はじめに
Windows 10の環境にFlutter開発環境を導入~動作確認まで実施する手順をまとめています。
ここではAndroid Studioでコーディングすることを想定しています。
SDKやAndroid Studioのバージョンにより、一部イメージが異なる場合があります。
- Windows 10 Home (AMD Ryzen)
- Flutter SDK 2.8.0
- Android Studio 2020.3.1.26
大まかな流れ
各種インストールや環境設定は次の手順で実施していきます。
- Flutter SDK導入
- Android Studioインストール
- Google Chromeインストール
- 動作確認
Flutter SDKを導入する
Windows用のFlutter SDKはFlutter公式サイトからダウンロードした圧縮ファイルを適当なフォルダに解凍し、環境変数を設定していきます。
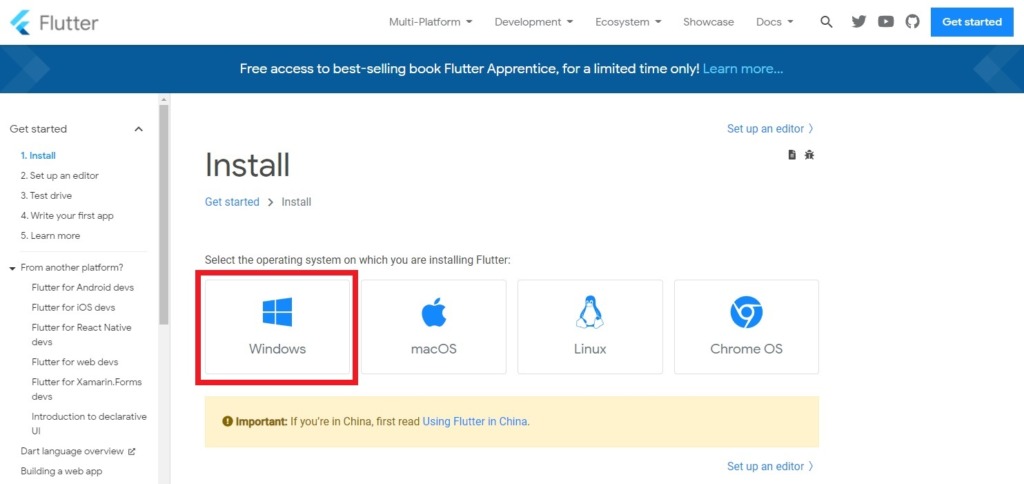
Flutter SDKはFlutter公式サイト からダウンロードします。
環境構築するOSごとにリンクが用意されているので、今回はWindowsを選択しましょう。

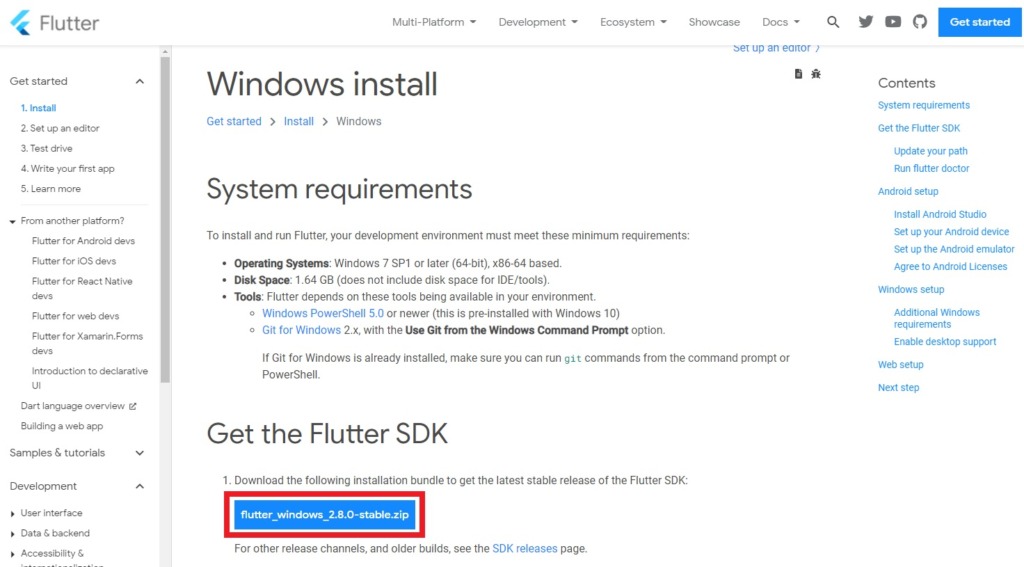
理由がなければ、ダウンロードボタンを押して最新のStable版をダウンロードします。
もし特定のバージョンのFlutter SDKをダウンロードしたい場合は、Get the Flutter SDKの中のSDK releasesリンクを押すとバージョンを指定してダウンロードできます。

