WordPressの無料テーマCocoonから、有料テーマSWELLへの移行手順についてまとめました。
SWELLはCocoonはじめ、他のテーマからの移行ツールが提供できるされているので簡単に移行することができます。
CocoonからSWELLへ切り替える大まかな流れ
大きくは次の手順でCocoonからSWELLにテーマを切り替えていきます。
ここから先はそれぞれの作業の詳細を説明します。
STEP1. SWELLを購入してテーマを入手
まずはSWELLを入手しないことには始まりません。
SWELLのダウンロードページから購入の手続きをしましょう。
購入に送信されるメールに親テーマのダウンロードのリンクが記載されていますが、SWELL購入後に利用できる購入者用のサイトSWELLERS’のマイページ記載の製品ダウンロードページからもダウンロードができます。
製品ダウンロードでは次の3つをダウンロードしておきましょう。
- SWELL最新版(本体)
- SWELL子テーマ
- 乗り換えサポート用プラグインCocoon用
子テーマは無くても使えますが、カスタマイズすることを考えて導入しておきましょう。
STEP2. サイトのバックアップ
SWELLに切り替える前にサイトのバックアップを取得しておくことで、問題が起きた時に作業前の状態に復元することができます。
方法1.サーバごとバックアップ
レンタルサーバとしてConoHa WINGを利用していると、サーバごと自動でバックアップを取得してくれるのでオススメです。
他社サーバを使っている方でも簡単移行ツールも提供されているので比較検討をオススメします。
方法2.サイト単位でバックアップ
1サーバ内で複数のサイトを運用している場合には、WordPressのプラグインであるBackWPupを使うのもありです。
復元にはWordPressの構成ファイルとデータベースそれぞれのリストアが必要になりますが、サーバ上で稼働する一部のサイトのみ復元できます。
STEP3. 乗り換えサポート用プラグインを導入
STEP1で入手した乗り換えサポート用プラグインをWordPressにインストールします。
やり方は他のプラグインを導入する時と同様です。
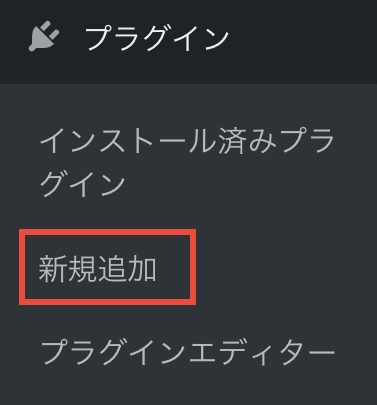
WordPressのプラグインから新規追加を選択します。

