はじめに
MacにFlutterの開発環境を構築するために、各種インストールを行なって動作確認するまでの手順をまとめています。
なお、ここではVSCodeまでインストールしていますが、使用しない場合は入れなくても大丈夫。
※Windows版はこちら。

M1チップのMacを対象としていますが、Rosettaをインストールしていれば、特に気にせず環境を構築することができます。
- MacBook Air(2020)
- Apple M1
- macOS Monterey 12.3.1
- メモリ16GB
- SSD 256GB
Rosettaをインストールしていない場合は次のコマンドでインストールすることができます。
sudo softwareupdate --install-rosetta --agree-to-licenseなお、本手順では、各種インストールに Homebrewを使用していきます。
Homebrewのインストールについては次の記事を参考にしてください。


Homebrewを使うと、環境構築が単純化できます
大まかな流れ
大まかに次の手順で環境構築していきます。
- Flutter SDKの導入
- JDKの導入
- Android Studioをインストール
- Google Ghromeをインストール
- VSCodeをインストール
- 動作確認
Flutter SDKをインストールする
何はともあれFlutter SDKをインストールしていきます。
Flutter公式サイト からダウンロードすることもできますが、Homebrewを使うと、brew installコマンド1つでインストールできちゃいます。
% brew install flutter
==> Auto-updated Homebrew!
Updated 1 tap (homebrew/core).
==> Updated Formulae
Updated 146 formulae.
==> Tapping homebrew/cask
Cloning into '/opt/homebrew/Library/Taps/homebrew/homebrew-cask'...
remote: Enumerating objects: 639379, done.
remote: Counting objects: 100% (281/281), done.
remote: Compressing objects: 100% (144/144), done.
remote: Total 639379 (delta 144), reused 272 (delta 137), pack-reused 639098
Receiving objects: 100% (639379/639379), 303.32 MiB | 9.33 MiB/s, done.
Resolving deltas: 100% (452630/452630), done.
Tapped 4017 casks (4,089 files, 323.8MB).
==> Downloading https://storage.googleapis.com/flutter_infra_release/releases/stable/macos/f
######################################################################## 100.0%
==> Installing Cask flutter
==> Linking Binary 'dart' to '/opt/homebrew/bin/dart'
==> Linking Binary 'flutter' to '/opt/homebrew/bin/flutter'
🍺 flutter was successfully installed!インストールが完了すると、すぐにターミナルでflutterコマンドを実行できるようになります。
とりあえずflutter doctorを実行しましょう。
% flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
The operation couldn’t be completed. Unable to locate a Java Runtime.
Please visit http://www.java.com for information on installing Java.
The operation couldn’t be completed. Unable to locate a Java Runtime.
Please visit http://www.java.com for information on installing Java.
[✓] Flutter (Channel stable, 3.0.0, on macOS 12.3.1 21E258 darwin-arm, locale ja-JP)
[!] Android toolchain - develop for Android devices (Android SDK version 32.1.0-rc1)
✗ Could not determine java version
[✓] Xcode - develop for iOS and macOS (Xcode 13.3.1)
[✗] Chrome - develop for the web (Cannot find Chrome executable at /Applications/Google
Chrome.app/Contents/MacOS/Google Chrome)
! Cannot find Chrome. Try setting CHROME_EXECUTABLE to a Chrome executable.
[!] Android Studio
✗ Android Studio not found at /Applications/Android Studio.app/Contents
[✓] Connected device (1 available)
[✓] HTTP Host Availability
flutter doctorコマンドが正常に実行できることが確認できたと思います。
ここから表示された警告をひとつずつ解消していきます。
OpenJDK
Javaのランタイムが入っていない場合はインストールしましょう。(flutter doctorコマンドの出力結果にUnable to locate a Java Runtimeと表示されていればインストールの必要があります)
javaのバージョンを確認するコマンドで確認してもよいです。
% java -version
The operation couldn’t be completed. Unable to locate a Java Runtime.
Please visit http://www.java.com for information on installing Java.flutter doctorコマンドからのメッセージにはhttp://www.java.comから入手してね、とありますが、ここではOpenJDKをHomebrewでインストールしてしまいます。
% brew install openjdk
==> Downloading https://ghcr.io/v2/homebrew/core/openjdk/manifests/18.0.1
######################################################################## 100.0%
==> Downloading https://ghcr.io/v2/homebrew/core/openjdk/blobs/sha256:61e9244f1f8f8c0c2139e1
==> Downloading from https://pkg-containers.githubusercontent.com/ghcr1/blobs/sha256:61e9244
######################################################################## 100.0%
==> Pouring openjdk--18.0.1.arm64_monterey.bottle.tar.gz
==> Caveats
For the system Java wrappers to find this JDK, symlink it with
sudo ln -sfn /opt/homebrew/opt/openjdk/libexec/openjdk.jdk /Library/Java/JavaVirtualMachines/openjdk.jdk
openjdk is keg-only, which means it was not symlinked into /opt/homebrew,
because macOS provides similar software and installing this software in
parallel can cause all kinds of trouble.
If you need to have openjdk first in your PATH, run:
echo 'export PATH="/opt/homebrew/opt/openjdk/bin:$PATH"' >> ~/.zshrc
For compilers to find openjdk you may need to set:
export CPPFLAGS="-I/opt/homebrew/opt/openjdk/include"
==> Summary
🍺 /opt/homebrew/Cellar/openjdk/18.0.1: 642 files, 309MB
==> Running `brew cleanup openjdk`...
Disable this behaviour by setting HOMEBREW_NO_INSTALL_CLEANUP.
Hide these hints with HOMEBREW_NO_ENV_HINTS (see `man brew`).brew installしただけでは動かないので、指示されたとおりコマンドを実行します。(所定のディレクトリにシンボリックリンクを作成し、パスを通します)
% sudo ln -sfn /opt/homebrew/opt/openjdk/libexec/openjdk.jdk /Library/Java/JavaVirtualMachines/openjdk.jdk
% echo 'export PATH="/opt/homebrew/opt/openjdk/bin:$PATH"' >> ~/.zshrc
% export CPPFLAGS="-I/opt/homebrew/opt/openjdk/include"これでjavaコマンドが実行できるようになりました。
Javaのバージョンを確認するコマンドを実行してみて、正常に結果が出力されることを確認しましょう。
% java -version
openjdk version "18.0.1" 2022-04-19
OpenJDK Runtime Environment Homebrew (build 18.0.1+0)
OpenJDK 64-Bit Server VM Homebrew (build 18.0.1+0, mixed mode, sharing)flutter doctorコマンドを実行すると、Javaに関連するエラーは解消されたはずです。
% flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 3.0.0, on macOS 12.3.1 21E258 darwin-arm, locale ja-JP)
[✓] Android toolchain - develop for Android devices (Android SDK version 32.1.0-rc1)
[✓] Xcode - develop for iOS and macOS (Xcode 13.3.1)
[✗] Chrome - develop for the web (Cannot find Chrome executable at /Applications/Google
Chrome.app/Contents/MacOS/Google Chrome)
! Cannot find Chrome. Try setting CHROME_EXECUTABLE to a Chrome executable.
[!] Android Studio
✗ Android Studio not found at /Applications/Android Studio.app/Contents
[✓] Connected device (1 available)
[✓] HTTP Host Availability
! Doctor found issues in 2 categories.Android Studioのインストール
ここではAndroid Studioをインストールしていきます。
Android Studioでプログラムを作成することもできますし、何よりAndroidの仮想デバイスを実行するために必要となります。
Android StudioもHomebrewでインストールできます。
% brew install android-studio
==> Downloading https://redirector.gvt1.com/edgedl/android/studio/install/2021.2.1.14/androi
==> Downloading from https://r3---sn-oguesn6y.gvt1.com/edgedl/android/studio/install/2021.2.
######################################################################## 100.0%
==> Installing Cask android-studio
==> Moving App 'Android Studio.app' to '/Applications/Android Studio.app'
🍺 android-studio was successfully installed!インストール自体はたったこれだけです。
基本的に必要になるのはWindows版と一緒です。
Android Studioを起動します。
初回起動のみ次の警告が出ますが、気にせず開きましょう。


