ここではWordPressでプログラムなどのソースを簡単にキレイに表示するための方法について紹介していきます。
プログラムソースを記事にする
作成したプログラムのソースを記事に載せるのは勇気がいるものですが、困っている人やプログラムを勉強中の人にとっては大いに役に立ちます。
次のような理由でも紹介したくなることもあるかもしれません。
- キレイで汎用的なソースができた
- 悩みやすい処理をサンプルとして紹介したい
プログラムソースを記事に載せる際の表示
プログラムソースをブログなどの記事に載せようと考えた時、どのような表示が理想でしょうか?
実際のエディタの表示に似せる
プログラムを作成したことがある方にとっては常識ですが、各種プログラム言語、HTML、SQLなど様々な言語には予約語があり、さらに括弧やセミコロンにはプログラムの文法としてなどの特別な意味を持っています。
このため統合開発環境(IDE)やプログラミング用のエディタでプログラムを表示すると、意味を持った文字列には自動的に色付けされて表示されます。

このイメージで記事を作ろうとするとどうなるでしょう?
単語ごとにフォント色変えて…なんてやってたらいつまで経っても記事はできあがりませんし、面倒なことこの上ないです。
エディタのスクリーンショットを画像として載せたらコピペできないので利便性に欠けます。
途中で改行しないで表示したい
プログラミングをしていても、1行あたりの文字数が少ないほうが可読性は上がりますが、文法上改行が許されていなかったり、複数行に分けると逆に分かりづらい場合もあり、1行あたりの文字数が長くなることがあります。
これをそのままテキストとしてブログ等に貼り付けるとどうなるでしょうか。
パソコンで閲覧されれば問題ないかもしれませんが、スマホで見ると表示領域が小さいので折り返して表示されます。
本来は改行していないのに意図せず折り返して表示されると読み手に誤解を招きかねません。
シンタックスハイライトライブラリを使う
プログラムの予約語を自動で色付けしてくれる軽量なPrismというライブラリが公開されています。
これはWordPressのプラグインではないので、JavaScriptが動く環境であれば簡単に導入することができます。
※Prismの詳細は割愛します。
WordPressプラグインHighlighting Code Blockを使う
Prismは軽量でたくさんの言語に対応しているため、コードを公開するという面では機能としては十分過ぎるライブラリですが、WordPressのブロックエディタで扱うとなると少し厄介です。
Prismでは対象のコードをpreタグとcodeタグで括る必要があるので、クラシックエディタと使い分けながら記事を書く必要があります。
そこで、WordPressのプラグインであるHighlighting Code Blockを紹介します。
Highlighting Code Blockとは
WordPressのプラグインで、SWELLの開発者の方が公開しています。
シンタックスハイライト自体は前述のPrismの機能を使っていて、Prismをラップしている感じです。
このプラグインを使うことで、Prismの機能をWordPressのブロックとして手軽に利用することができます。
Highlighting Code Blockの導入方法
Highlighting Code Blockを導入するのは至って簡単。
通常のプラグインと同様にWordPressの管理画面から追加して有効化するだけです。
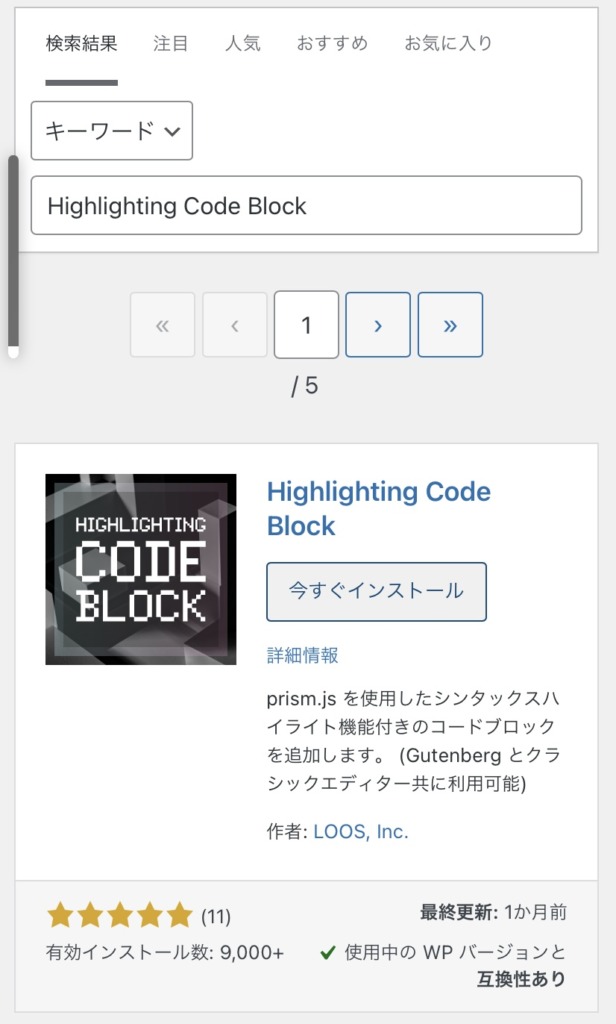
プラグインの新規追加の画面で「Highlighting Code Block」で検索しましょう。