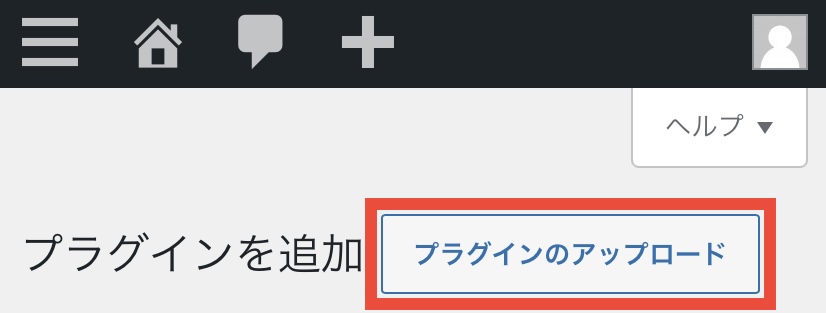
STEP1で入手したプラグインファイルをアップロードしていきます。

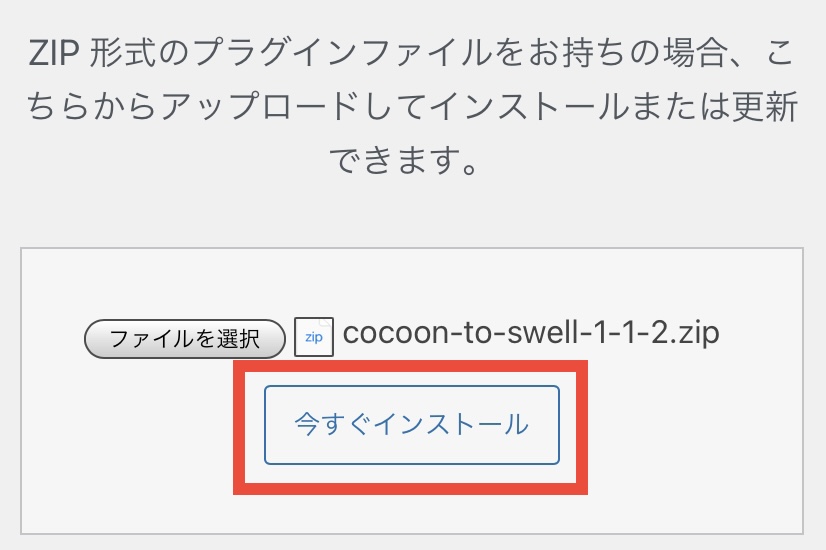
アップロードするファイルを選択します。
対象のファイルはcocoon-to-swell-x-x-x.zip(xはバージョンによって変わります)です。

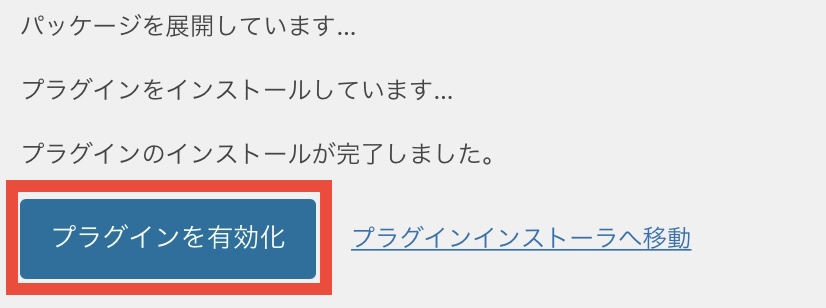
インストールが完了したらプラグインを有効化しておきます。
特別な設定は不要で、有効化さえすればOKです。

STEP4. テーマをCocoonからSWELLに切り替える
STEP4-1. SWELL親テーマをインストール
まずはSWELL本体の親テーマを導入していきます。
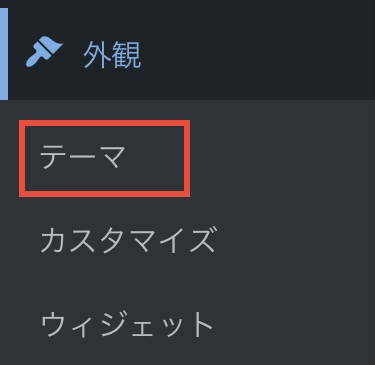
WordPressの外観メニューからテーマを選択します。

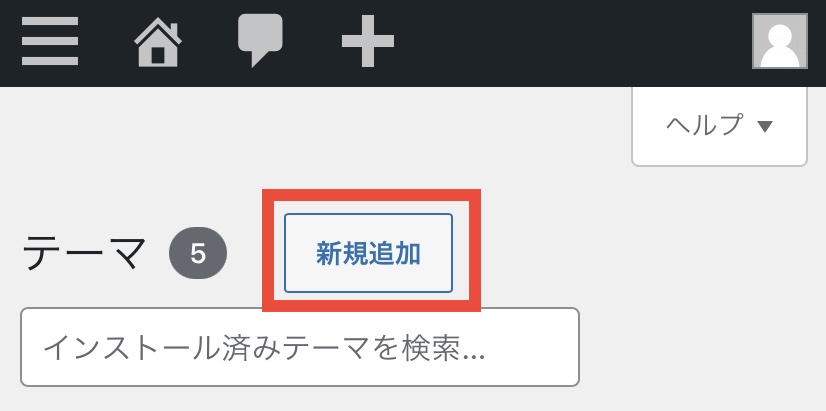
テーマの画面で新規追加を押します。

STEP1でダウンロード済みのテーマファイルをアップロードしていきます。
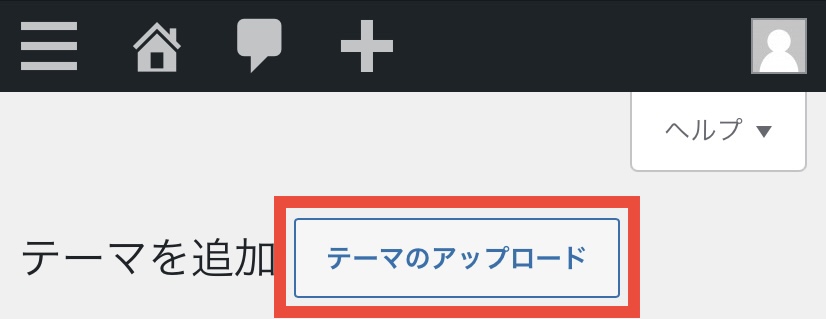
まずはテーマのアップロードを選択。