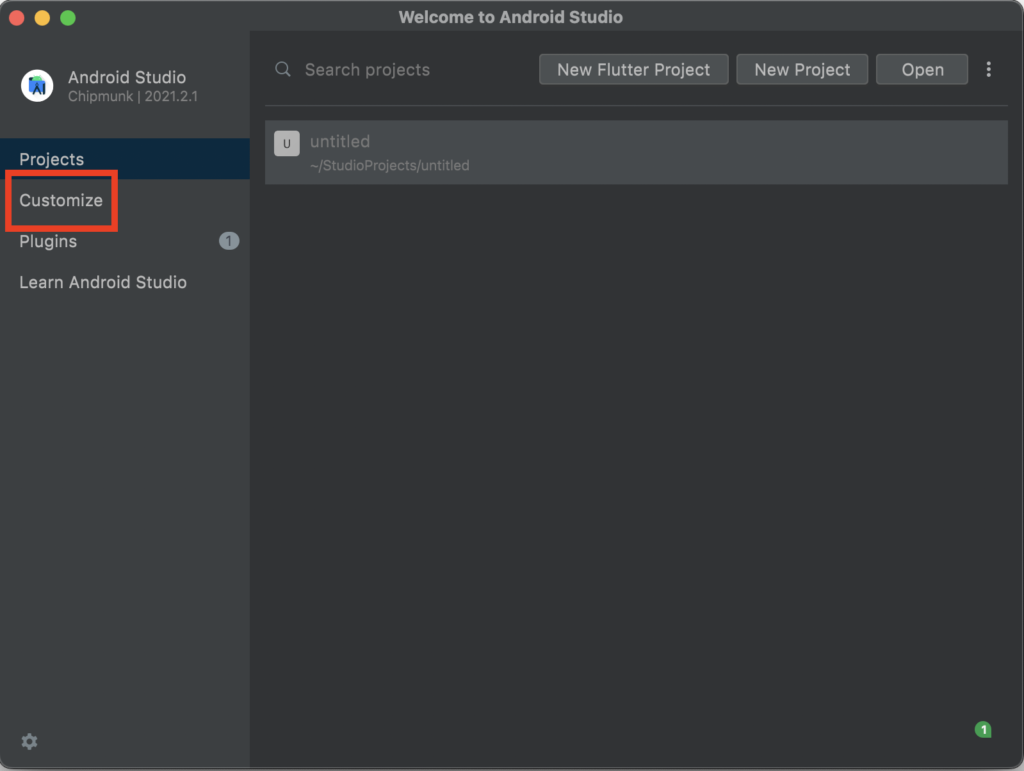
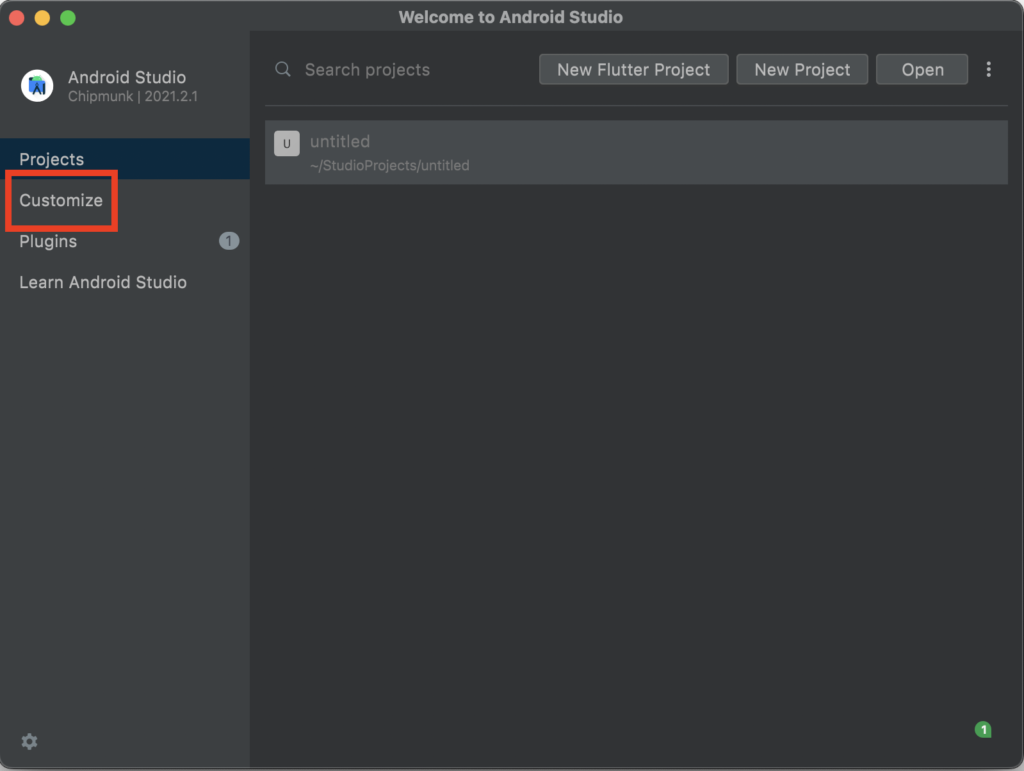
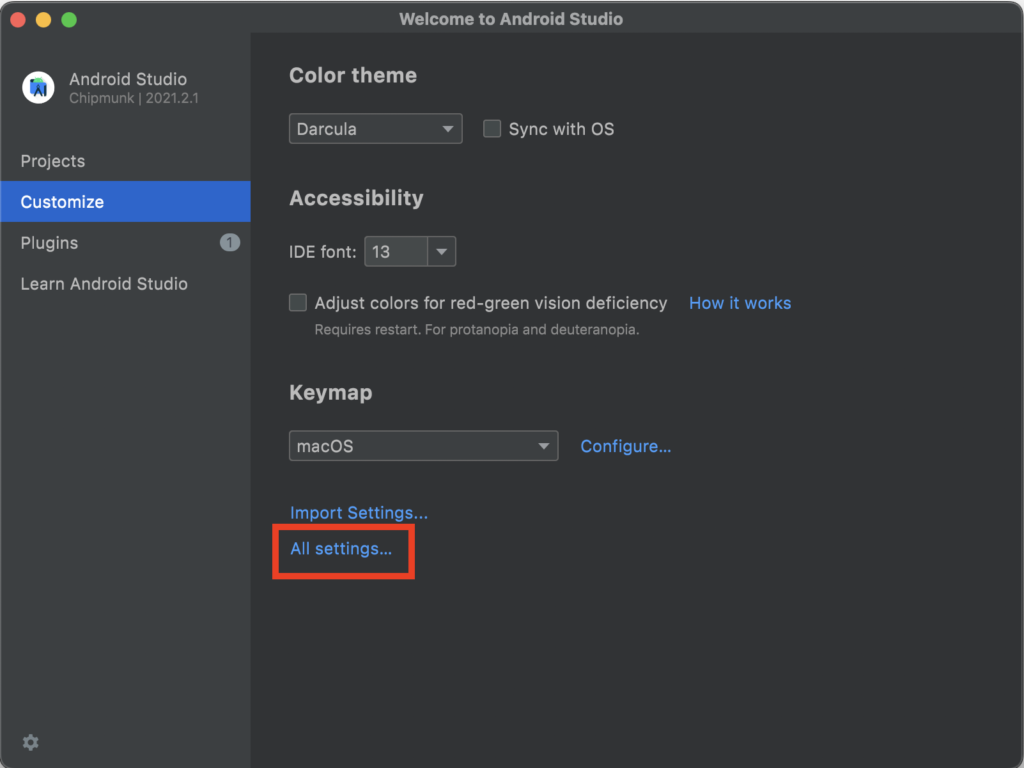
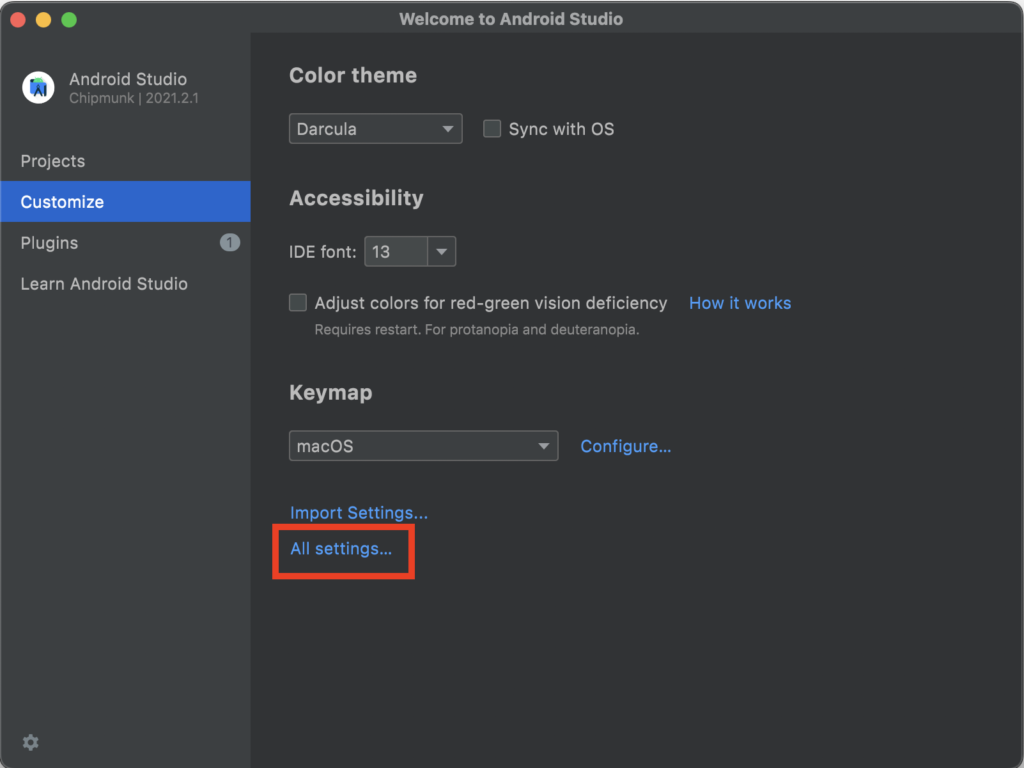
左ペインのCustomizeをクリック。


