はじめに
WindowsでFlutter開発を行うためにFlutter SDKやAndroid Studioのインストールが完了していることを前提としています。
※まだの場合はこちらの記事を参考に導入してください。

Visual Studio Codeのダウンロード
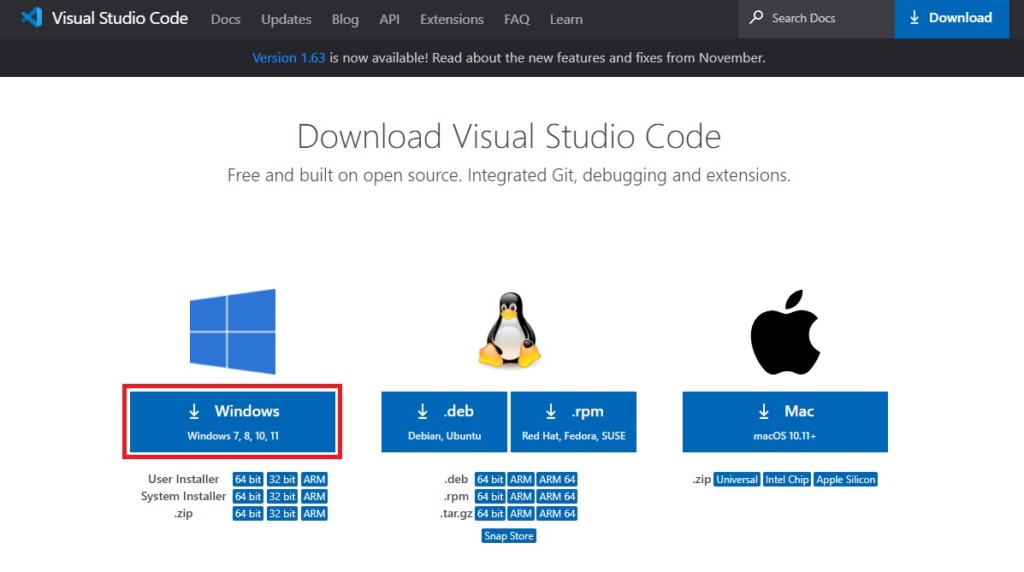
Visual Studio Code(以下、VSCode)はMicrosoftの公式サイト からダウンロードします。

ここではWindows用のインストーラをダウンロードします。

VSCodeのインストール
ダウンロードしたインストーラを使ってVSCodeをインストールしていきます。
インストールはウィザードのとおり進めていくだけです。
楽チン。
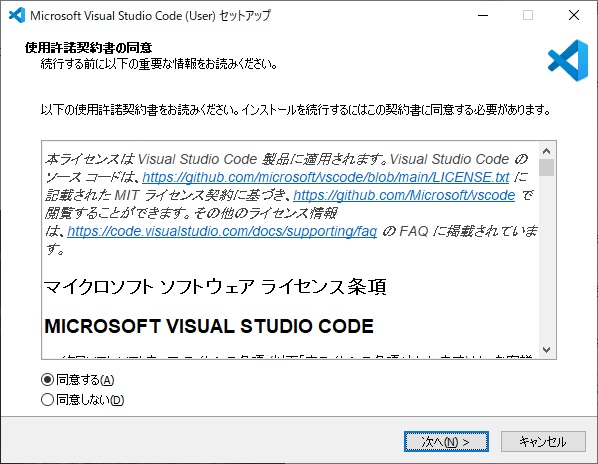
インストーラを起動すると使用許諾契約の内容が表示されるので、内容を確認の上、同意するにチェックして次へ。

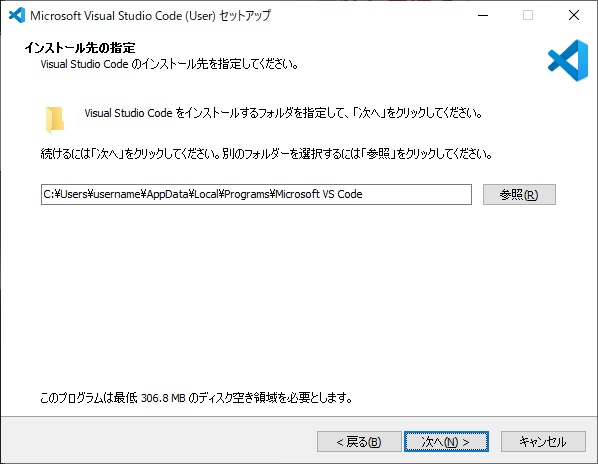
デフォルトではインストールを実行しているユーザーのAppDataフォルダ配下にインストールされます。
必要に応じて変更しましょう。