インストールしたらプラグインを有効化します。
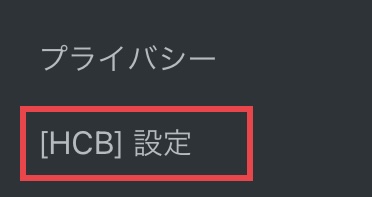
プラグインを有効化すると、WordPressメニューの設定の中に[HCB] 設定という項目が追加されています。

設定を変更しなくても十分キレイですが、適宜変更しながら試してみましょう。
Highlighting Code Blockの使い方
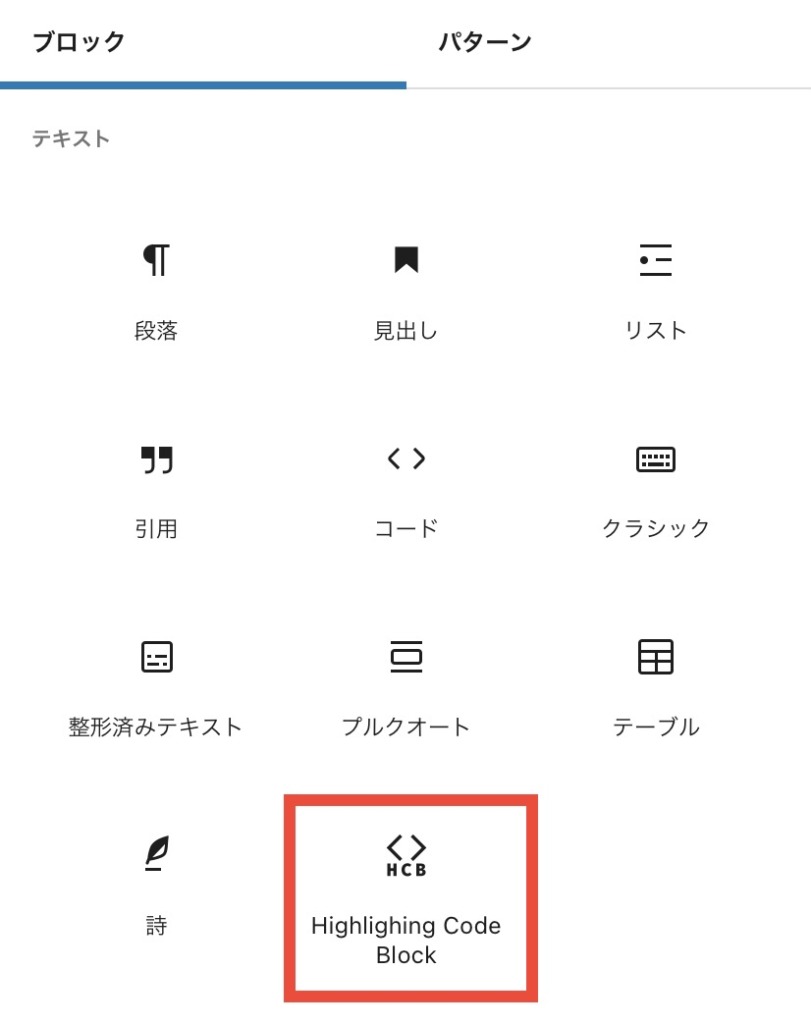
WordPressのブロックエディタでHighlighting Code Blockが選択できるようになってます。

Highlighing Code Blockを指定すると次のようなブロックが表示されます。
このブロックにソースを書いて言語の選択をするだけでキレイに表示されます。