All Settings…を選択します。


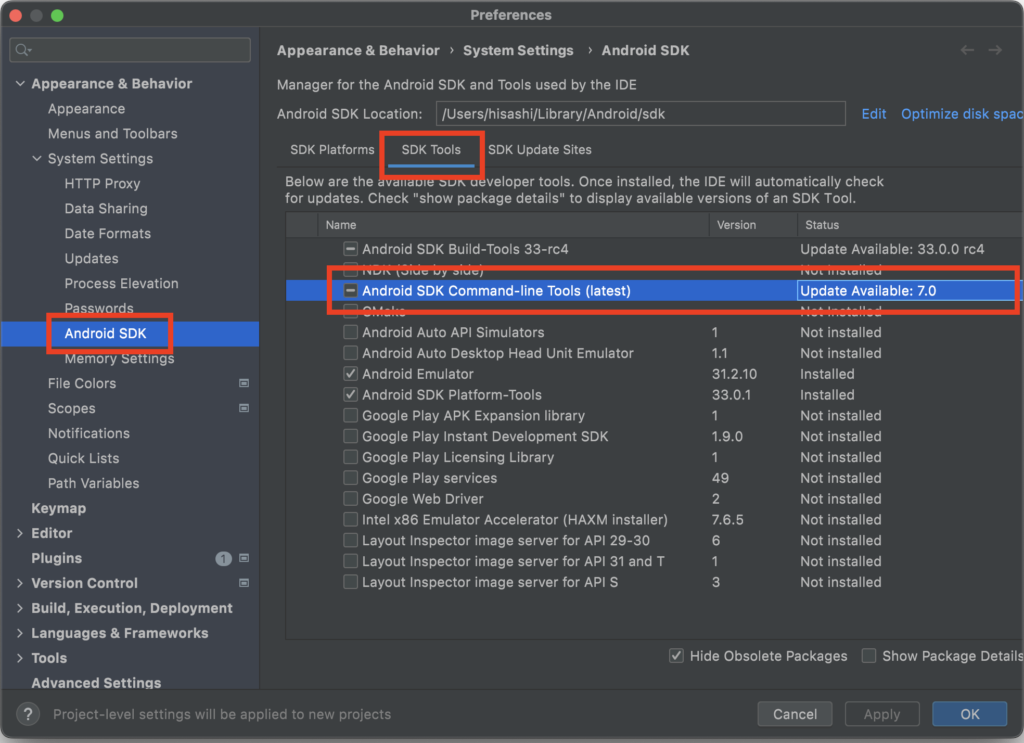
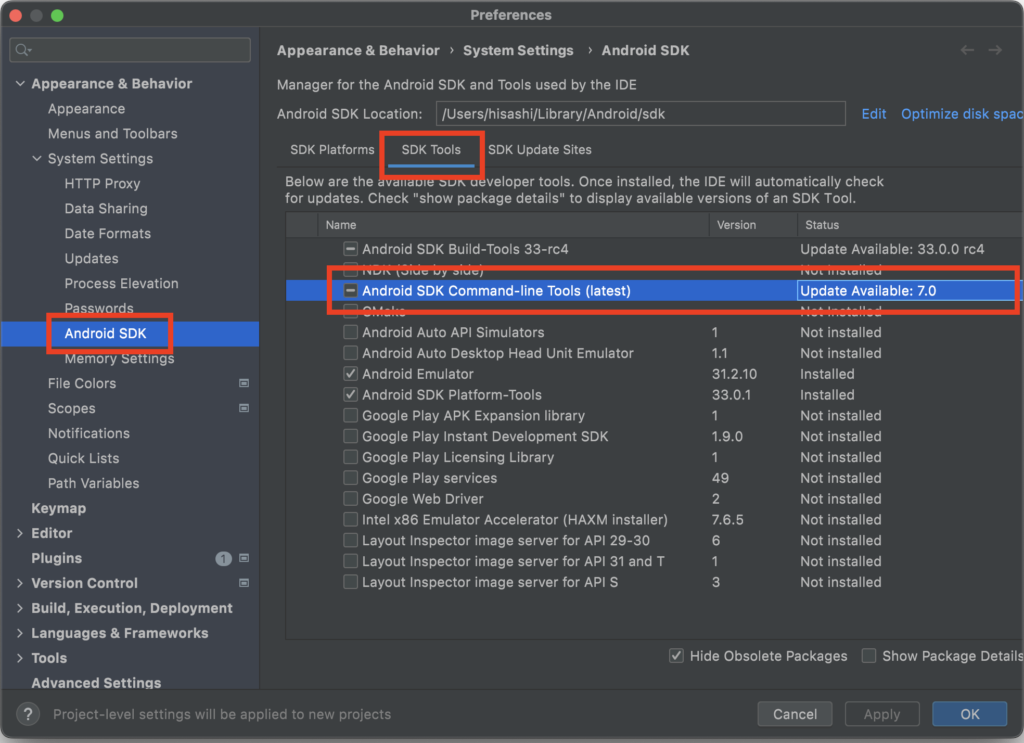
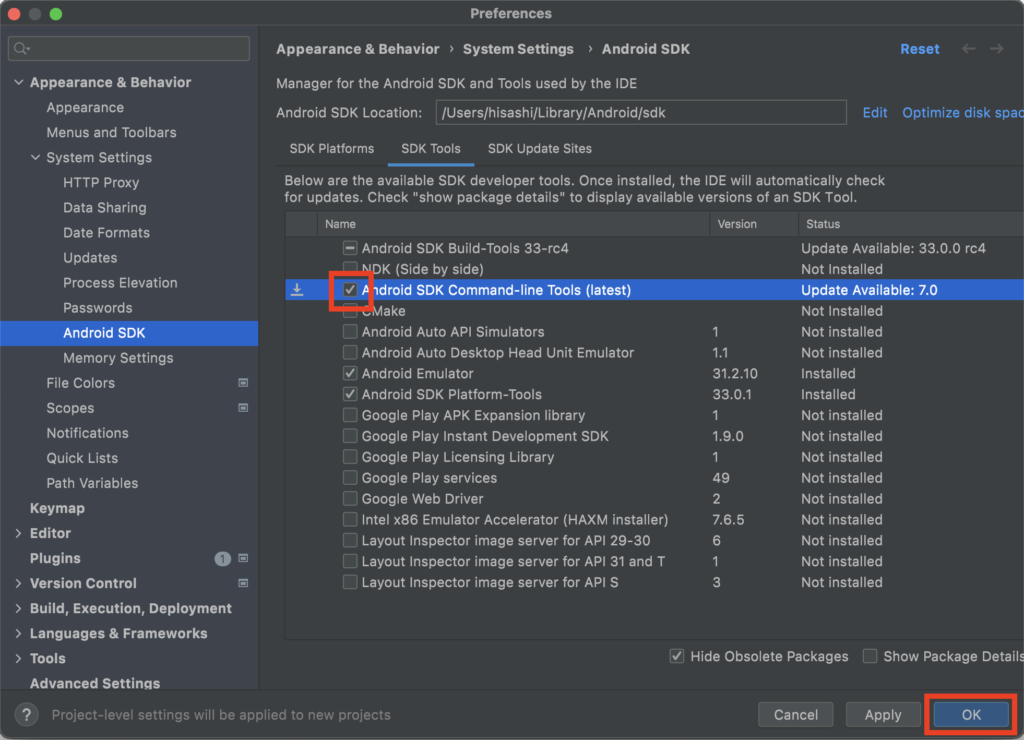
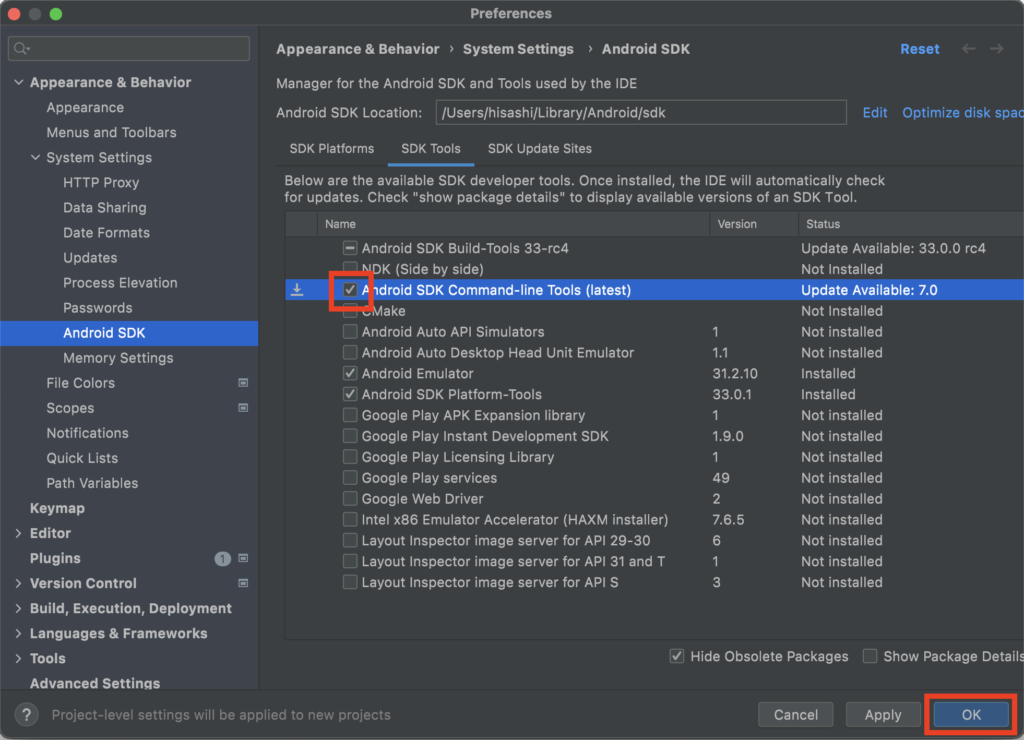
SDK Toolsタブの中Android SDK Command-line Toolsの状態を確認します。
下の図のような選択状態になっている場合は✔︎に変更しましょう。(やらなくても大丈夫ですが一応入れておきましょう)