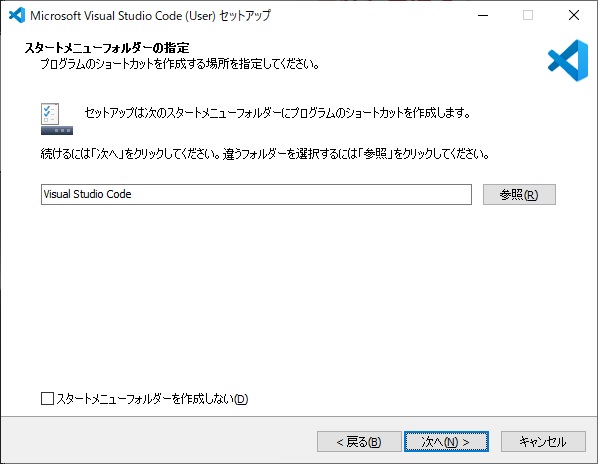
スタートメニューフォルダを指定します。
このまま次へ。

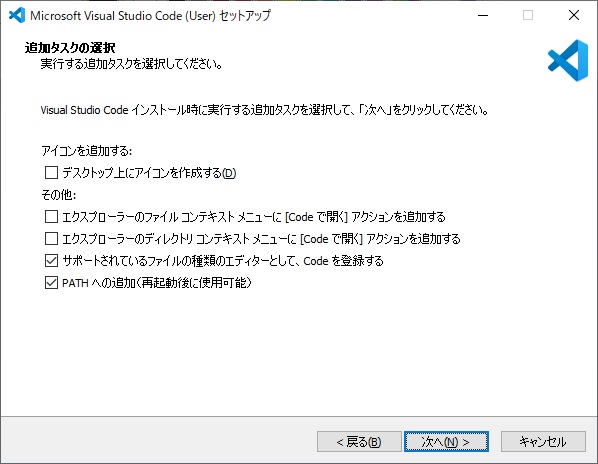
追加タスクを選びましょう。

個人的な好みは↓ですが、PATH以外は動作に影響ないので使い勝手で選ぶと良いでしょう。
- デスクトップアイコンなし
- ファイルコンテキストメニューにアクション追加
- ディレクトリコンテキストメニューには追加しない
- サポートされているファイルの種類のエディターとして追加
- PATHへ追加
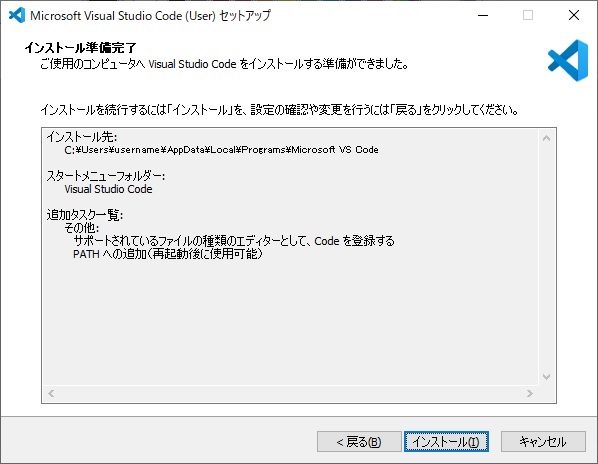
これでインストールの準備は完了です。
インストールを押しましょう。

インストールが終わったらこのまま完了を押します。VSCodeを起動してFlutterを使うための設定をしていきましょう。

VSCodeの基本設定
VSCodeを起動したら、最初の設定をしていきます。
VSCodeの日本語化
VSCodeはインストールした直後はメニューなどが英語表記になっています。
このままでも機能的にはまったく問題ないんですが、断然日本語表記派です。
VSCodeを日本語化しましょう。
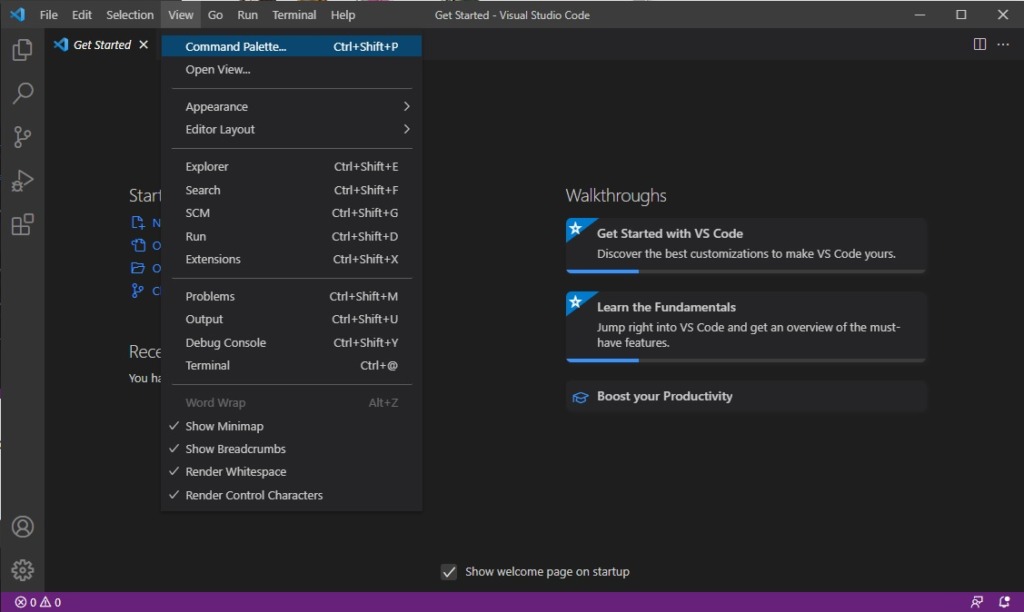
まずはCommand Palletを開きます。
(View→Command Pallet、もしくはCtrl+Shift+P、またはF1キーいずれでもOK)