ダウンロードしたZIPファイルを適当なフォルダに解凍します。
C:¥Program Filesのような特権が必要なフォルダに展開するのは避けましょう。
ここではC:¥devフォルダを作って、その中に解凍します。(C:\dev\flutterのような構成になります)
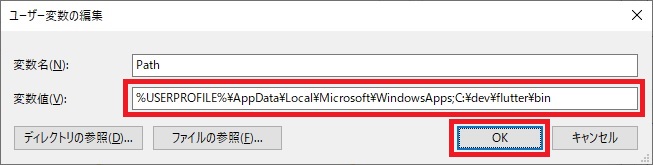
先ほど配置したflutterフォルダの中にあるbinフォルダをユーザ環境変数Pathに追加します。
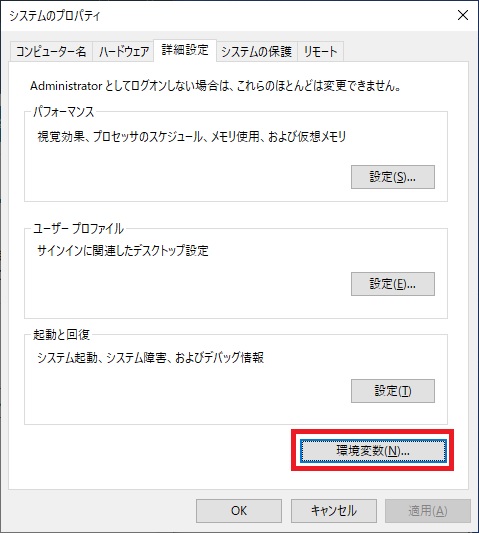
スタート → 設定 → 詳細情報 → システムの詳細設定を選択します。

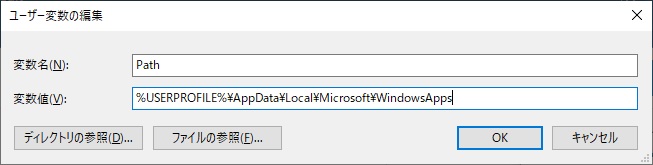
環境変数の画面でユーザー環境変数の中からPathを選択し、編集を押します。

もともと設定されている値を消さないように、セミコロンで区切って「C:¥dev\flutter\bin」を追加します。

PowerShellからflutterコマンドが実行できることを確認しましょう。
PowerShellを起動して、where.exe flutter dartとflutter doctorを実行しましょう。
> where.exe flutter dart
C:\dev\flutter\bin\flutter
C:\dev\flutter\bin\flutter.bat
C:\dev\flutter\bin\dart
C:\dev\flutter\bin\dart.bat
> flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, 2.8.0, on Microsoft Windows [Version 10.0.19043.1348], locale ja-JP)
[X] Android toolchain – develop for Android devices
X Unable to locate Android SDK.
Install Android Studio from: https://developer.android.com/studio/index.html
On first launch it will assist you in installing the Android SDK components.
(or visit https://flutter.dev/docs/get-started/install/windows#android-setup for detailed instructions).
If the Android SDK has been installed to a custom location, please use
`flutter config –android sdk` to update to that location.
[X] Chrome – develop for the web (Cannot find Chrome executable at .\Google\Chrome\Application\chrome.exe)
! Cannot find Chrome. Try setting CHROME_EXECUTABLE to a Chrome executable.
[!] Android Studio (not installed)
[√] Connected device (1 available)
! Doctor found issues in 3 categories.
flutter doctorコマンドは、診断コマンドです。
最終的にこのエラーがすべてなくなることを目指して設定していきます。
エラーは出ますが、パスが解決できていることを確認できればここではOKです。
Android Studioのインストール
続いてAndroid Studioを導入します。
Android Studioでプログラムを書かずにVSCodeで開発する場合でもAndroid端末の仮想デバイスを使用するので導入します。
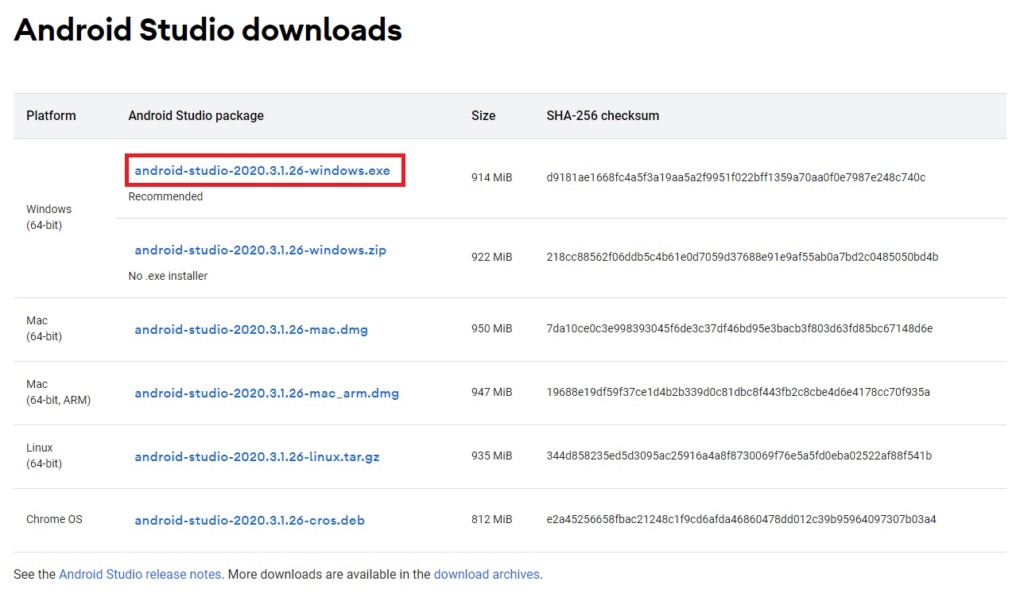
Android developers公式サイト からAndroid Studioをダウンロードします。