こんな感じ ↓
チェックをつけたらOKボタンをクリック。


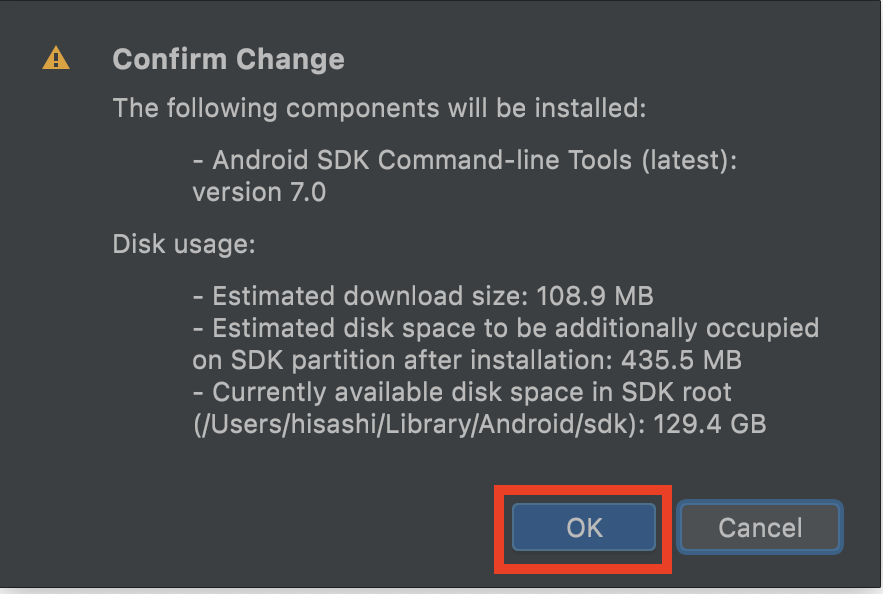
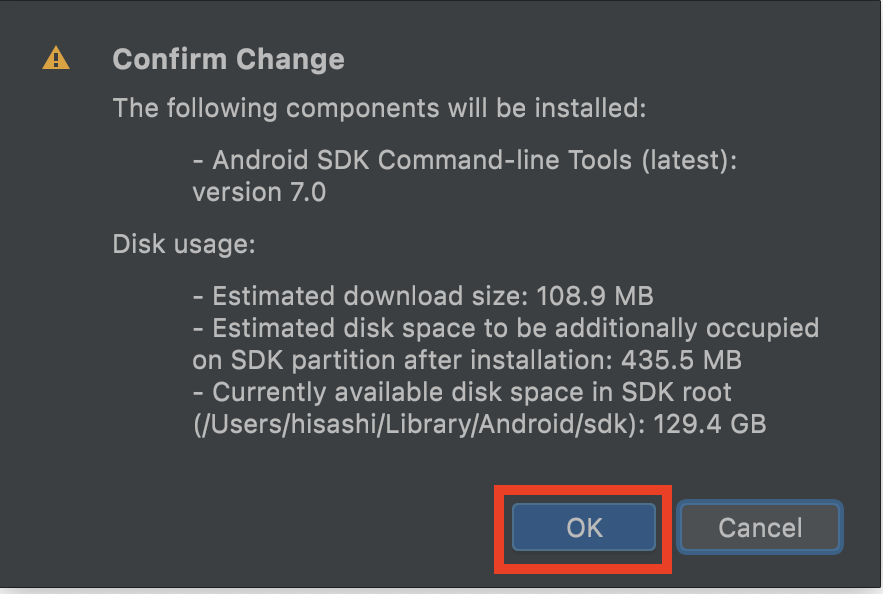
内容を確認してOKボタンを押すとインストールされます。


インストールが完了したら、再度Android SDK Command-line Toolsの状態を確認してみましょう。
installedになっていればOKです。
一度Android Studioは閉じておきます。
flutter doctorコマンドでAndroid Studioエラーが解消されていることを確認しましょう。
% flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 3.0.0, on macOS 12.3.1 21E258 darwin-arm, locale ja-JP)
[✓] Android toolchain - develop for Android devices (Android SDK version 32.1.0-rc1)
[✓] Xcode - develop for iOS and macOS (Xcode 13.3.1)
[✗] Chrome - develop for the web (Cannot find Chrome executable at /Applications/Google
Chrome.app/Contents/MacOS/Google Chrome)
! Cannot find Chrome. Try setting CHROME_EXECUTABLE to a Chrome executable.
[✓] Android Studio (version 2021.2)
[✓] Connected device (1 available)
[✓] HTTP Host Availability
! Doctor found issues in 1 category.Windowsでインストールした際同様にAndroidライセンスの警告が出ると思っていたのですが出ませんでした…。
警告が出た場合は、以下コマンドを実行しましょう。
% flutter doctor –android-licenses Google Chromeのインストール
Google ChromeはApp Storeからのインストールもできますが、Homebrewでインストールすることもできます。
Homebrewでインストールするには次のコマンドを実行。
% brew install google-chrome
Running `brew update --preinstall`...
==> Auto-updated Homebrew!
Updated 2 taps (homebrew/core and homebrew/cask).
==> New Formulae
lndir
==> Updated Formulae
Updated 95 formulae.
==> Updated Casks
Updated 13 casks.
==> Deleted Casks
shortery
==> Downloading https://dl.google.com/chrome/mac/universal/stable/GGRO/googlechrome.dmg
######################################################################## 100.0%
Warning: No checksum defined for cask 'google-chrome', skipping verification.
==> Installing Cask google-chrome
==> Moving App 'Google Chrome.app' to '/Applications/Google Chrome.app'
🍺 google-chrome was successfully installed!flutter doctorコマンドを実行すると、すべての問題が解消されているはずです。
% flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 3.0.0, on macOS 12.3.1 21E258 darwin-arm, locale ja-JP)
[✓] Android toolchain - develop for Android devices (Android SDK version 32.1.0-rc1)
[✓] Xcode - develop for iOS and macOS (Xcode 13.3.1)
[✓] Chrome - develop for the web
[✓] Android Studio (version 2021.2)
[✓] Connected device (2 available)
[✓] HTTP Host Availability
• No issues found!ここまでくればFlutterアプリの開発を始めることができます。
VSCodeのインストール
VSCodeを使うならばこのままインストールしてしまいましょう。
インストール
これまたHomebrewでインストールできます。
コマンドは次のとおり。
% brew install visual-studio-code
==> Downloading https://update.code.visualstudio.com/1.67.1/darwin-arm64/stable
==> Downloading from https://az764295.vo.msecnd.net/stable/da15b6fd3ef856477bf6f4fb29ba1b7af
######################################################################## 100.0%
==> Installing Cask visual-studio-code
==> Moving App 'Visual Studio Code.app' to '/Applications/Visual Studio Code.app'
==> Linking Binary 'code' to '/opt/homebrew/bin/code'
🍺 visual-studio-code was successfully installed!ホームページからダウンロードしてくる作業の手間を省けるので時短になります。
VSCodeの日本語化
VSCodeはデフォルトでは英語表記です。
表記だけなので困ることはないんですが、日本語化するなら次の手順を行います。
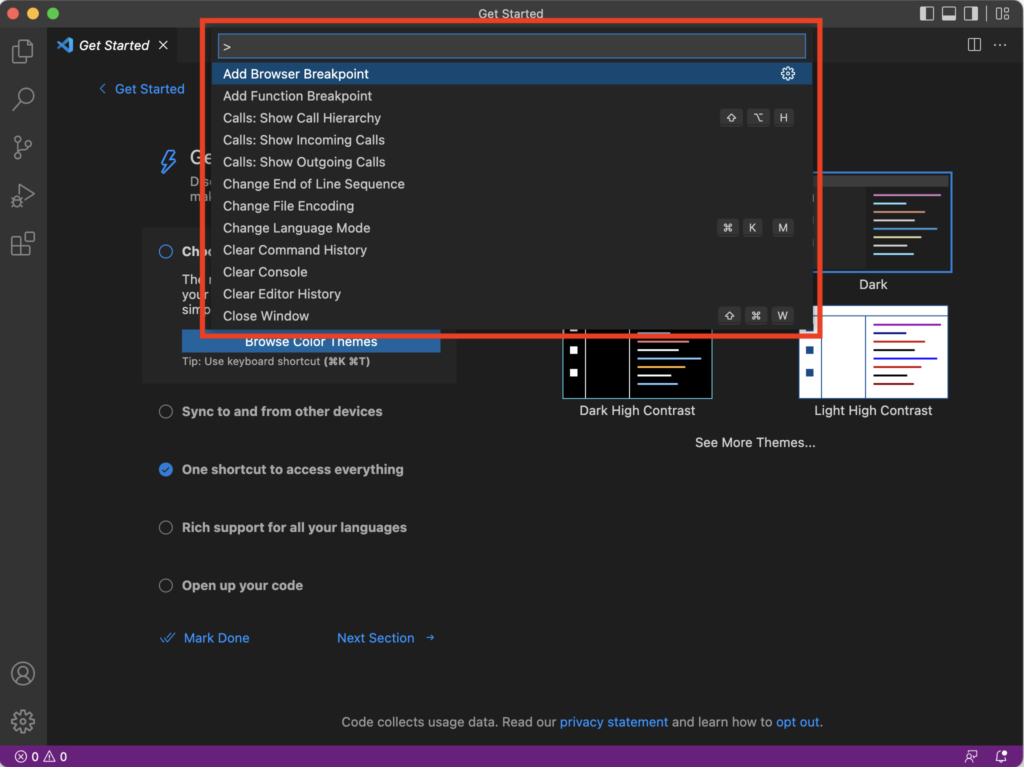
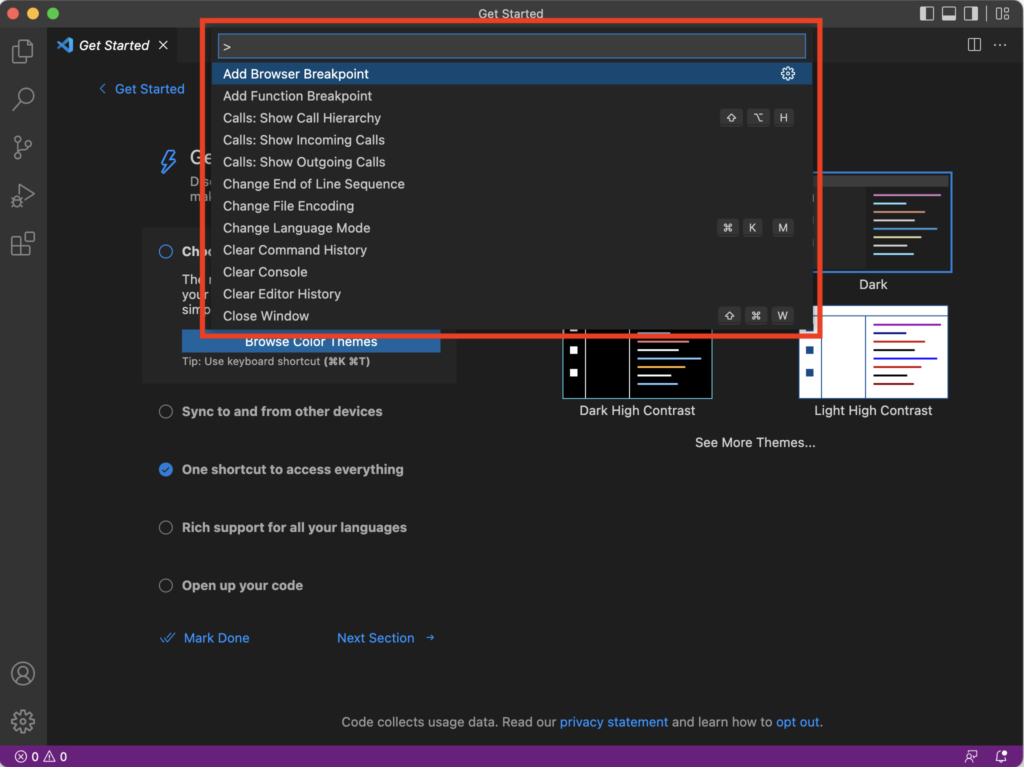
まずはCommand Palletを開きます。
(View→Command Pallet、もしくはCommand+Shift+P)