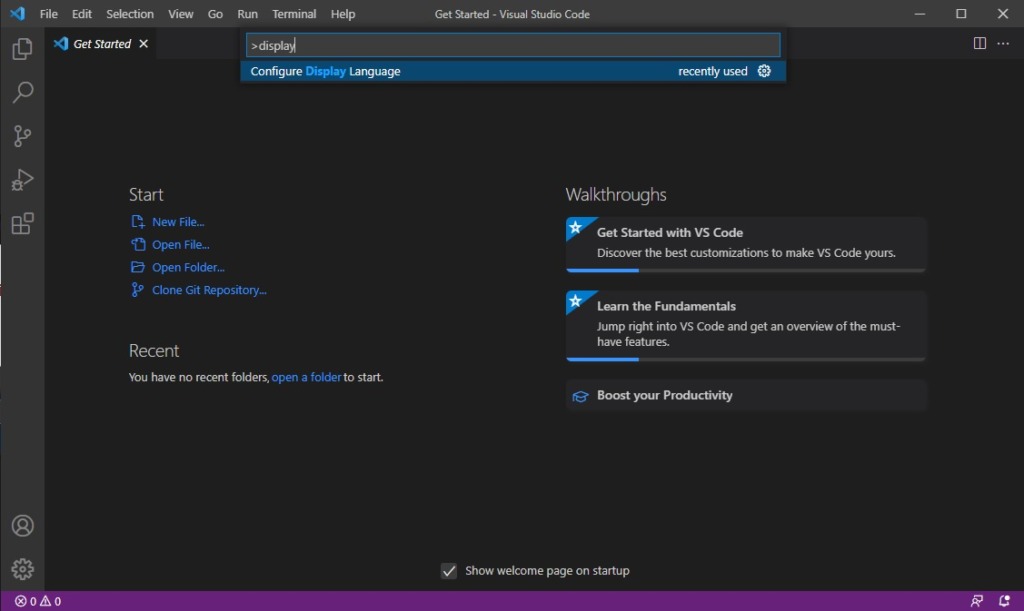
Command Palletに検索キーワードを入力して、表示されたConfigure Display Langageを選択します。
例えばdisplayと入力します。

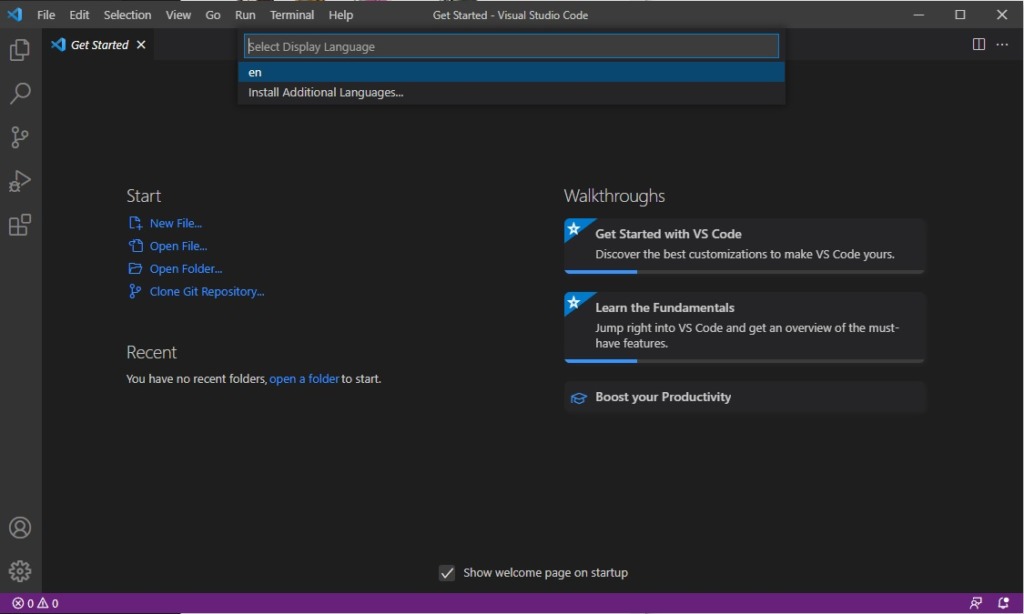
初期状態だと英語しか入っていません。
Install Additional Languages…を選択して言語を追加します。

