ウェブサイトを見ていると、クリップボードにコピーするためのボタンを配置しているのを見かけます。

自分で文字を選択してコピーしなくていいから便利ですよね。
ここではクリップボードにコピーするボタンを表示する方法について紹介します。
「クリップボードにコピーする」とはなんだ?

「クリップボードにコピーする」なんて長い言い方をしていますが、パソコンやスマホなどでコピーしたものを覚えておく場所をクリップボードと言います。
コピーしたい文字を選択した状態で、パソコンなら右クリック→コピー、スマホなら長押し→コピーで何気なく行っている操作で一時格納している場所のこと。
クリップボードにコピーする作業を楽にする
クリップボードにコピーする際、文字の選択ってちょっとだけ手間じゃありませんか?
- 余計な文字まで選択してしまった
- そもそもどこからどこまでコピーすりゃいいの?
- スマホだと画面端まで選択しづらい
何気なく行っている操作とはいえ、ちょっとだけだけど微妙に手間な作業です。

スマホだと文字選択めんどっちい
ブログを快適に見てもらうために、少しでもめんどうなことをなくしていきましょう。
どうすればいいかというと、押したら必要な文字がコピーできるボタンを配置することです。
なんか当たり前のことを言っているような気がしますが…ボタン押すだけでコピーできたら、文字を選択する手間が省けます。
WordPressプラグインCopy Anything to Clipboardを使う
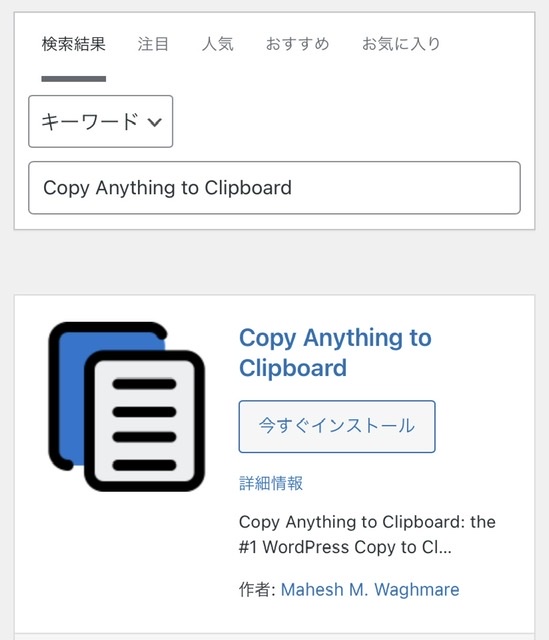
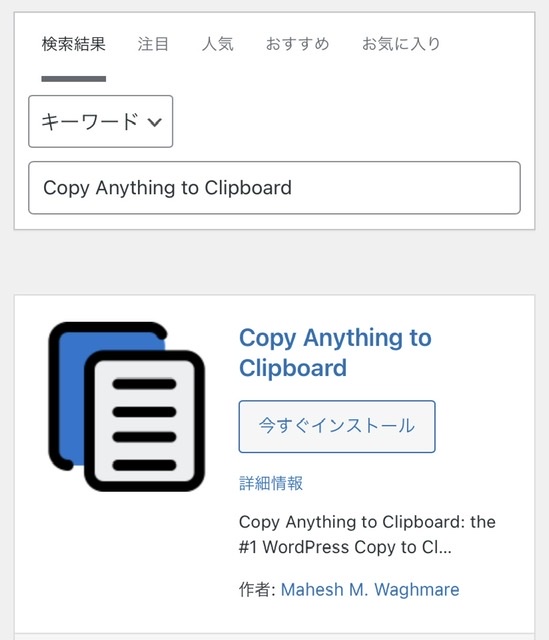
クリップボードにコピーする機能を実現するためのプラグインとして、Copy Anything to Clipboardがあります。
Copy Anything to Clipboardで表示できるコピー方法の種類
Copy Anything to Clipboardでは3つのスタイルのコピー方法から選択することができます。
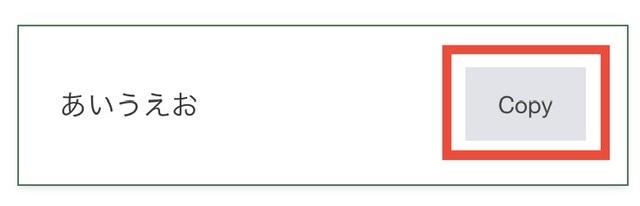
- Button
-
コピーボタンを表示する方法。
ボタンを押すとクリップボードにコピーされます。
あいうえお - SVG Icon
-
こちらはボタンがコピーアイコンになったもの。
アイコンを押すとコピーされます。
あいうえお - Cover
-
文字をタップ(クリック)するとコピーされる方法。
文字をタップするように促す必要がありそうです。
あいうえお
Copy Anything to Clipboardの導入方法
Copy Anything to Clipboardはpreタグで括った文字を対象にコピーする機能を提供します。
すでに記事中にpreタグを使っている場合はこの機能が適用されてしまうため、すぐに設定を変えるなどの対応が必要になります。
Copy Anything to ClipboardはWordPressの管理画面の、プラグイン → 新規追加からインストールすることができます。