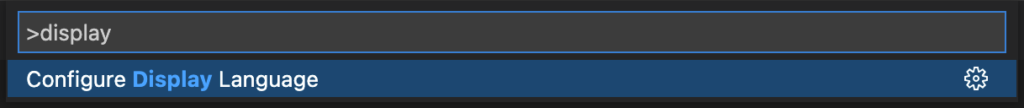
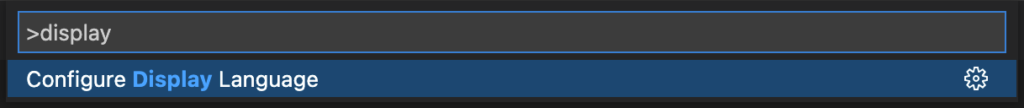
Command Palletに「display」などのキーワードを入力すると候補が表示されるので、Configure Display Languageをクリック。


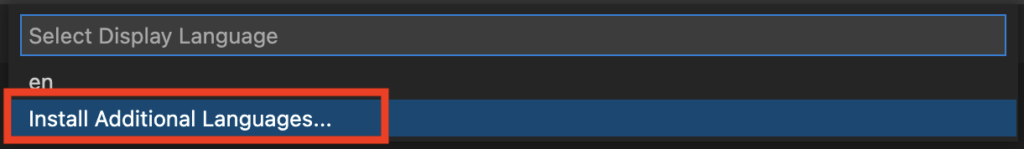
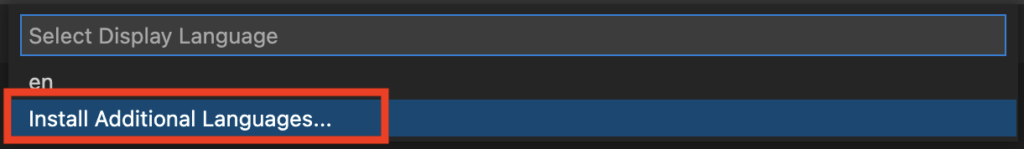
次にinstall Additional Languages…をクリックします。


インストール済みの言語が一覧表示されますが、初期状態では英語(en)しか表示されません。
Install Additional Languages…を選択して言語を追加していきます。
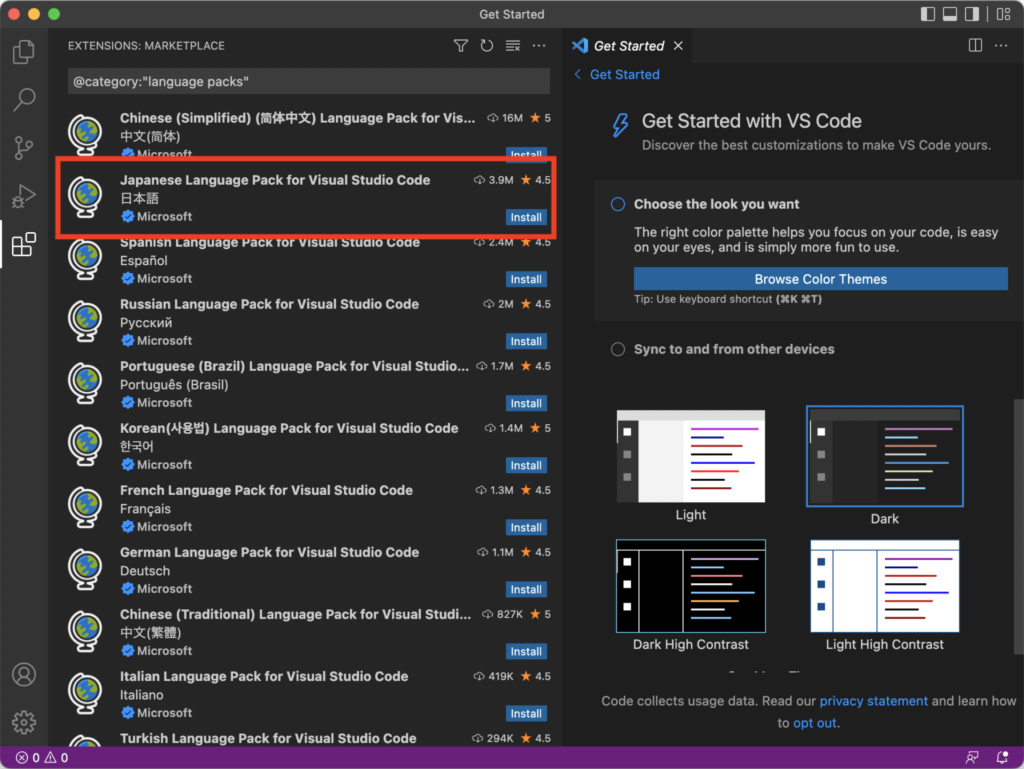
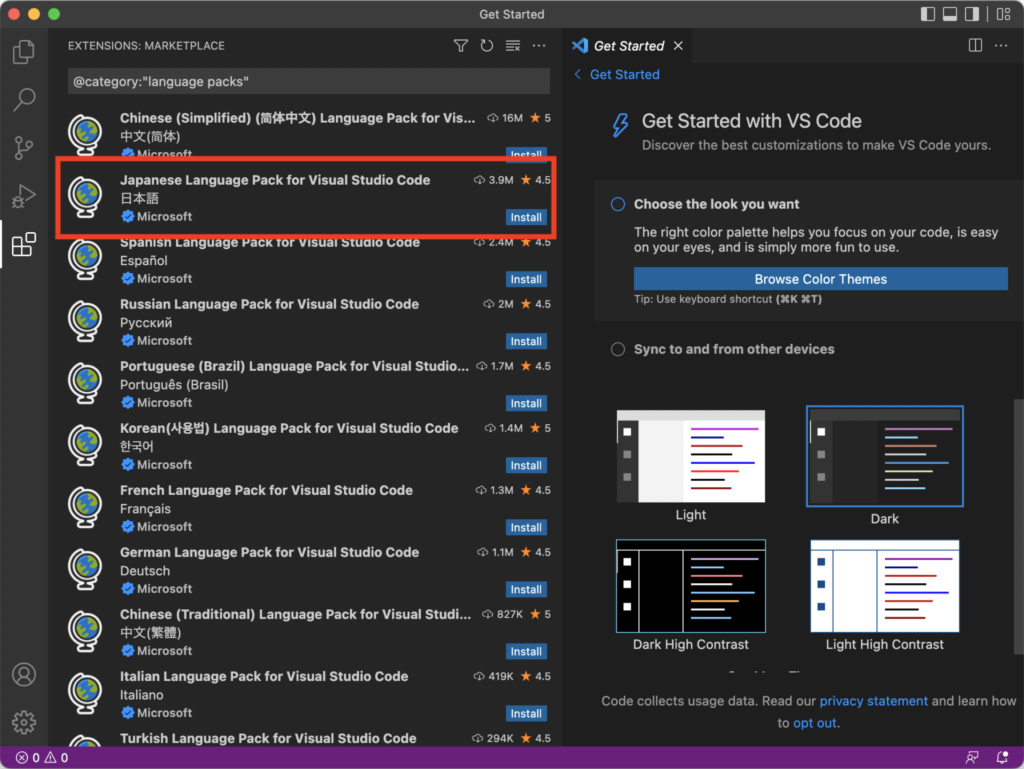
追加する言語の候補が一覧表示されるので、Japanese Language Pack for Visual Studio CodeのInstallをクリック。