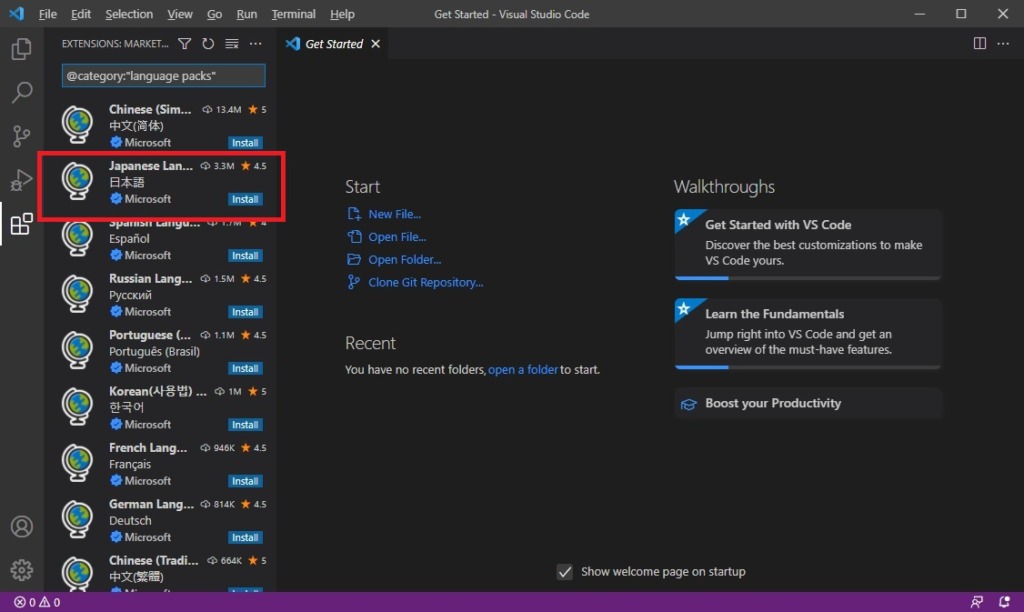
追加する言語の候補一覧の中からJapanese Language Pack for Visual Studio CodeのInstallボタンを押します。