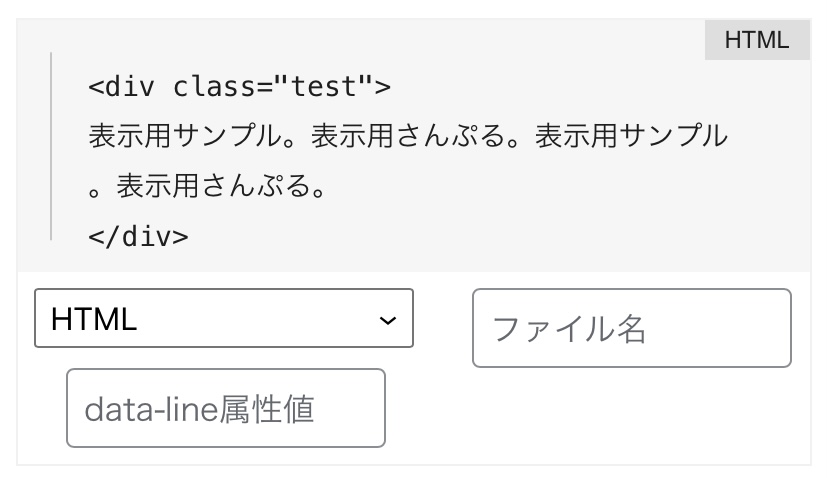
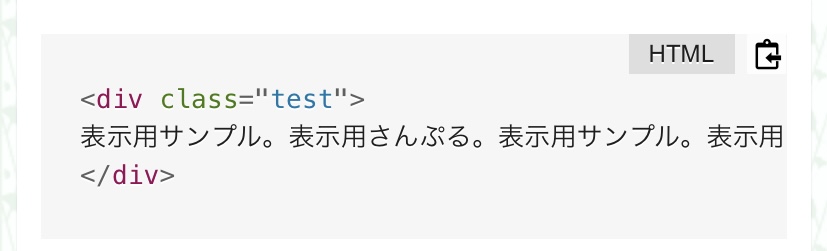
試しに言語をHTMLにして、次のようなコードを書いてみます。
divタグの中は改行を入れていませんが、表示領域の関係で折り返されています。

これを実際に表示してみるとこのような感じで表示されます。
CSSを自分でいじらなくても横スクロールもバッチリ。
<div class="test">
表示用サンプル。表示用さんぷる。表示用サンプル。表示用さんぷる。表示用サンプル。表示用さんぷる。表示用サンプル。表示用さんぷる。表示用サンプル。表示用さんぷる。
</div>Highlighting Code Blockの設定(基本設定)
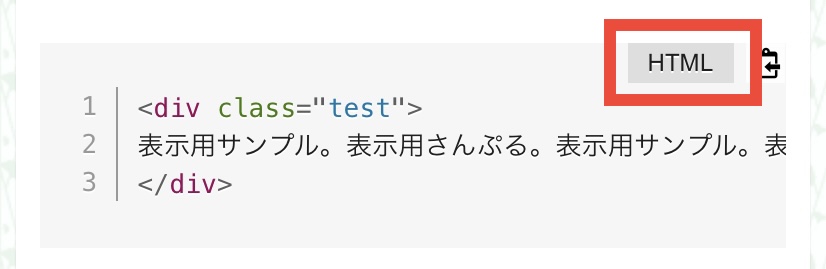
- コードブロックに言語を表示する
-
コードブロック右上の言語名の表示有無を指定します。
・チェックあり