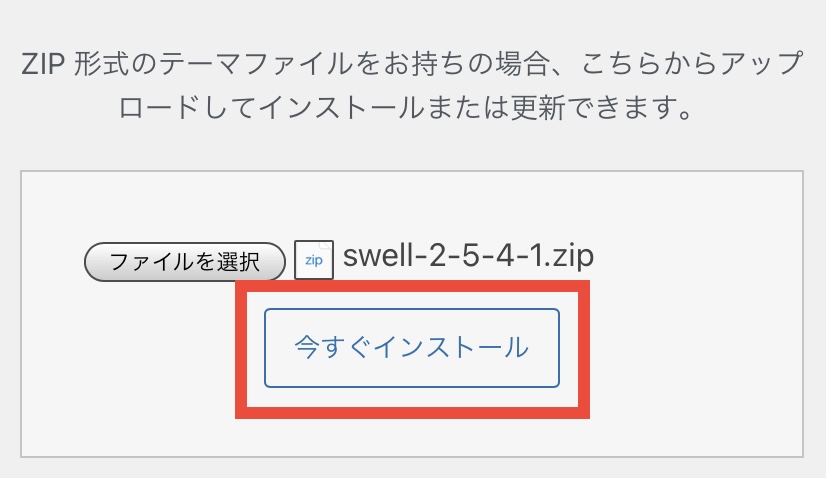
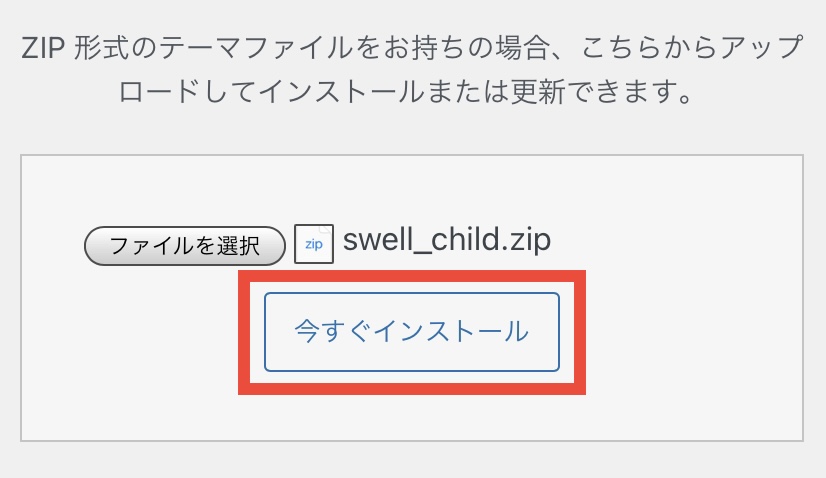
ダウンロード済みのSWELLのファイルを指定して今すぐインストールを押します。
ファイル名はswell-x-x-x-x.zip(xはバージョンによって変わります)です。