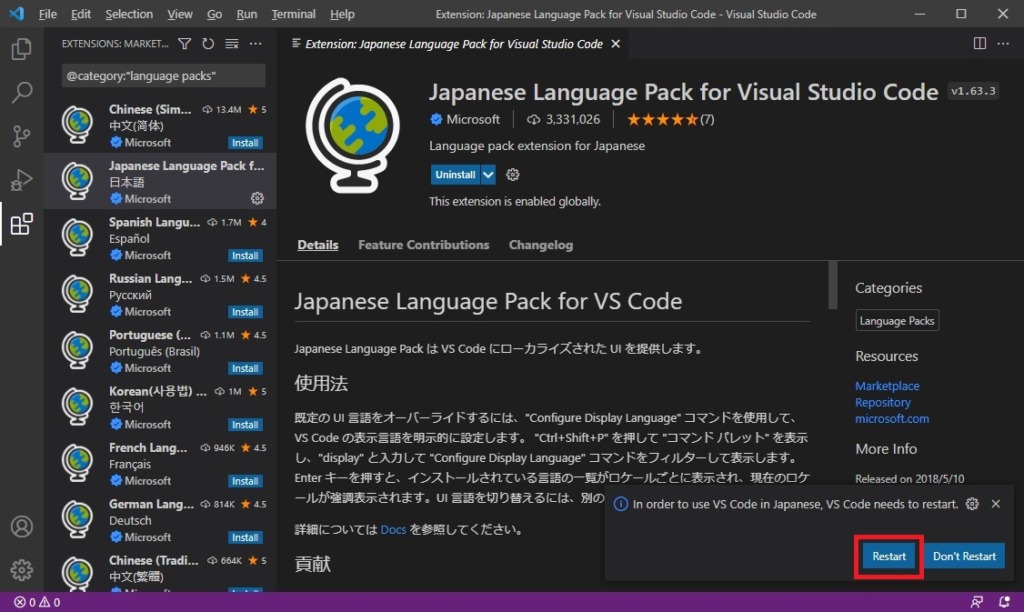
言語のインストールが完了したらRestartを押してVSCodeを再起動。

再起動するとメニューなどが日本語化されています。

日本語化はこれで完了です。
Flutterの拡張機能をVSCodeに追加
こちらはVSCodeの日本語化とは異なり、VSCodeでFlutter開発を行うには必須。
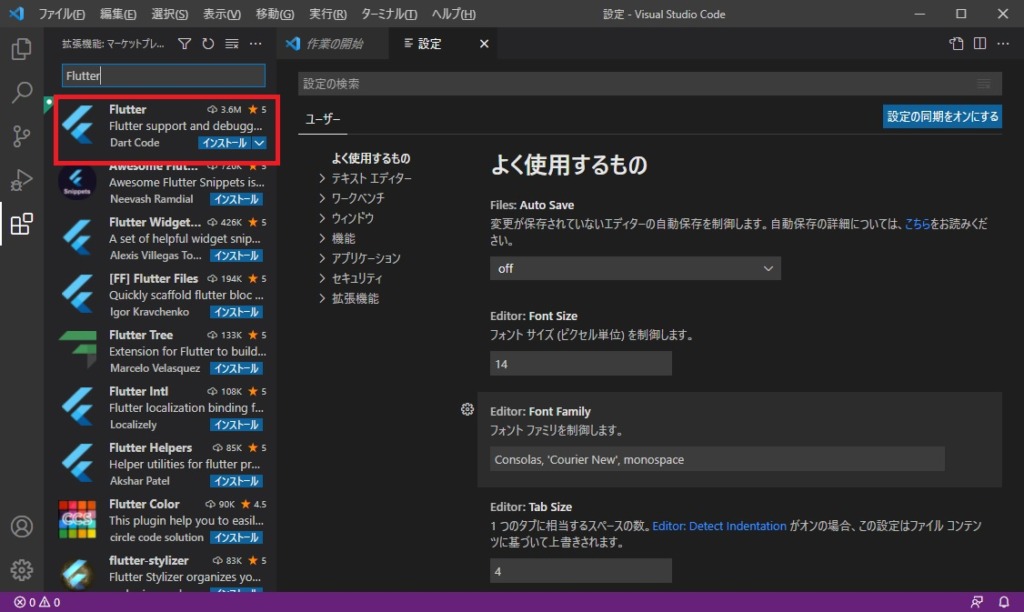
画面左側のボタンから拡張機能を開きます。

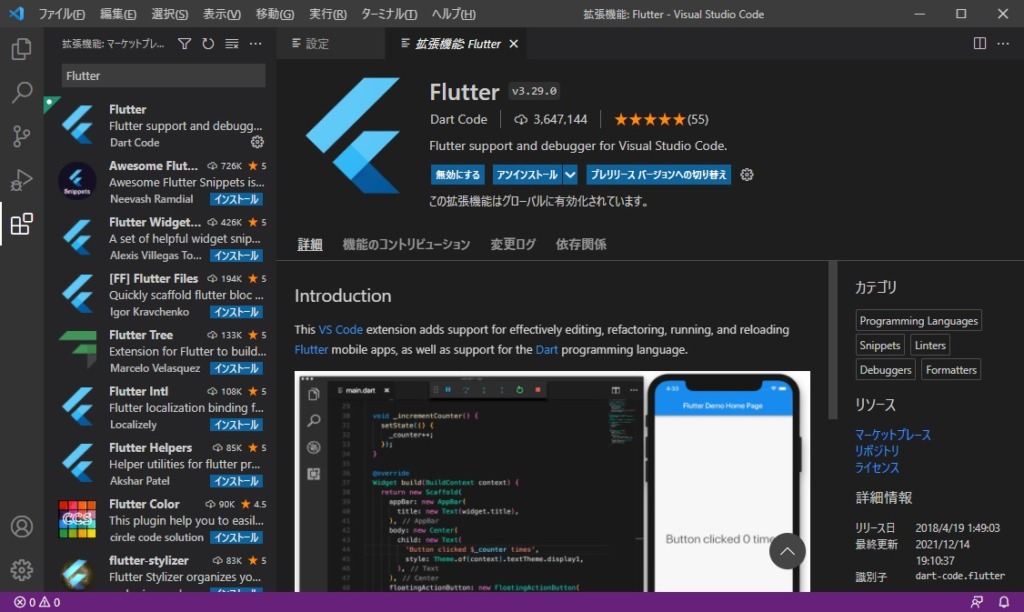
検索窓にflutterと入力して、表示されたFlutterのインストールを押します。