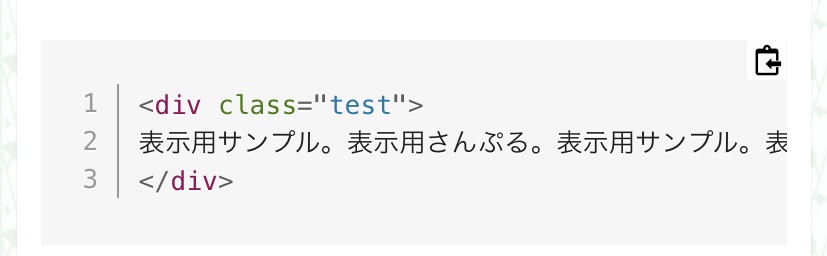
・チェックなし

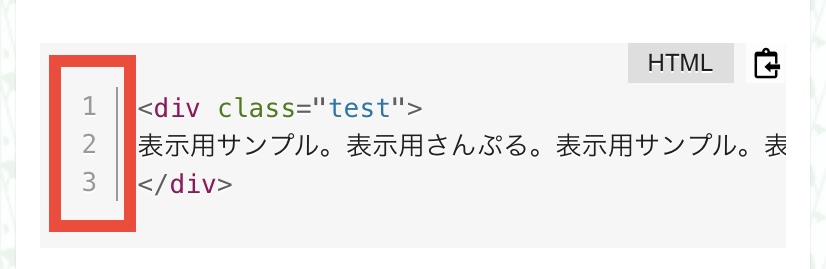
- コードブロックに行数を表示する
-
各行の先頭に行数を表示するかどうかを指定します。
・チェックあり

・チェックなし

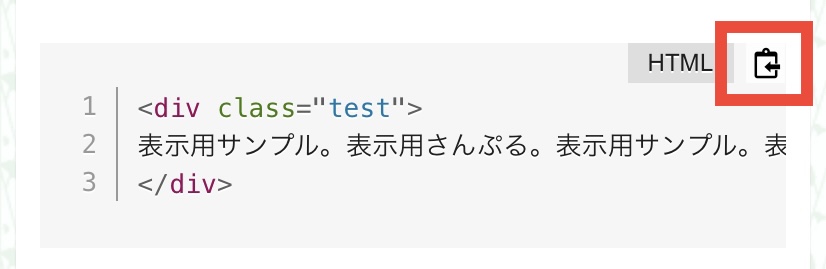
- コードブロックにコピーボタンを表示する
-
コードブロック右上のコピーボタンの表示有無を指定します。
・チェックあり
右上のコピーボタンを表示します。

・チェックなし
右上のコピーボタンを非表示にします。
- フォントスムージングをオンにする
-
フォントスムージングのオン/オフを切り替えます。
オンにするとコードブロックに次の2つのプロパティが追加されます。
-webkit-font-smoothing: antialised;
-moz-osx-font-smoothing: grayscale;※iPhoneでは大差ないのでイメージはありません。
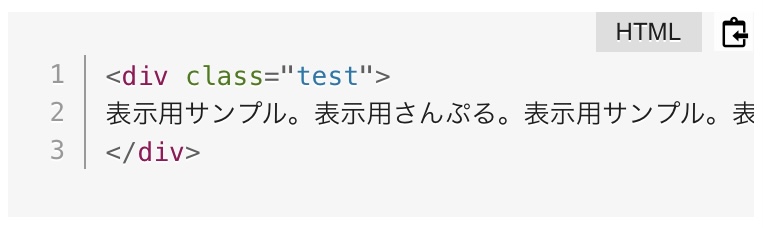
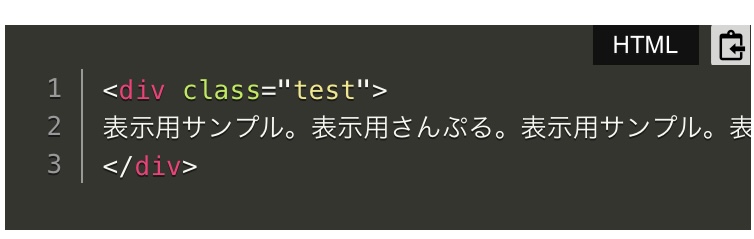
- コードカラーリング
-
背景や基本のフォント色を2種類の配色から選択します。
フロント側(実際に記事を公開したときの配色)とエディター側(ブロックエディタで閲覧する時の配色)で異なる設定になっています。
・Light

・Dark

- フォントサイズ
-
ブロック内のフォントサイズをpx単位で指定します。
パソコンから閲覧しているときと、スマホから閲覧しているときそれぞれのフォントサイズを指定できます。
- コードの “font family”
-
font-familyプロパティを設定します。
こちらもお好みで設定しますが、コードを表示する時はできるだけ等幅フォントを使えようにした方が見やすいです。
初期設定は↓のような感じです。