インストールが完了したら、ここではまだ有効化しません。
有効化するのは次にインストールする子テーマです。

STEP4-2. SWELL子テーマをインストールして有効化
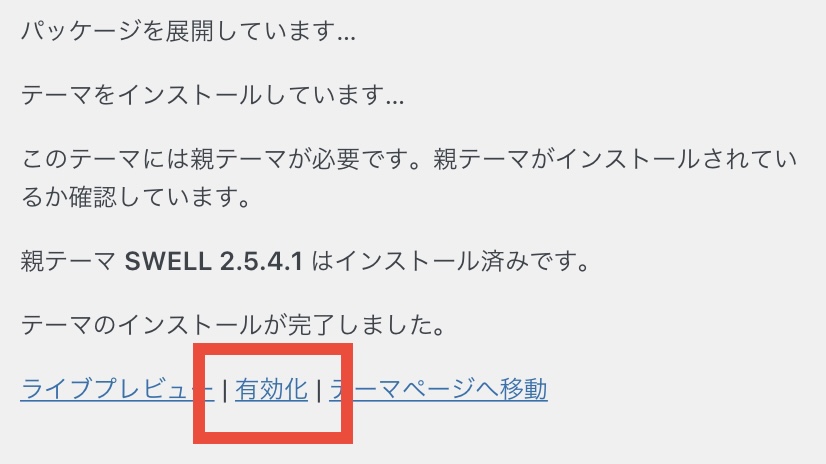
SWELLの親テーマをインストールした後、子テーマをインストールします。
ファイル名はswell_child.zipです。

子テーマのインストールが完了したら、有効化を押します。
ここでついにテーマが変更されます。

STEP5. SWELL有効化後の各種設定
SWELLを有効化したら次のことは最低限先に設定してしまいましょう。
SWELLERS’ IDを紐づける
SWELLを購入しただけではフォーラム等が利用できないので、SWELLERS’会員登録フォーム から会員登録をしましょう。
SWELL購入時に送られてくるメールに購入者限定のパスワードが記載されています。
会員登録フォームにパスワードを入力して登録しましょう。

会員登録するとSWELLERS’ IDが発行されます。
このIDをWordPressに設定していきます。
※この作業は2021/12/01以降不要です。代わりにアクティベートすることになります。
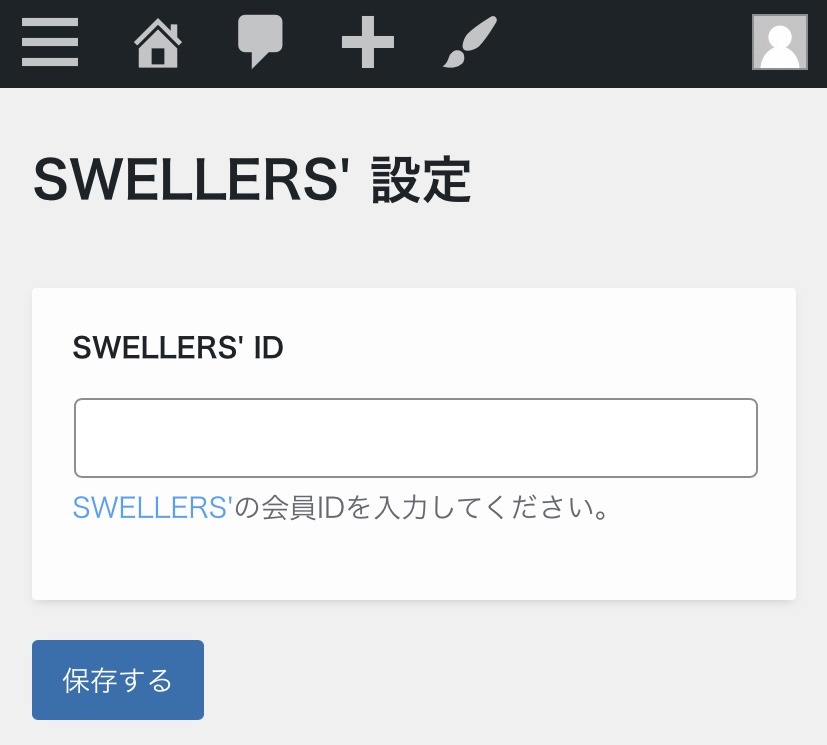
WordPressのメニューにSWELL設定が追加されているので、その中からSWELLERS’を選択します。

