Flutterではダイアログをかんたんに実装できます。
具体的にはAlertDiaglogとSimpleDialogを使って実装します。
AlertDialogは、おもに注意喚起やユーザーに確認をとる場合に利用します。
SimpleDialogは、ユーザーに複数の選択肢の中から選択してもらう場合に利用します。
目次
AlertDialog
AlertDialogはOK/キャンセルを選択させる場合などに利用するダイアログ。
OKを押したら処理を続行し、キャンセルを押したら処理を中断するなど、処理を分岐するために使用します。

Widget上のテキストに値を設定するための関数を用意しておきます。
String _value = '未選択';
void _updateText(String value) {
setState(() {
_value = value;
});
}次にpackage:flutter/material.dartがインポートされていることを確認して、次の関数を定義します。
Future _showAlertDialog() async {
// ダイアログを生成
return showDialog<void>(
context: context,
barrierDismissible: false, // ダイアログ外をタップしてもダイアログを閉じない
builder: (BuildContext context) {
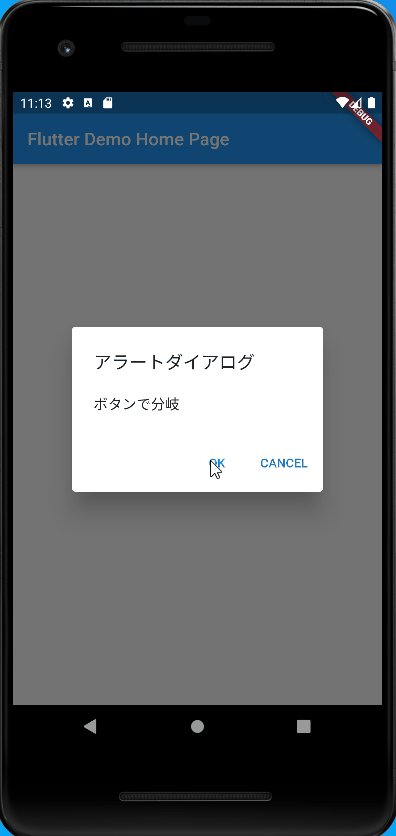
return AlertDialog(
title: const Text('アラートダイアログ'), // ダイアログのタイトル
content: const Text("ボタンで分岐"), // ダイアログに表示するメッセージ
// ダイアログのボタンとその動作を定義
actions: <Widget>[
TextButton(
onPressed: () {
Navigator.pop(context);
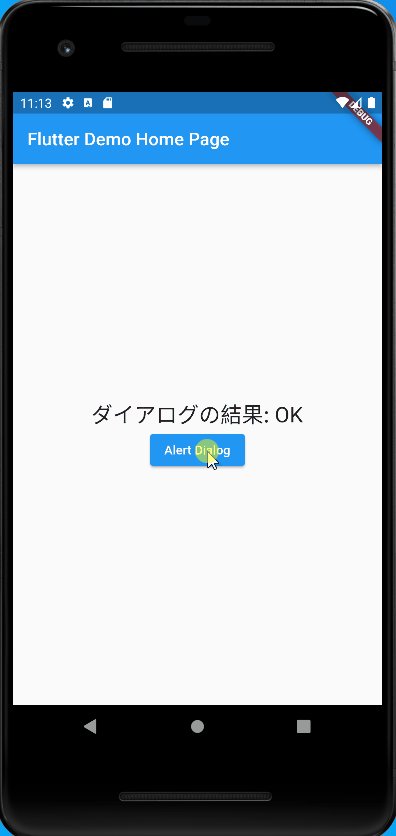
_updateText('OK');
},
child: const Text('OK'),
),
TextButton(
onPressed: () {
Navigator.pop(context);
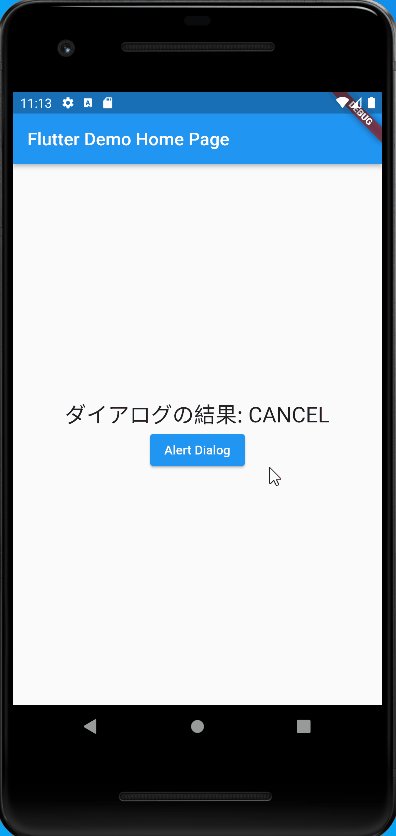
_updateText('CANCEL');
},
child: const Text('CANCEL'),
),
],
);
}
);
}
ダイアログの生成は必ずしも関数化する必要はありません。
この関数をメインのWidgetから呼び出すことでアラートダイアログを表示することができます。
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
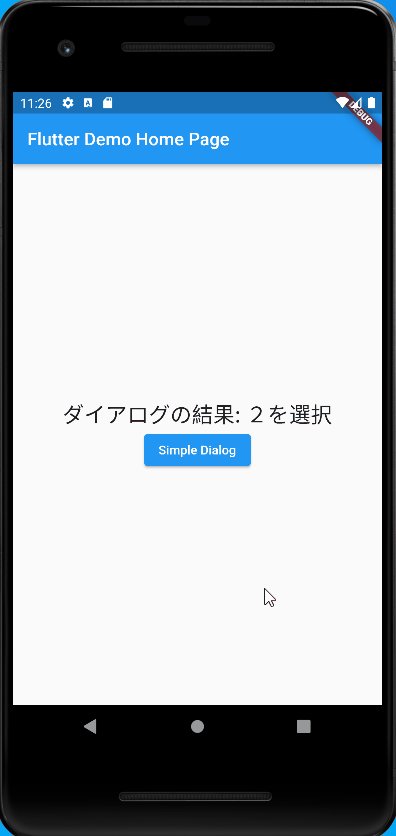
Text(
'ダイアログの結果: $_value',
style: Theme.of(context).textTheme.headline5,
),
ElevatedButton(
onPressed: () => _showAlertDialog(), // ボタンタップでダイアログ表示
child: const Text('Alert Dialog'),
),
],
),
),
);
}SimpleDialog
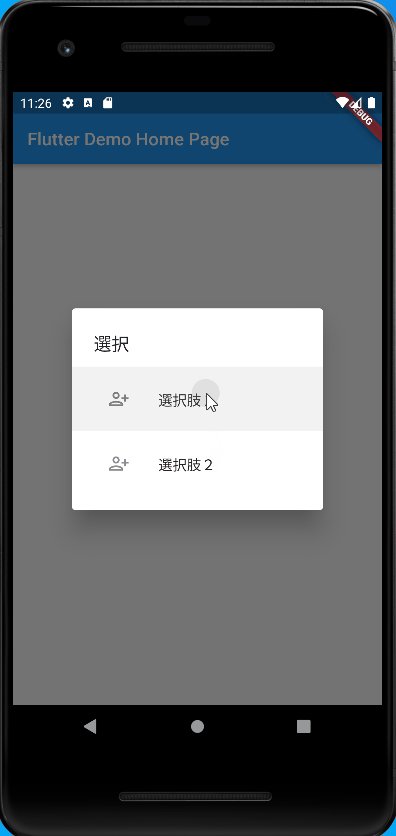
SimpleDialogは選択肢を複数表示するときに利用します。