以上で言語の追加は完了です。
VSCodeを再起動すると日本語化されます。
Flutter拡張機能を追加
VSCodeでFlutter開発を行うには必須の作業です。
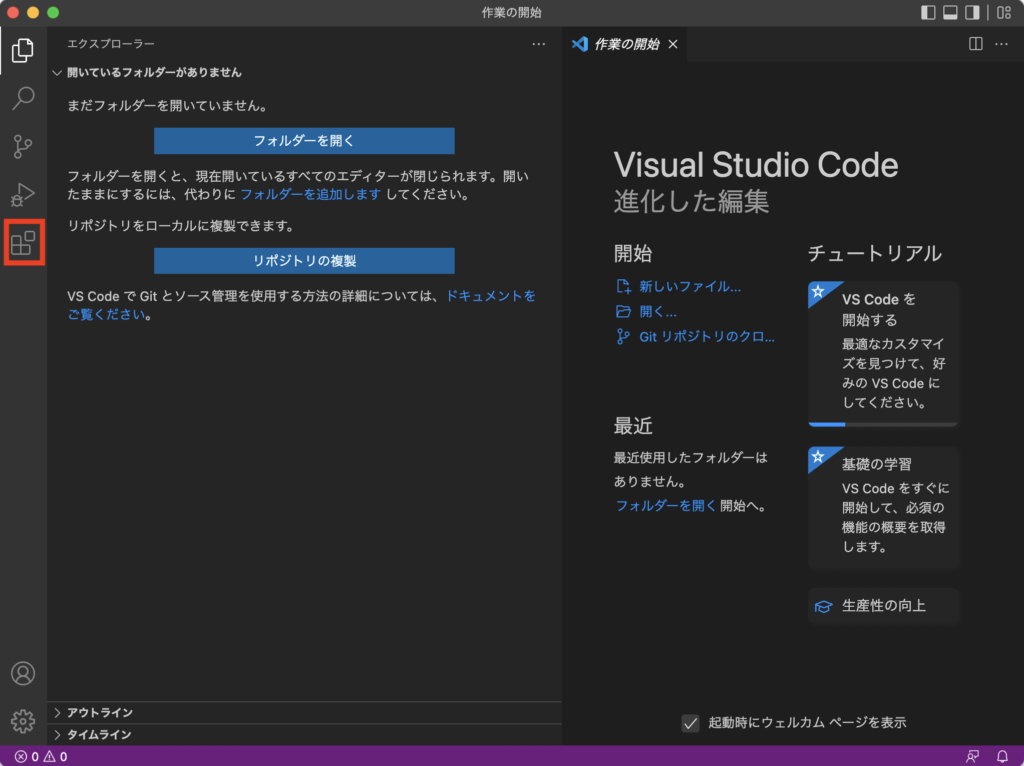
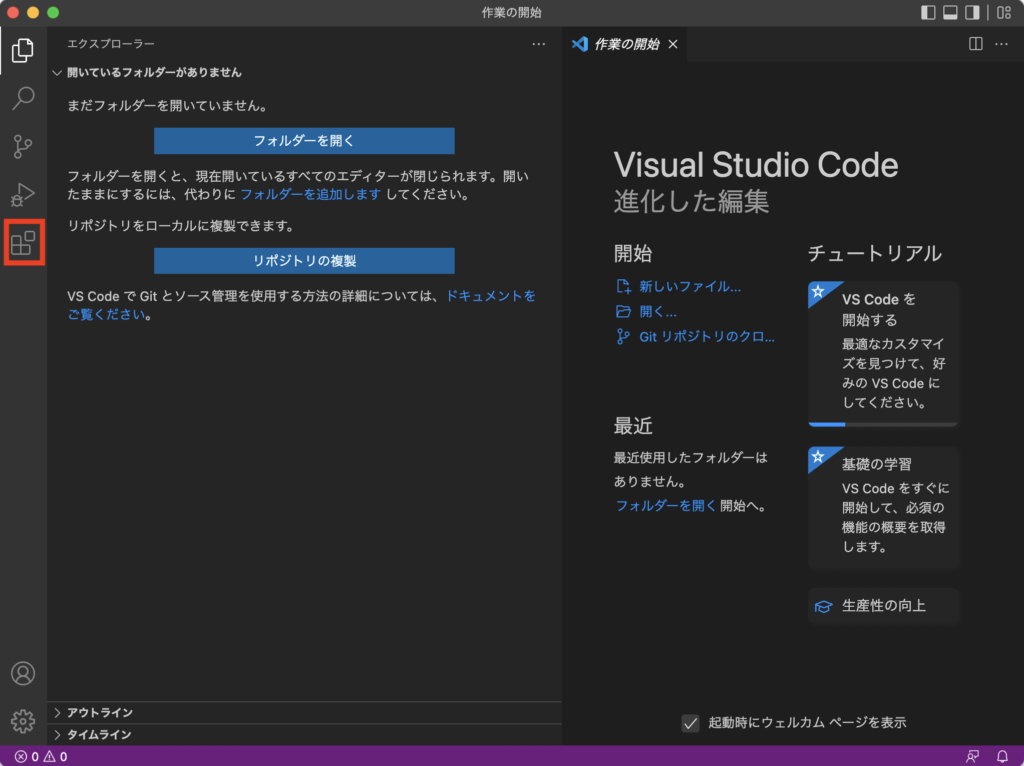
画面左側のボタンから拡張機能を開きます。


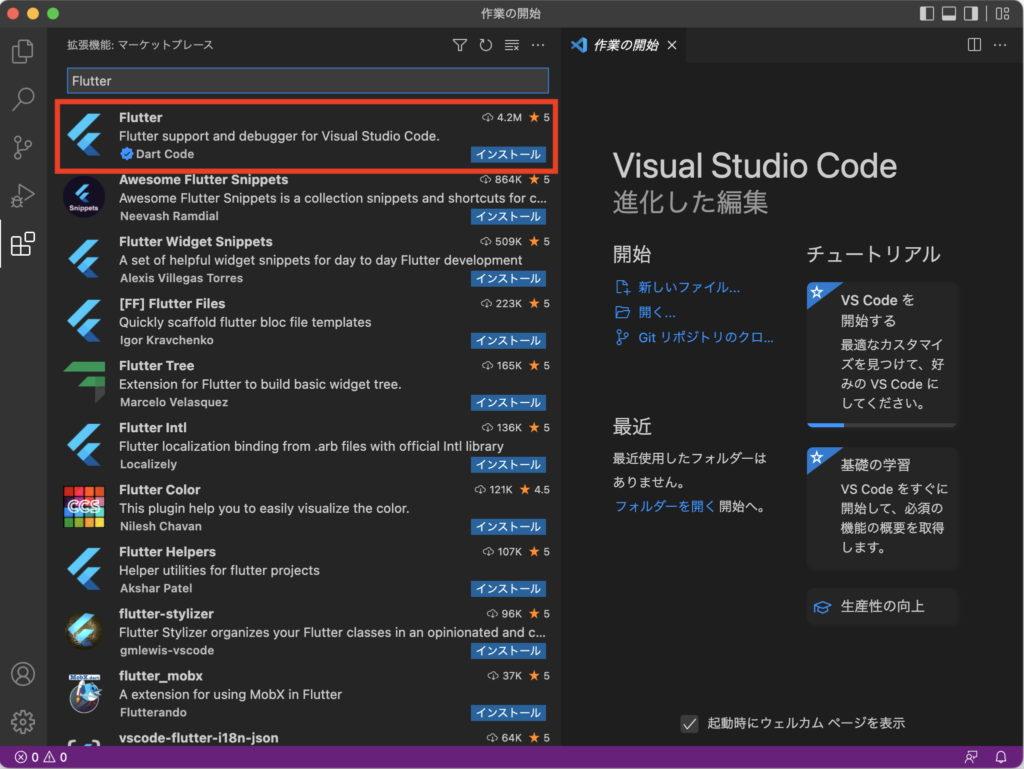
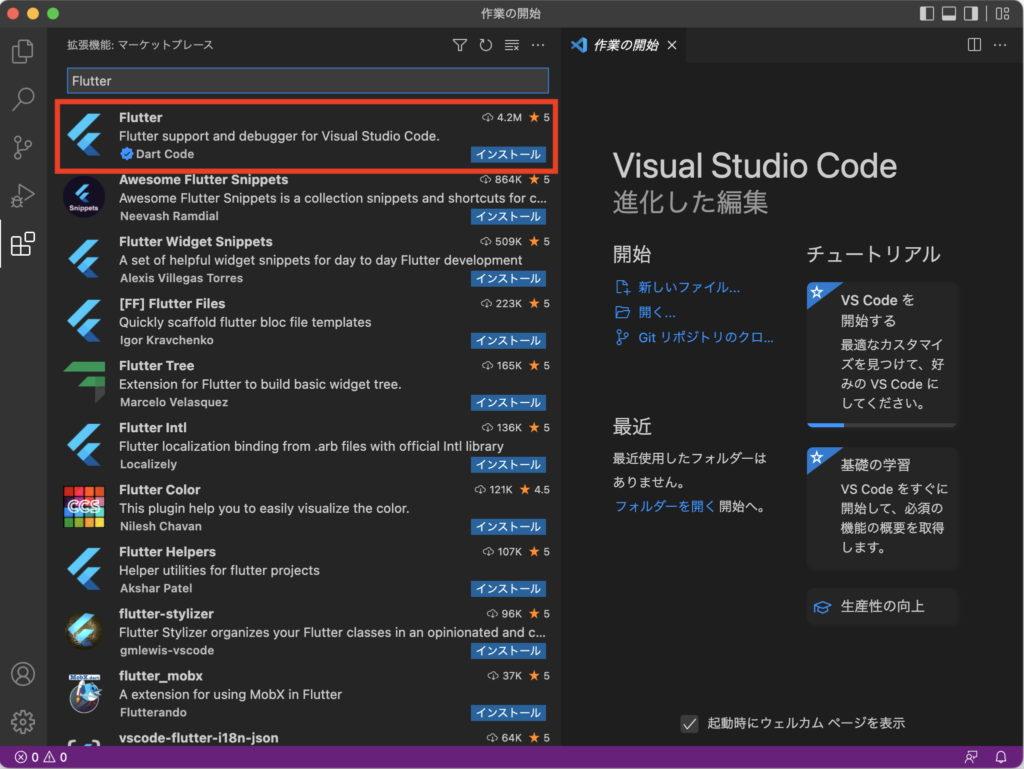
Flutterを検索してインストールボタンを押すだけでOKです。