SWELLERS’ IDを登録する画面で先程確認したIDを入力し、保存するを押下。
設定はこれだけで完了です。

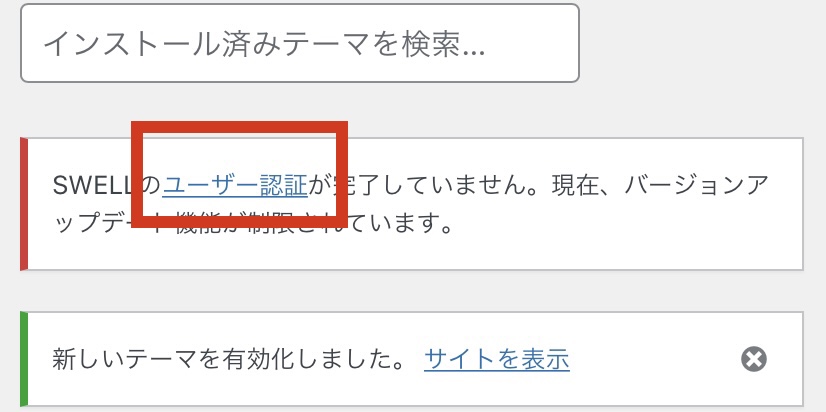
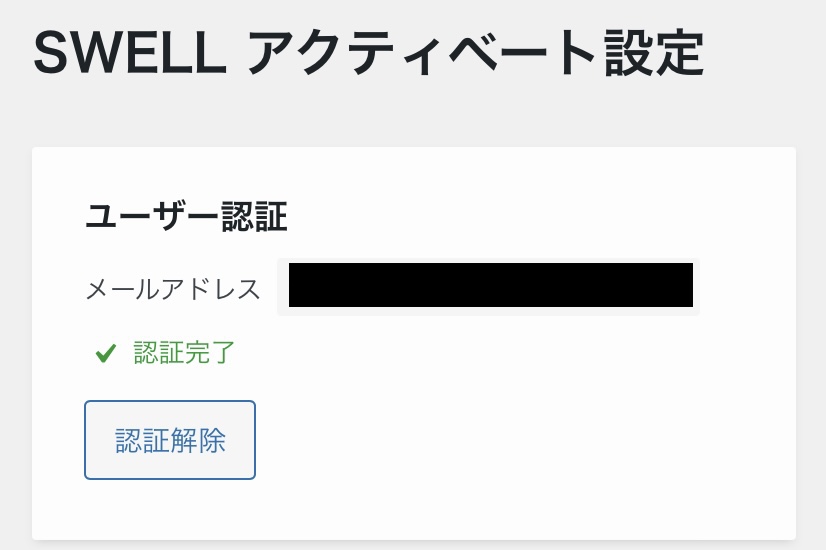
※2021/12/01以降はテーマを有効化すると↓のようにユーザー認証を求められます。
ユーザー認証のリンクを押しましょう。