これだけで拡張機能の追加は完了です。

サンプルアプリを実行して動作確認する
最後にデモアプリをVSCodeから実行してみます。
Flutterプロジェクトの作成
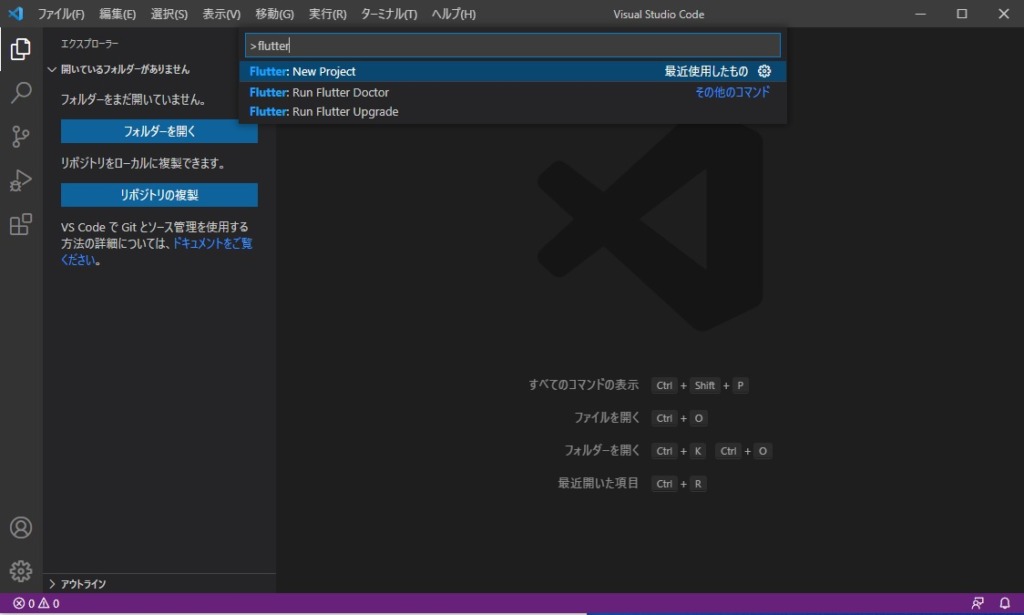
Command Palletを開きます。
(表示→Command Pallet、もしくはCtrl+Shift+P、またはF1キーいずれでもOK)
検索窓にflutterと入力し、表示されるNew Projectを選択。

