Flutterを使ってアプリ開発をするにも、プログラムはDartを使って記述する必要があります。
Dartの構文を覚えるにはコンソールアプリケーションで動かしながら試してみるのが一番分かりやすいと思います。
ここではVSCodeでDartのコンソールアプリケーションプロジェクトを新規作成する方法を説明していきます。
STEP
Command PalletからDart New Projectを選択
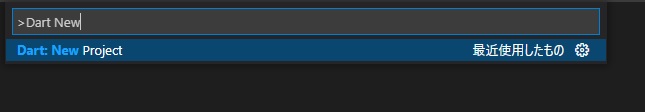
Command Palletを開きましょう。(表示→コマンド パレット、もしくはCtrl+Shift+P、またはF1キー)
検索窓にDart Newなど入力して、Dart New Projectを選択します。

STEP
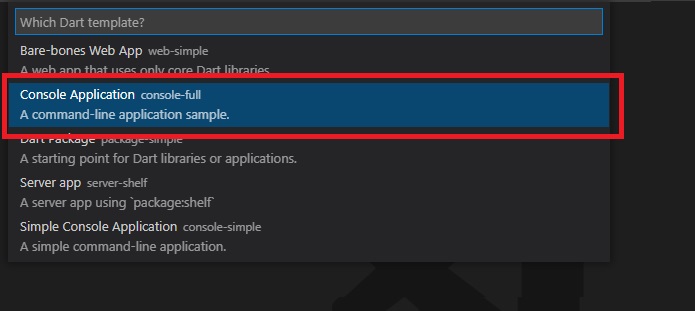
使用するテンプレートを指定
Console Applicationを選択します。(サンプルプログラムが入っているテンプレート)

STEP
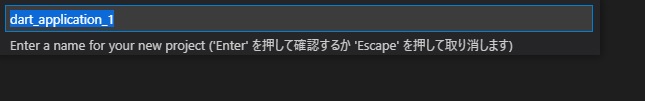
プロジェクトのフォルダとプロジェクト名を指定
プロジェクトのファイルを格納するフォルダとプロジェクト名を指定します。

STEP
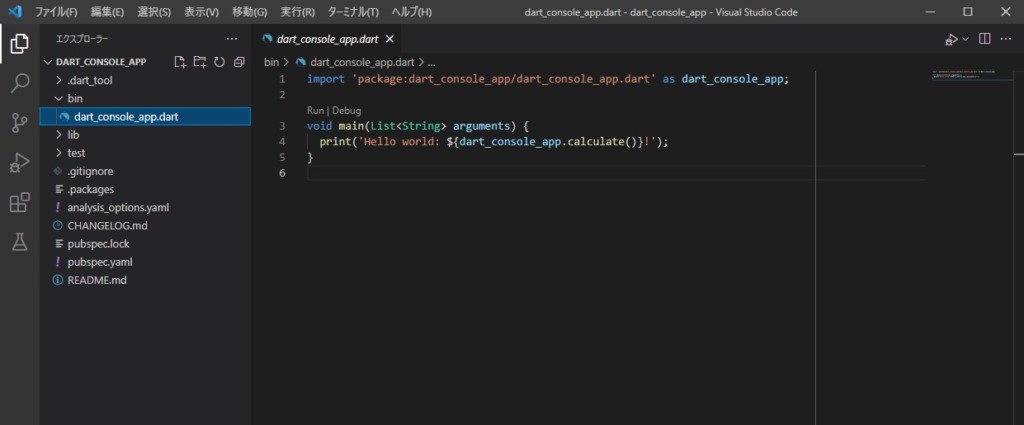
実行確認
プロジェクトを作成するとすでにサンプルプログラムが組み込まれています。

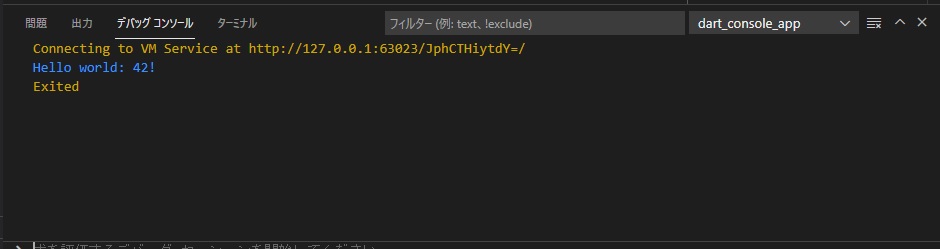
実行→デバッグの開始もしくはF5キーを押して実行してみましょう。
デバッグコンソールに実行結果が表示されれば確認はOKです。

以上でDartコンソールアプリケーションのプロジェクト作成は完了です。
お疲れさまでした。













コメント