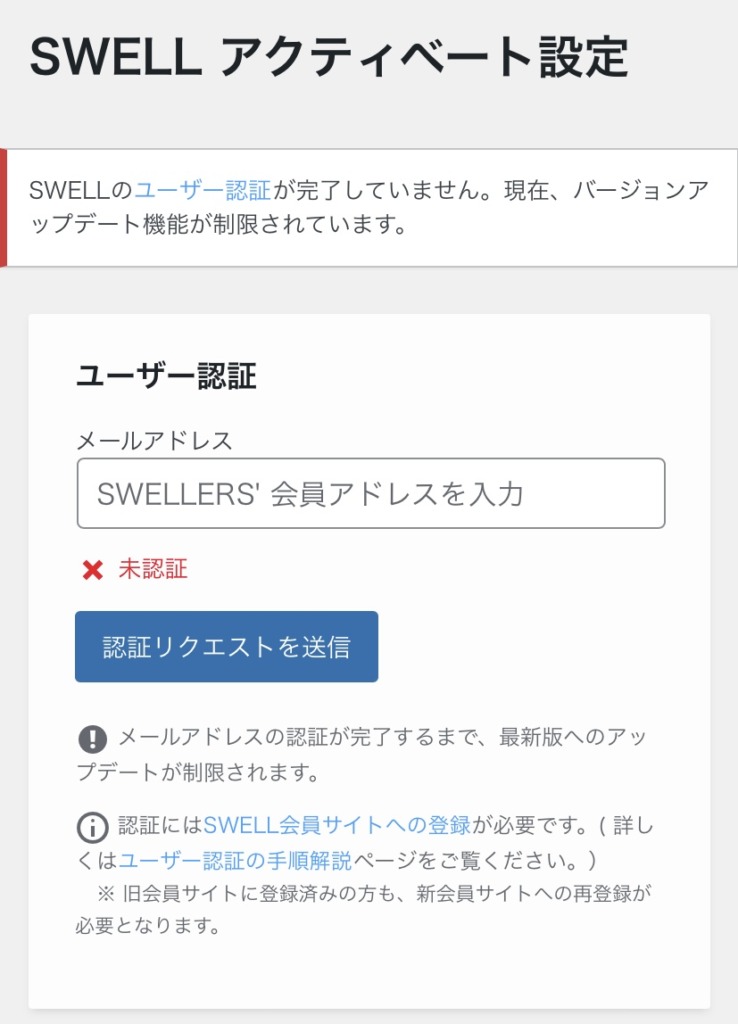
SWELL購入時のメールアドレスを入力して、認証リクエストを送信を押します。

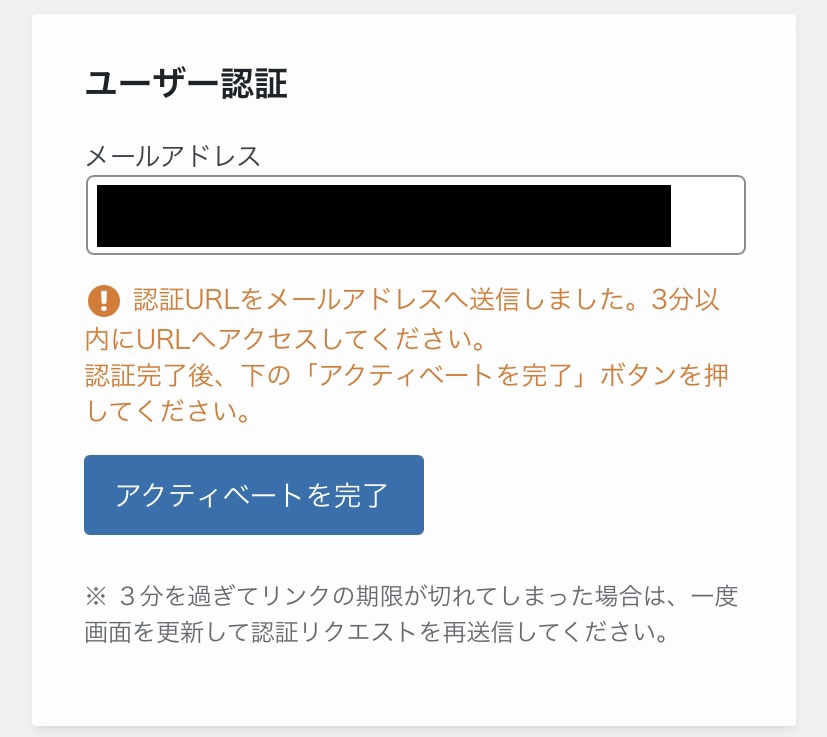
メールアドレス宛にユーザー認証用URLが送付されるので、↓の画面を開いたまま、メールを確認します。

届いたメールに記載のURLを開いた後、先程のユーザー認証の画面でアクティベートを完了を押します。
↓の画面になったらOK。

SWELL推奨プラグインの導入
SWELLの公式ページで推奨するプラグインが公開されています。

参考にしながら導入や停止をしましょう。
ただSWELLを使うならSEO SIMPLE PACKは導入しておきましょう。
SWELLと開発者が同じだけあって相性抜群です。

インストールしたら有効化しておきます。
Googleアナリティクスの設定
Cocoonで設定していたGoogleアナリティクスの設定は引き継がれないため、SEO SIMPLE PACKにGoogleアナリティクスの設定をしていきます。
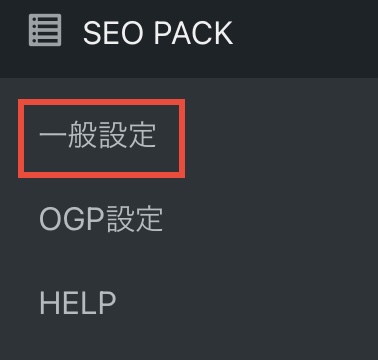
SEO PACKメニューから一般設定を選択します。