サンプルアプリを実行して動作確認
最後にVSCodeでデモアプリを動かしてみましょう。
やり方はWindowsの時と同一です。


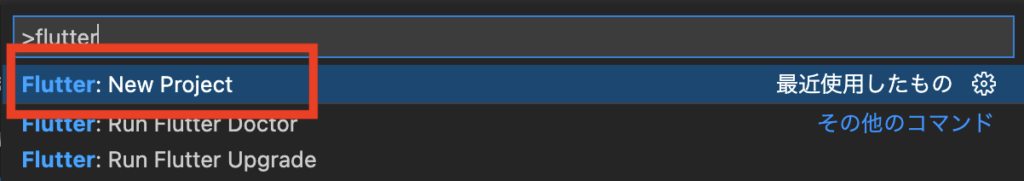
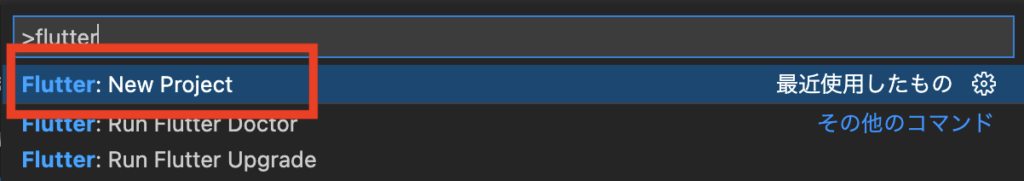
まずはCommand Palletを開きます。
(View→Command Pallet、もしくはCommand+Shift+P)


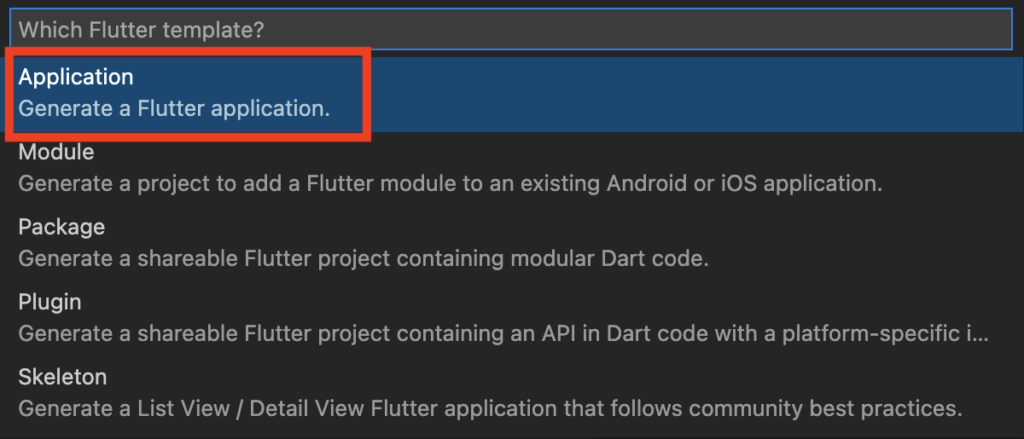
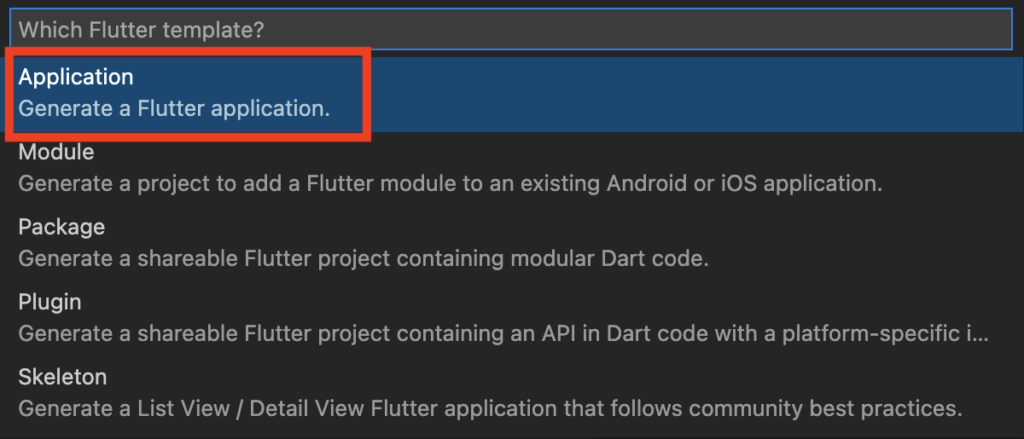
プロジェクトの種類はApplicationを選択。


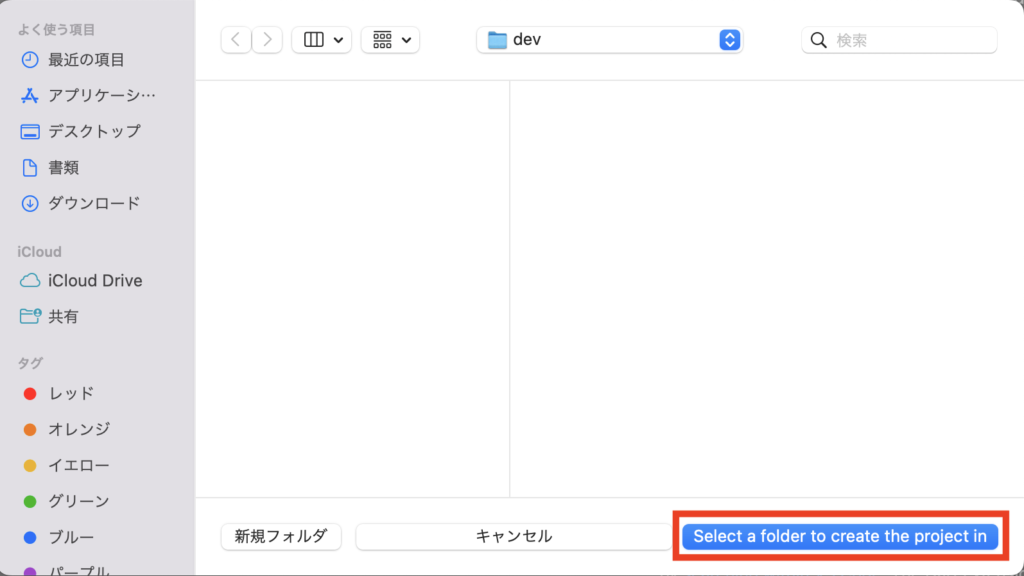
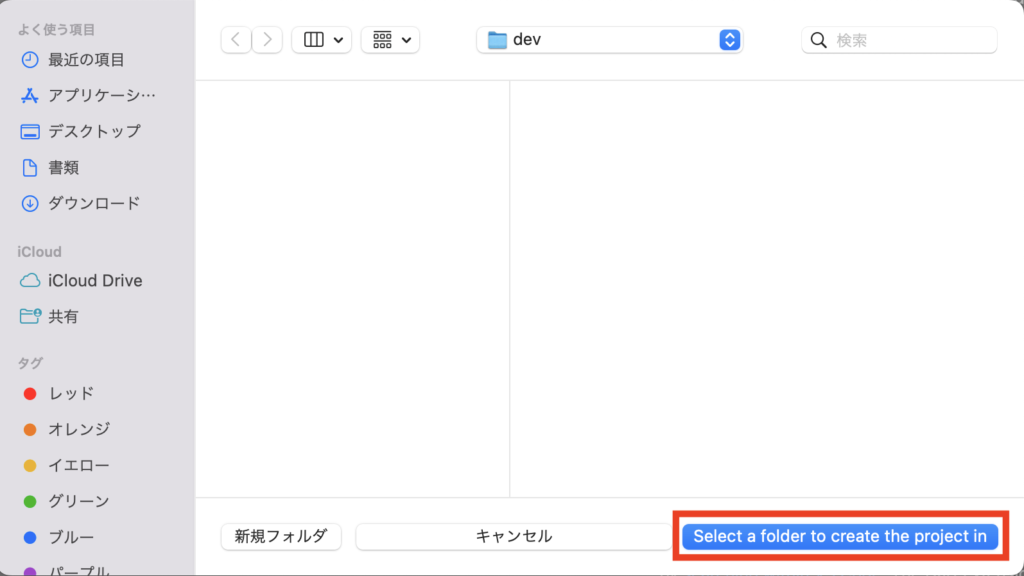
プロジェクトを保存する場所は適宜指定します。
今回はdevフォルダを作成しました。