Highlighting Code Blockの設定(高度な設定)
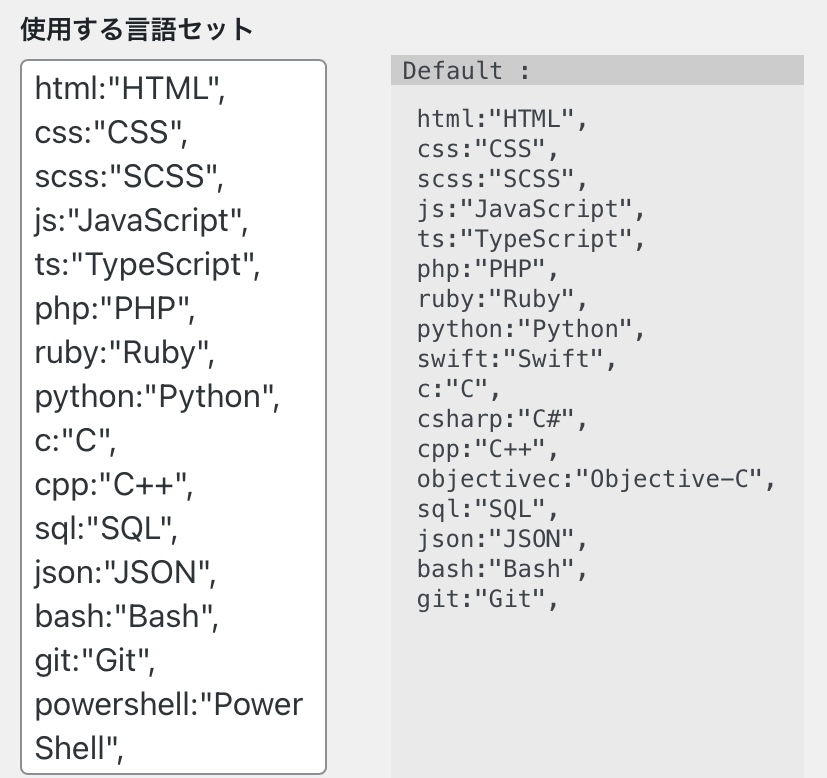
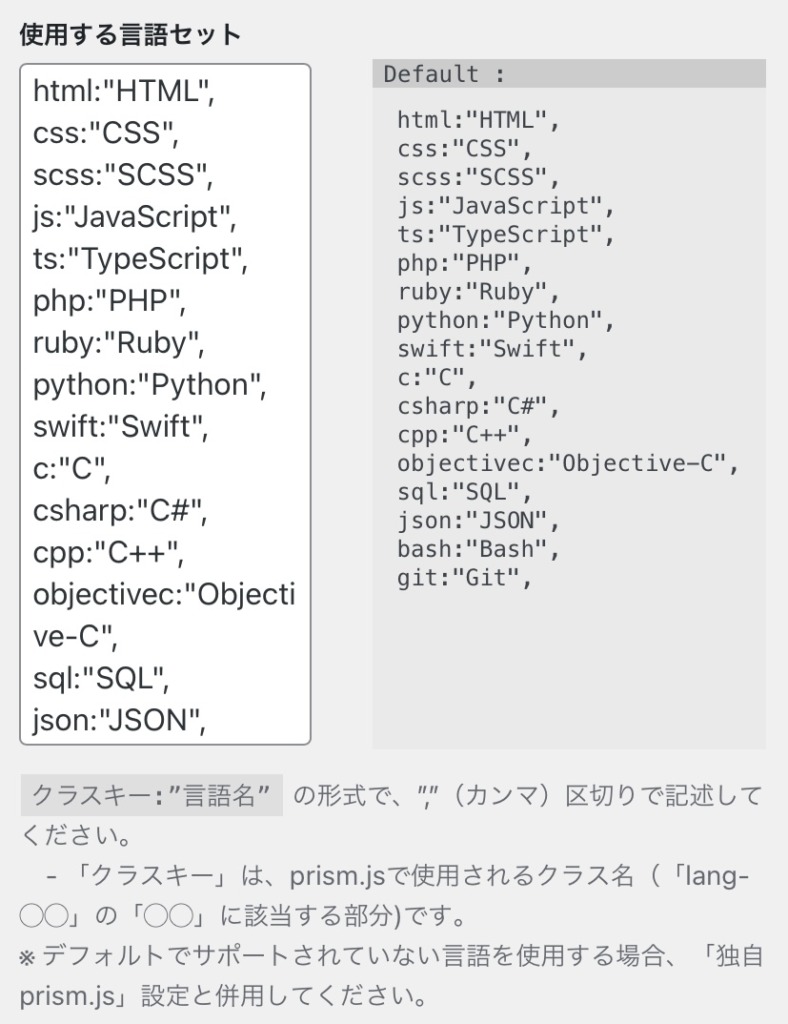
- 使用する言語セット
-
ブロックで選択する言語を追加したり削除できます。
左側のテキストボックスの行を増減することで設定可能。
※対象の言語を追加する場合、独自prism.jsも設定する必要があります。