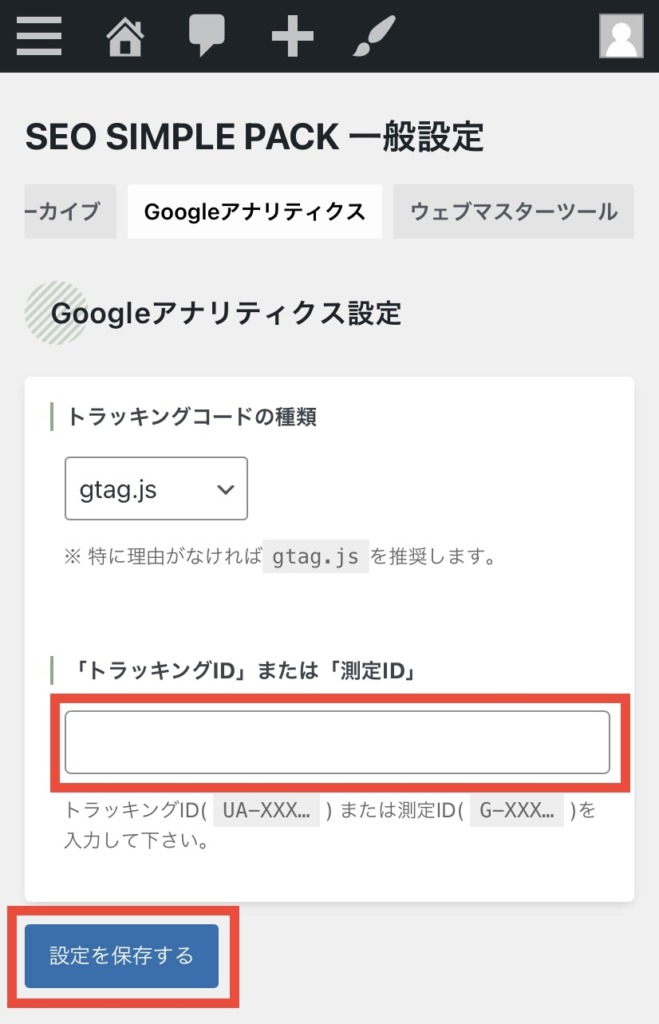
SEO SIMPLE PACKの一般設定画面から、Googleアナリティクスタブを開きます。
「トラッキングID」または「測定ID」の項目があるので、UA-から始まるトラッキングIDかG-から始まる測定IDを指定します。

この設定をしておかないと、サイトへのアクセス情報が収集されず、PV数が激減どころかアクセスされなくなった!なんて早とちりをしてしまうことになります。
STEP6. 各ページを確認・調整
乗り換えサポート用プラグインを使ってもうまく移行されないものもあるので、実際にページを確認する必要があります。
ここからは、自サイトの固定ページや投稿ページの確認を行いましょう。

サイトを訪問するユーザの目線に立って、デザインの崩れが起きていないか確認しましょう。
また、ブロックエディタでの確認も必要です。
Cocoonの機能で作成した吹き出しなどのブロックは、ブロックエディタで見てみると次のような表示になって編集できないようになってしまいます。(サイトを閲覧しても微妙に崩れます)
- Cocoon吹き出し
-


- Cocoon付箋風ボックス
-


このような箇所を地道ですが1つずつ潰していく必要があります。
この作業がしんどいので、出来るだけ早くにテーマは決めておいたほうが賢明です。
ブログ開設時には無料テーマで始めてみようというのも1つの選択肢ですが、長く続けるなら最初からSWELL
STEP7. 乗り換えサポート用プラグインを停止
ここまできたらあと一歩。
乗り換えサポート用プラグインは不要なので、無効化の上、削除します。
使わないプラグインは残しておく理由はありませんし、削除しておくことが推奨されています。


乗り換えサポート用プラグインを無効化します。


無効化されると削除ボタンが押せるようになるので、削除を押下します。
これだけでプラグインの削除は完了です。


STEP8. Cocoonの削除
最後にCocoonを削除します。


子テーマも導入してる場合は、忘れずに子テーマを消しましょう。




同じようにCocoonの親テーマも消していきます。


CocoonからSWELLへの移行まとめ
CocoonからSWELL
乗り換えサポート用プラグインが提供されているので、スマホからでも簡単に切り替えることができます。
各投稿ページを確認、修正する作業は手間がかかってしまいますので、悩んでいるなら早めに切り替えてしまったほうが後々楽になりますよ。
※SWELL



















コメント