プロジェクト名はお好みでつけましょう。


ここまで完了すると、デモアプリのプロジェクトが作成されます。
今回はiPhoneの仮想デバイスで動作確認していきます。
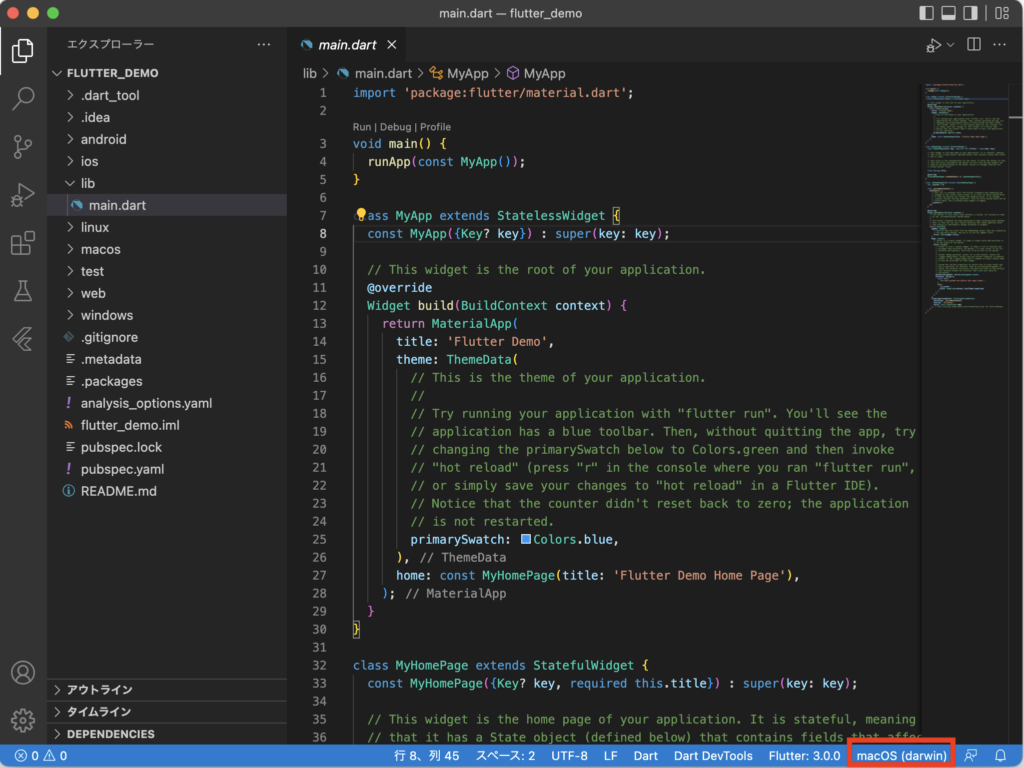
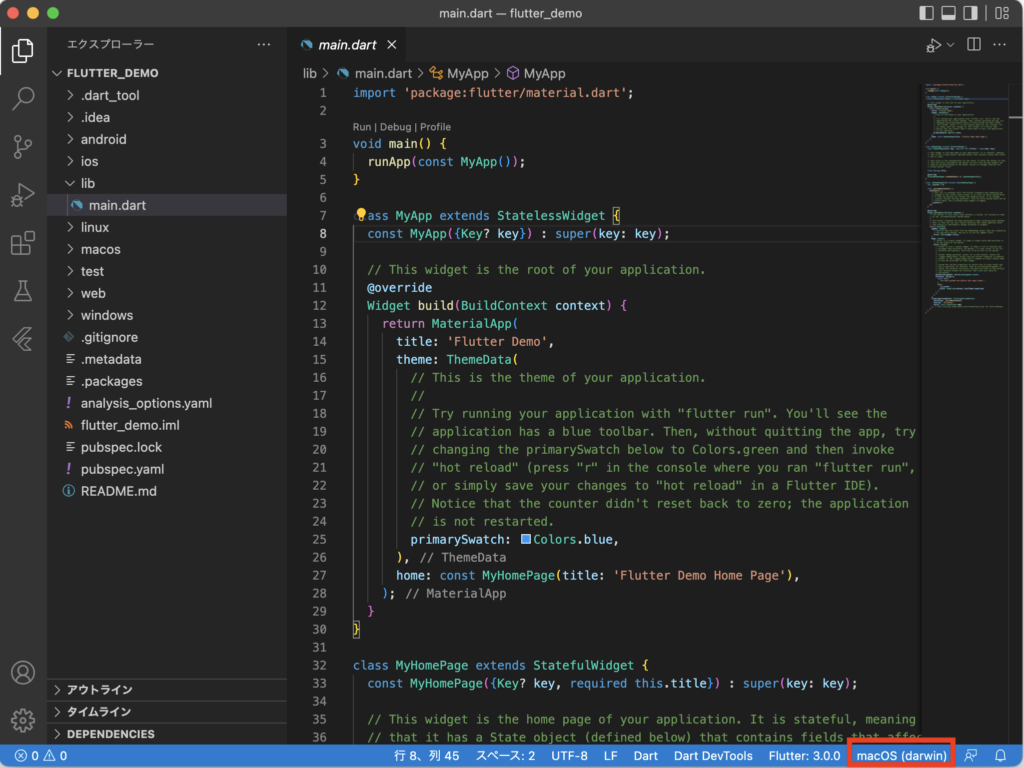
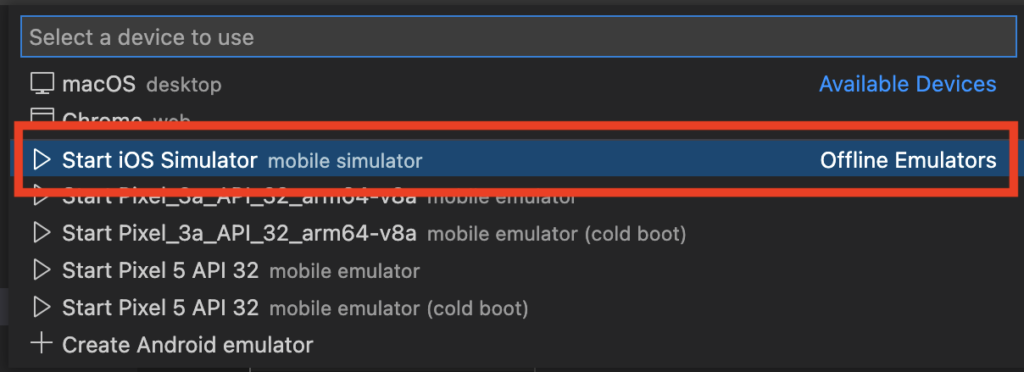
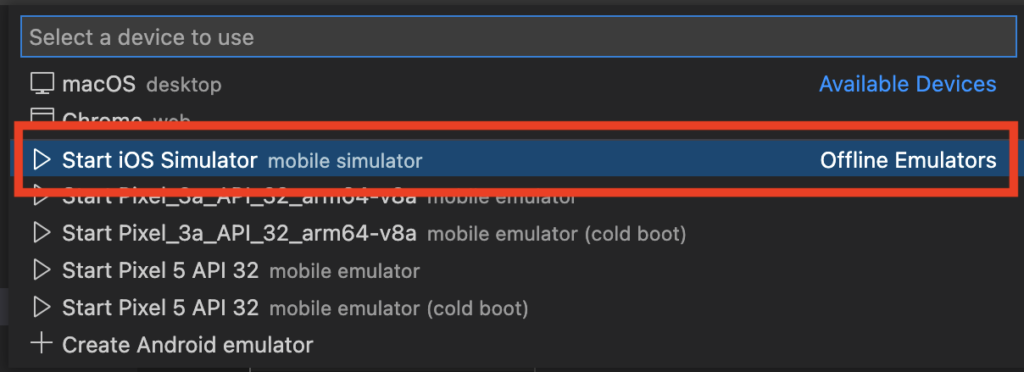
まずはVSCode右下の、下の画像で赤枠で囲った部分をクリックしましょう。


デバッグする際の実行環境を選択できるので、Start iOS Simulatorを選択。


仮想デバイスの起動が始まります。
仮想デバイスの起動が完了したら実行→デバッグの開始(もしくはF5キー)を押します。


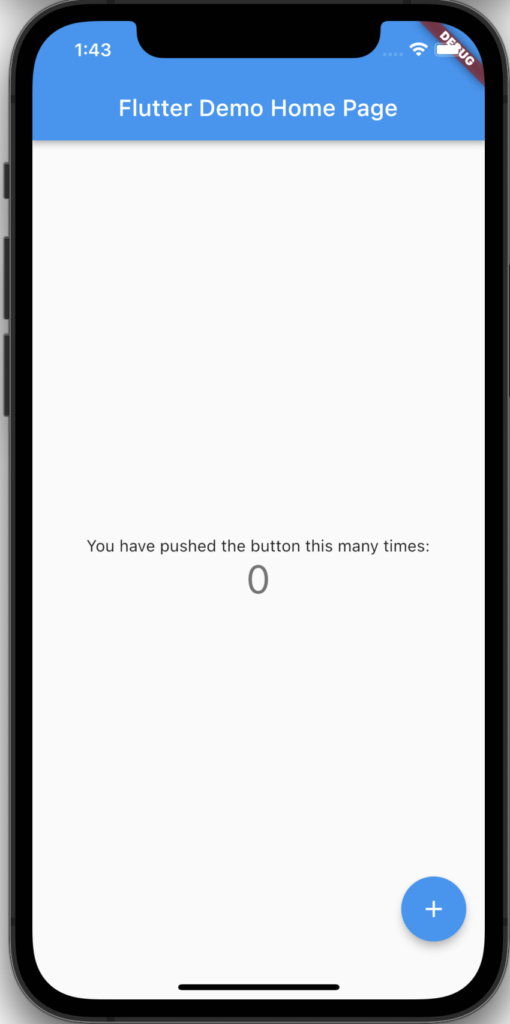
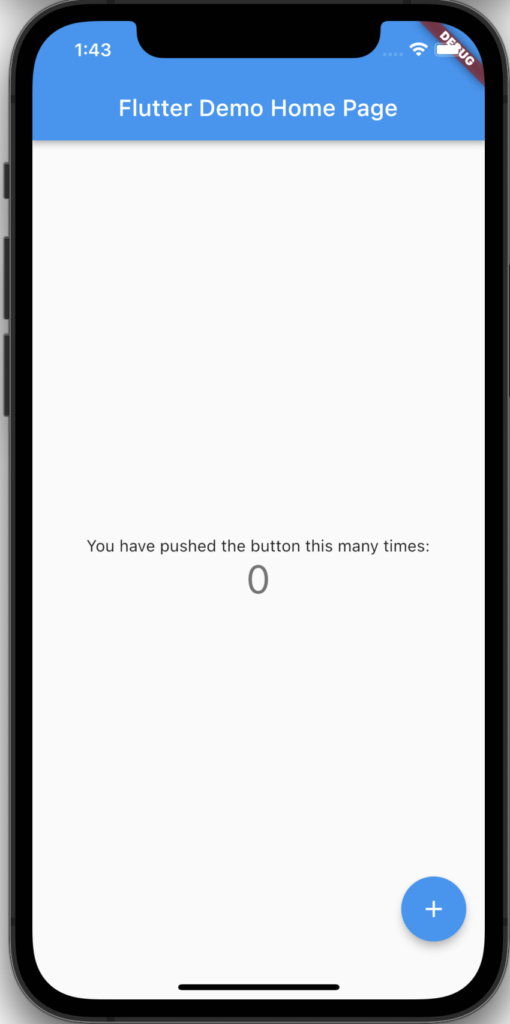
デモアプリが起動したら作業完了です。
どんどんプログラミングしていきましょう!
















コメント