Copy Anything to Clipboardの使い方
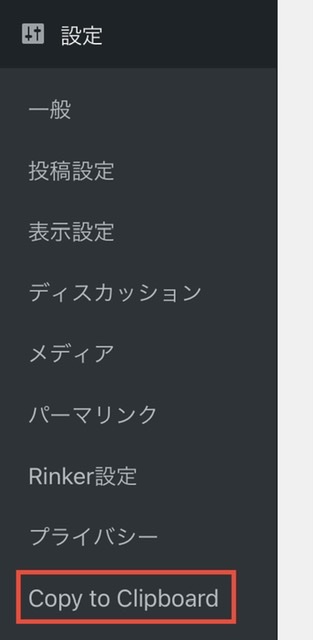
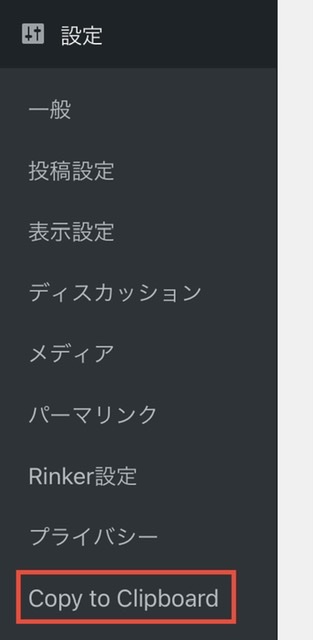
Copy Anything to Clipboardをインストールして有効化したら、WordPressの設定にCopy to Clipboardが追加されます。


ここで設定したタグを記事中で使用することで、クリップボードにコピーする機能を使用することができます。
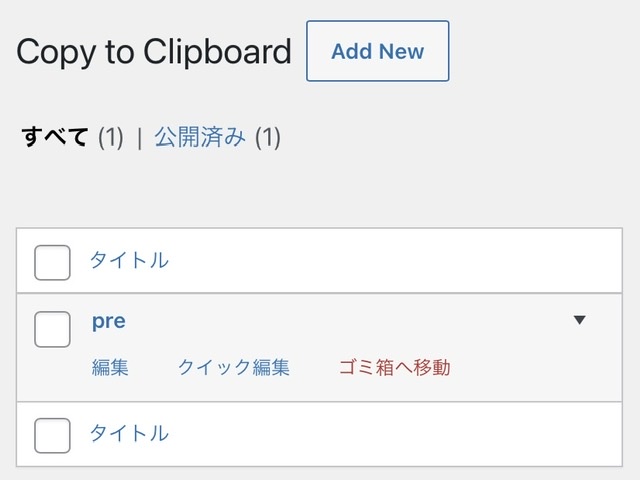
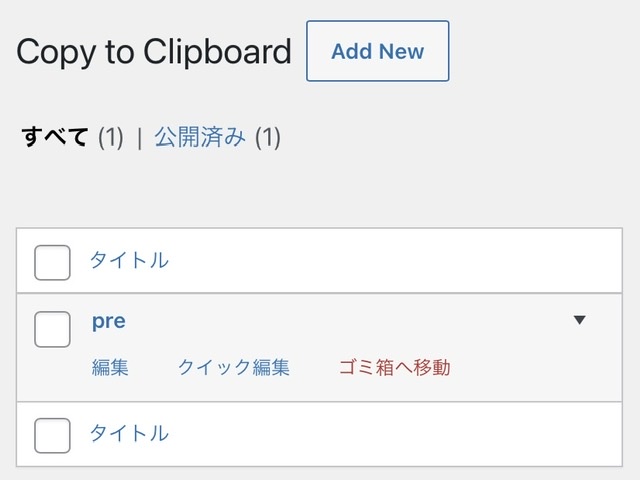
設定を開いてみると、最初からpreタグの設定がされています。