アラートダイアログ同様、showDialogでダイアログを生成します。
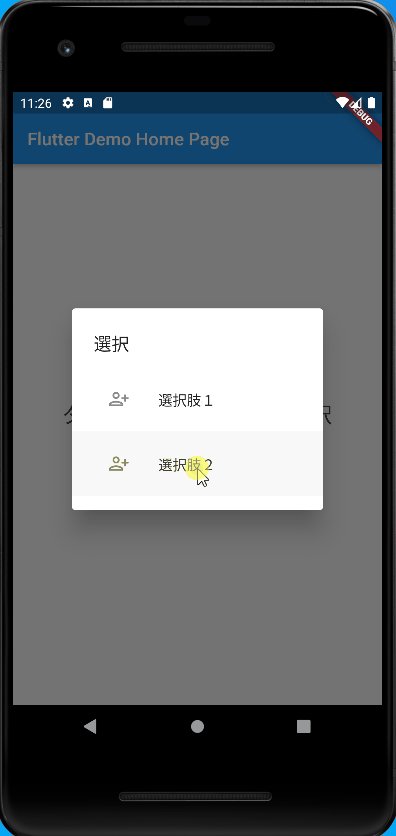
シンプルダイアログはListTileを表示できるので、文字だけでなくアイコンも表示することができます。
Future _showSimpleDialog() async {
// ダイアログを生成
return showDialog(
barrierDismissible: true, // ダイアログ外をタップしたらダイアログを閉じる
context: context,
builder: (BuildContext context) {
return SimpleDialog(
title: const Text('選択'),
children: <Widget>[
SimpleDialogOption( // 選択肢1つにつき、SimpleDialogOptionを定義
child: const ListTile(
leading: Icon(Icons.person_add_alt),
title: Text('選択肢1'),
),
onPressed: () {
Navigator.pop(
context,
);
_updateText('1を選択');
},
),
SimpleDialogOption(
child: const ListTile(
leading: Icon(Icons.person_add_alt),
title: Text('選択肢2'),
),
onPressed: () {
Navigator.pop(
context,
);
_updateText('2を選択');
},
)
],
);
}
);
}AlertDialogで例示したように、ボタンなどから上の関数を呼び出すことでダイアログを表示することができます。













コメント