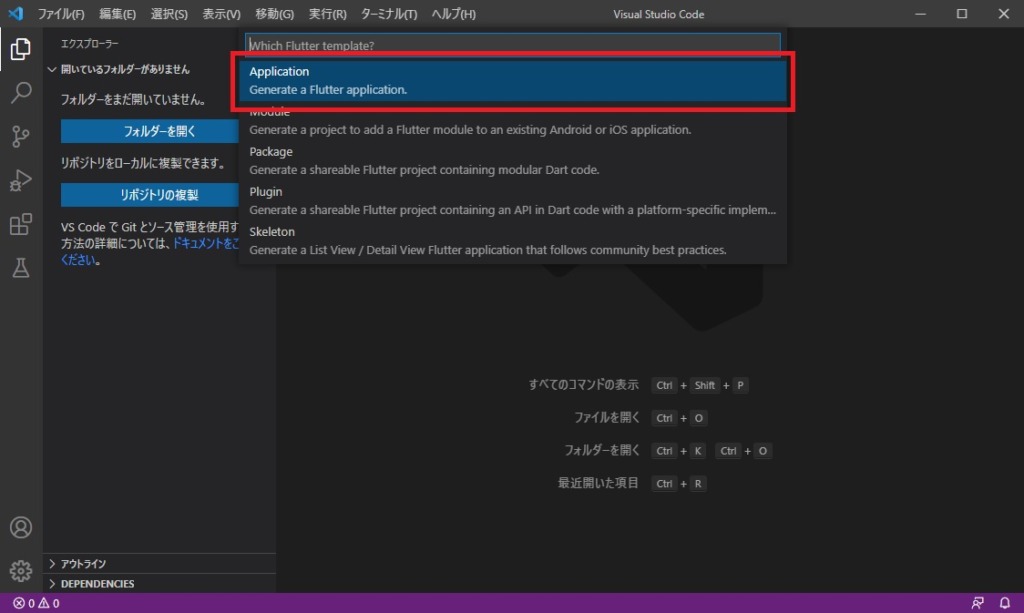
作成するFlutterプロジェクトはApplicationを選択します。

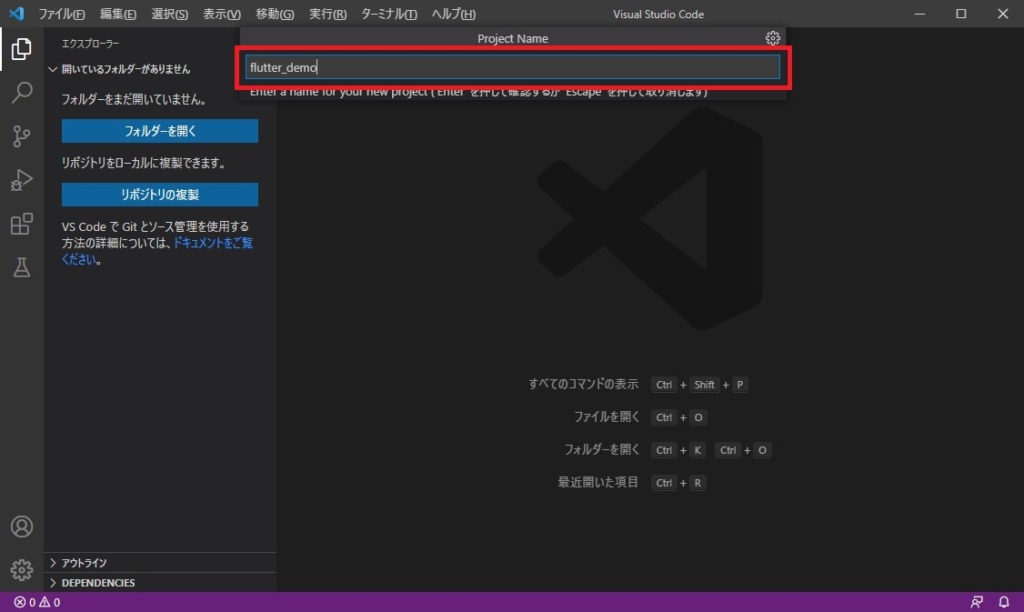
プロジェクトの名前を適当に入力。
ここではflutter_demoとしました。

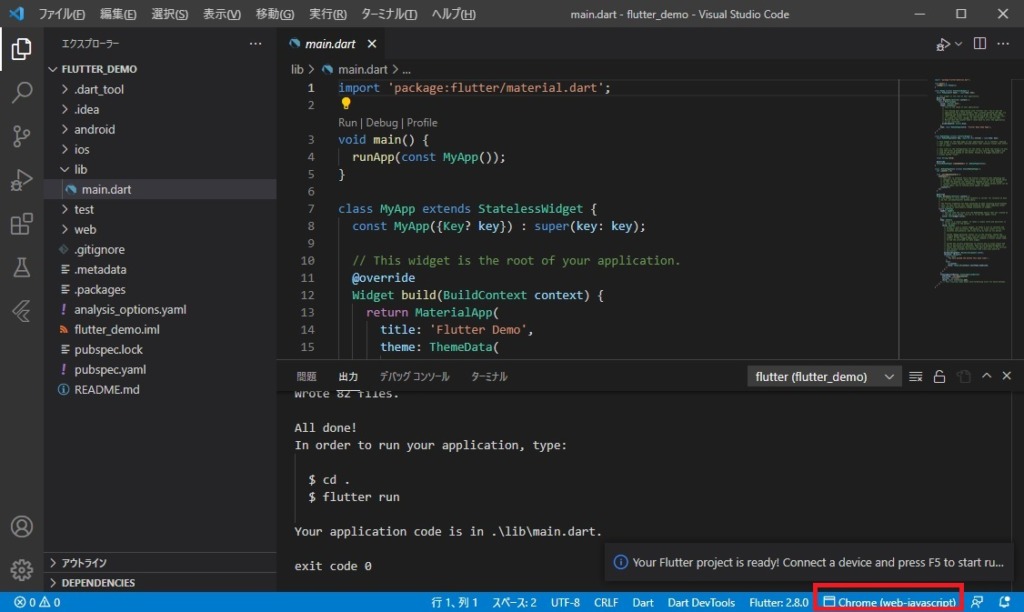
Flutterプロジェクトが作成されます。
FlutterはAndroidをはじめiOS、WEBアプリケーションとしても実行できるので、まずはデバッグする際の実行環境を指定しておく必要があります。
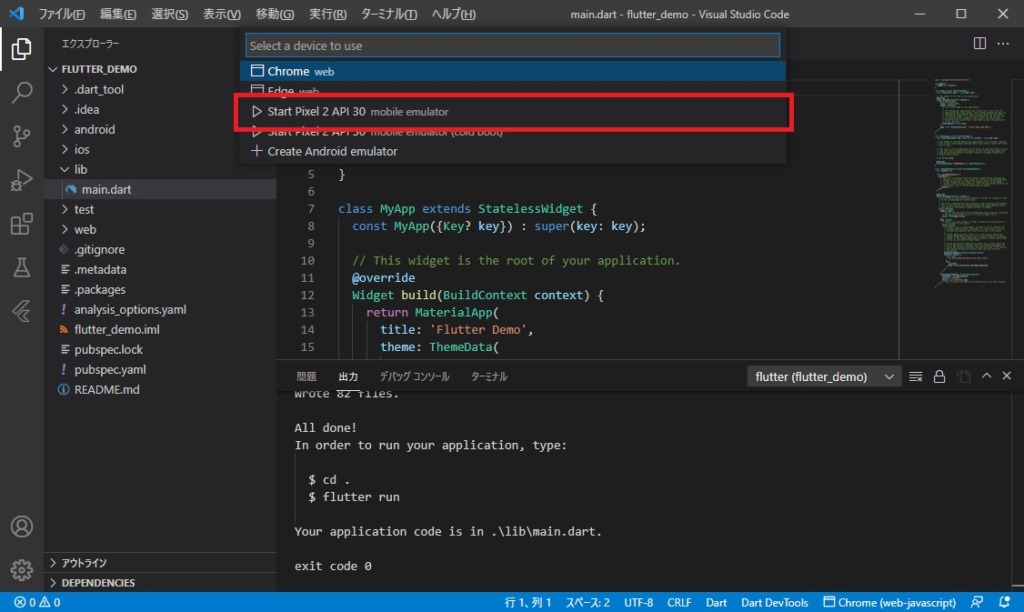
VSCodeの右下にある、実行環境を指定するボタンを押しましょう。
この環境では現在実行環境としてGoogle Chromeが指定されています。