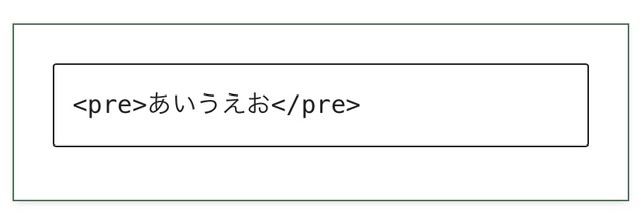
この状態でWordPressの記事中にカスタムHTMLを追加して、コピーしたい文字を<pre>〜</pre>で括ってあげるだけでクリップボードにコピーする機能を実現できます。





Copy Anything to Clipboardだけでは枠線が表示できないのでグループブロックの中にカスタムHTMLを配置しています
preタグは使いたくない場合
初期状態ではpreタグを使うように設定されますが、もう他の記事でpreタグを使用していて影響を与えたくないという場合も多いにあり得ます。
そのような場合は設定を変更してしまいましょう。
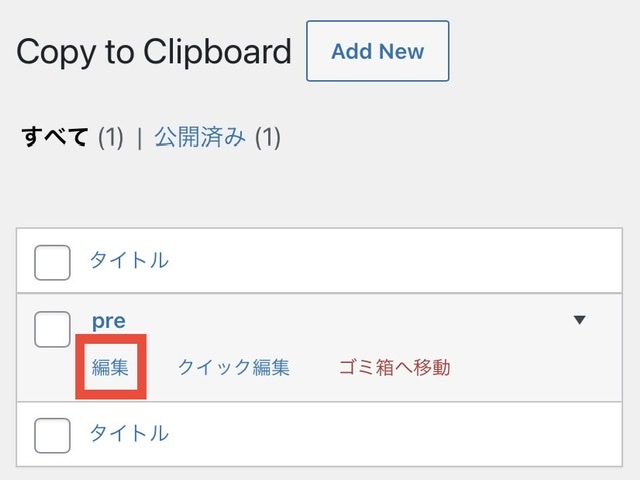
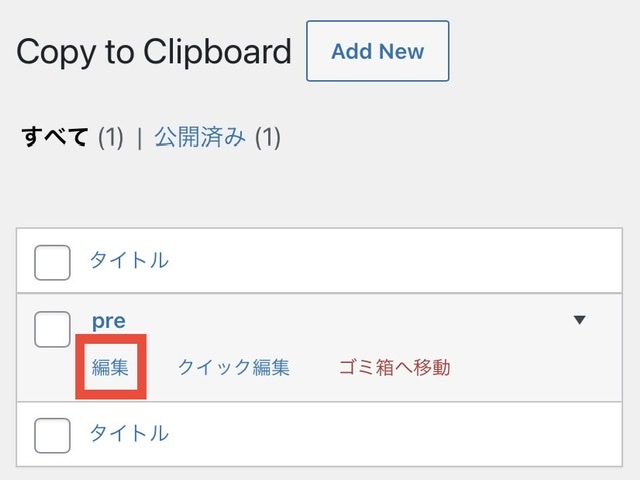
WordPressの設定からCopy to Clipboardに移動します。
初期設定されているpreの編集を押します。