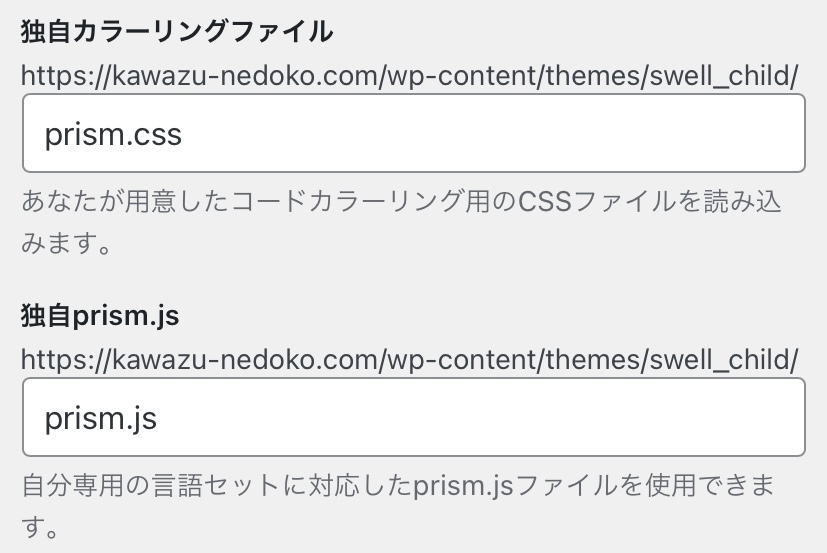
- 独自カラーリングファイル
-
配色を変更したい場合は独自のCSSファイルを用意してそのファイル名を指定します。
(パスは固定です)
- 独自prism.js
-
対応する言語を追加したい場合は独自のprism.jsファイルを用意してそのファイル名を指定します。
(パスは固定です)
Highlighting Code Blockに対応する言語を追加する方法
Highlighting Code Blockで対応する言語を追加するための手順を説明します。
設定画面から使用する言語セットを変更します。
今回はPowerShellを追加し、SwingとC#、Objective-Cを削除してみました。
この設定を保存するとブロックで選択できる言語が変更されます。

使用する言語セットは、クラスキー:”言語名”, で指定する必要があります。
クラスキーはPrismのSupported Langagesで確認できます。
Prismのサイトから、追加したい言語を追加した上でprism.jsをダウンロードします、
(シンタックスハイライトしたい言語すべてを選択した状態でダウンロードする必要があります)
Prismのサイトからダウンロードしたprism.jsを自サイトのサーバーにアップロードします。
ダウンロードしたファイルはテーマフォルダ内にアップロードします。
SWELLの子テーマを導入している場合は下のフォルダに配置してください。
https://<ドメイン名>/wp-content/themes/swell_child/
ファイルのアップロード方法は問いませんが、ConoHa WINGだとブラウザからファイルマネージャが利用できるので、スマホだけで運用するには便利です。
Highlighting Code Blockの設定で、アップロードしたファイル名を指定します。
今回カラーリングファイルもダウンロードしているので、合わせて設定しました。

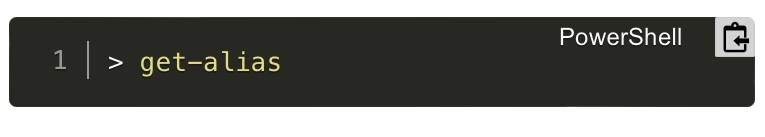
新しく追加した言語を使ってページを作ってみましょう。
無事にシンタックスハイライトされていればOKです。

プログラムソースをキレイに記事に載せる方法まとめ
ここではPrismやWordPressのプラグインHighlighting Code Blockの紹介をしました。
プログラムソースを公開することが本題なのに、そのレイアウトを調整するのに時間を割いてしまっては本末転倒です。
PrismはJavaScriptやCSSをカスタマイズできるので、いろいろ見直してみると楽しそうですが…(笑)
活用できる機能はどんどん活用して本筋の情報発信に集中していきたいものです。


























コメント