Android Studioインストール時に使っておいたAndroid仮想デバイスが表示されるので選択します。

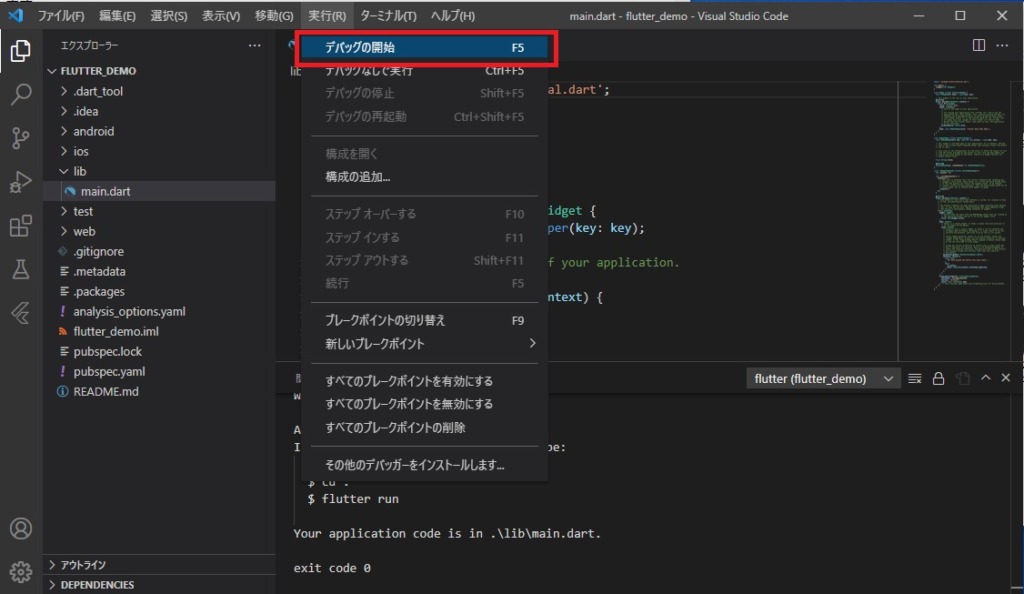
仮想デバイスの起動が完了したら実行→デバッグの開始(もしくはF5キー)を押します。

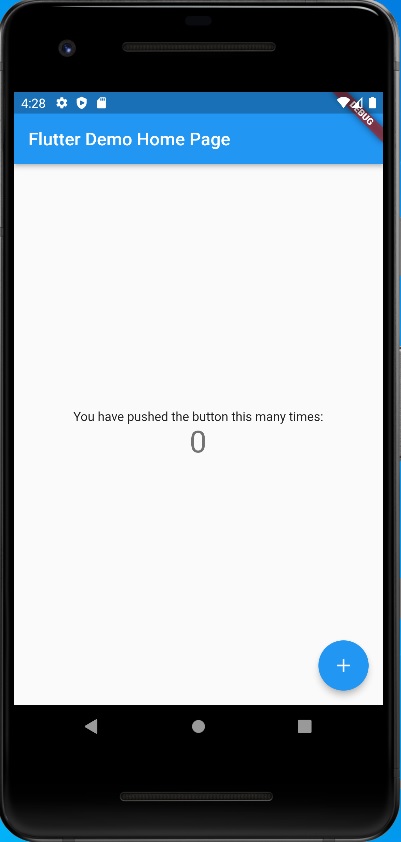
無事にデモアプリが実行されればOK。
動作確認完了です。

まとめ
Flutterの開発環境をVSCodeに導入するための手順を紹介しました。
Flutter SDKやAndroid Studioの導入が完了していれば、VSCode自体のインストールはそんなにめんどくさいものではありません。

IDEとしては使いやすいものを選択した方が開発効率も上がるというものです。
適宜選択して、FlutterやDartに注力するようにしましょう。















コメント