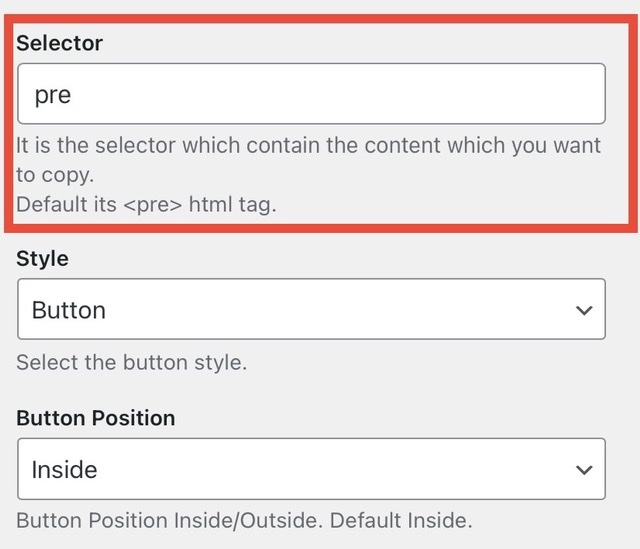
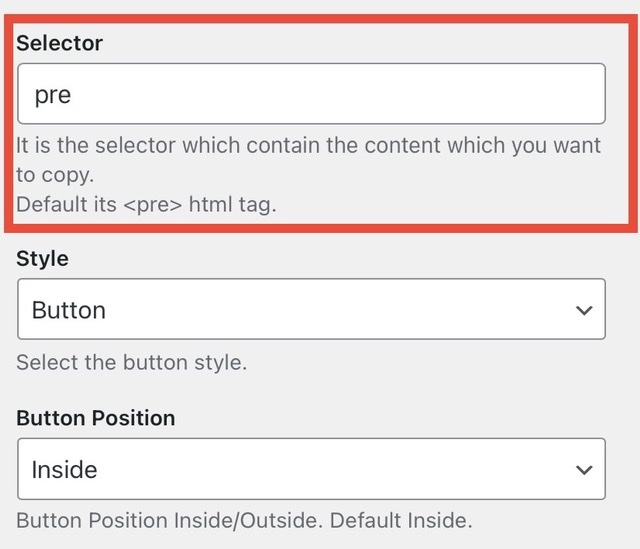
設定画面の上部にSelectorという項目があり、preが設定されています。
ここが記事中で呼び出すタグの指定です。


この文字列を別な文字列に変更しましょう。
これで本来のpreタグの動作は維持されます。
指定する文字列はHTMLタグとして有効な文字列を指定する必要はありません。
Selectorにpre1と設定して、記事中には<pre1>〜</pre1>と記載しても有効に動作します。
各スタイルの設定項目について
3種類あるスタイルについて、基本的には設定項目は同一ですが、少しだけ異なるので一覧にしてみました。
プレビューしながらお好みで設定しましょう。
| 設定項目 | Button | SVG Icon | Cover | 内容 |
|---|---|---|---|---|
| Selector | ○ | ○ | ○ | コピーしたい文字列を囲むセレクターの指定。 |
| Style | ○ | ○ | ○ | コピー方法の指定。(固定) |
| Button Position | ○ | ○ | × | ボタンを表示する位置を内側(inside)、外側(outside)で指定。 |
| Button Text | ○ | × | ○ | ボタンに表示する文字列を指定。 |
| Button Copy Text | ○ | ○ | ○ | ボタンを押した時に表示する文字列を指定。 |
| Button Title | ○ | ○ | ○ | ボタンにマウスオーバーした時に表示する文字列を指定。 |
WordPressプラグインHighlighting Code Blockを流用する
用途は異なりますがHighlighting Code Blockもコピーするボタンが実装されているので、こちらを使うことでも見かけ上は実現することができます。
あいうえお行数を表示しない、言語を表示しない設定にすることでそれっぽくなります。
とはいえ元々目的が異なるプラグインなので、Copy Anything to Clipboardを入れるほどではないけどちょっとだけ使いたいくらいの時に活用する程度にしておいた方がいいでしょう。
※Highlighting Code Blockの詳しい説明やインストール方法はこちら。


















コメント