでHTMLソースを確認する方法
Android端末をお使いなら、Google Chromeで HTMLソースを表示することができます。
Google Chromeのアドレスバーに、view-source:とHTMLソースを閲覧したいページのURLを入力するだけです。
view-source:https://hogehoge.com
入力は手間ですが、ブラウザから確認できるので簡単です。
iPhoneでHTMLソースを確認する方法
iPhone版のGoogle Chromeではview-sourceが使えません。
iPhoneでHTMLソースを確認するには、アプリをインストールする必要があります。
View Source
iPhoneでHTMLソースを閲覧できる軽量アプリがView Sourceです。
使い方はとても簡単。
次のいずれかの方法でHTMLソースを確認することができます。
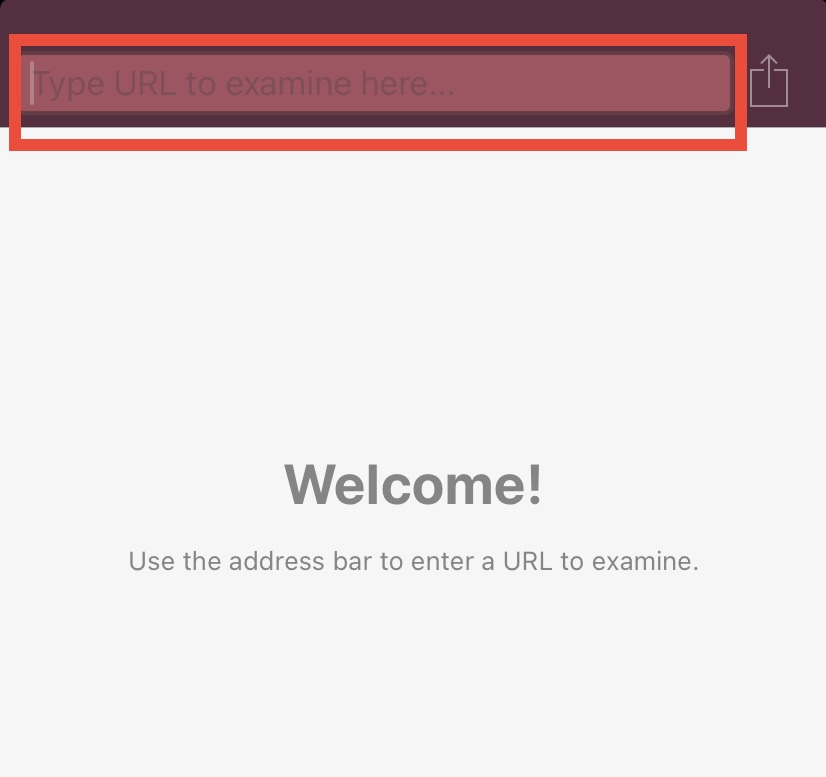
アプリを起動してHTMLソースを確認したいページのURLを入力
画面上部のアドレスバーにURLを入力するだけ。
簡単です。

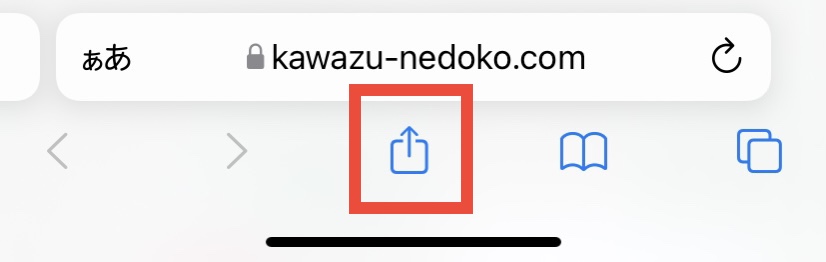
SafariでHTMLソースを確認したいページを表示してView Sourceを起動
Safariの下のアイコンを押し、

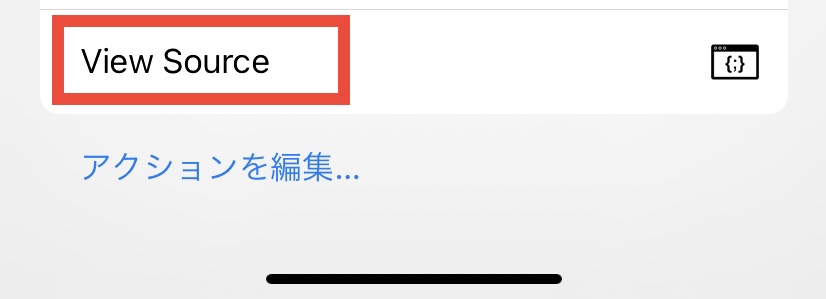
View Sourceを選択するだけ。

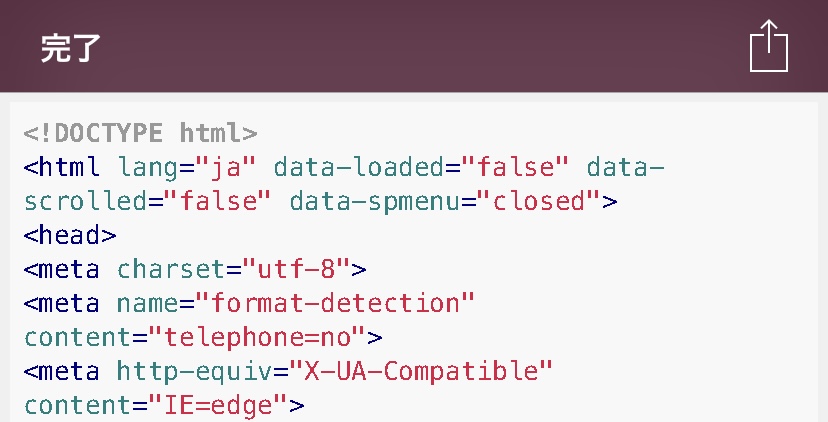
ページのHTMLソースが表示されます。

CSSを確認するには
CSSは静的コンテンツなので、AndroidでもiPhoneでも通常のブラウザで確認することができます。
ブラウザのアドレスバーにCSSのURLをフルパスで入力します。
正確なフルパスはHTML内のlinkタグに書かれているので、前段のHTMLソースを確認してみましょう。
まとめ
スマホでHTMLソースを確認する方法について紹介しました。
スマホでブログ運営していると、パソコンよりも融通が効かない部分も多く、煩わしく感じてしまうことも多いです。
それでもいつでもどこでもブログを編集できるのは変え難いメリット。
HTMLソースは記事の見た目を大きく左右するものなので、スマホでも確認できるように覚えておきましょう。

















コメント