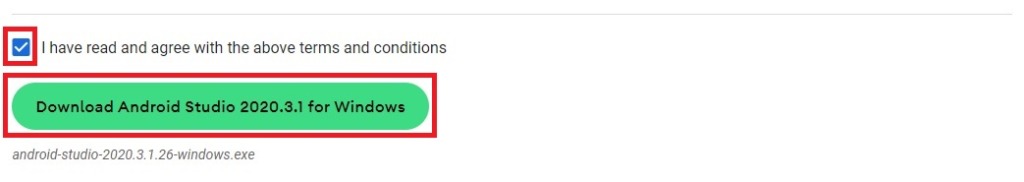
ダウンロードするパッケージを選択すると表示される利用規約を確認の上、同意するとダウンロードが始まります。

~ 中略 ~

ダウンロードしたインストーラを実行してAndroid Studioをインストールしていきます。

Android Virtual Deviceがチェックされていることを確認します。

インストール先はお好みの場所で問題ありません。
デフォルトのProgram Files配下でも大丈夫です。

このまま次へ。

インストールされます。

インストールが完了するとAndroid Studioを起動するかのチェックボックスにチェックされていることを確認して完了します。
引き続きAndroid Studioの設定をしていきます。

初めてAndroid Studioを起動すると初期設定のウィザードが表示されます。
ウィザードに沿って設定していきましょう。
データ収集についてはどちらでも大丈夫。

ここから設定開始です。

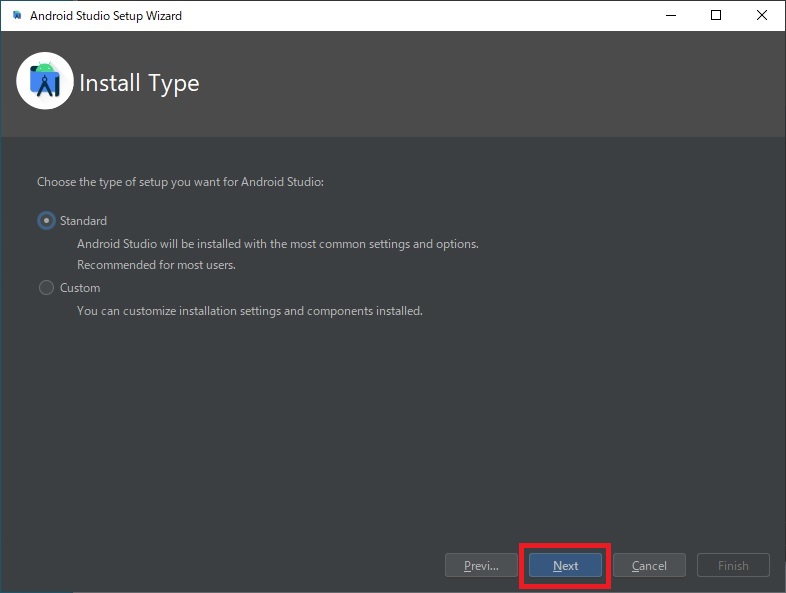
必要なものは後から設定するので、インストールタイプはStandardを選択します。

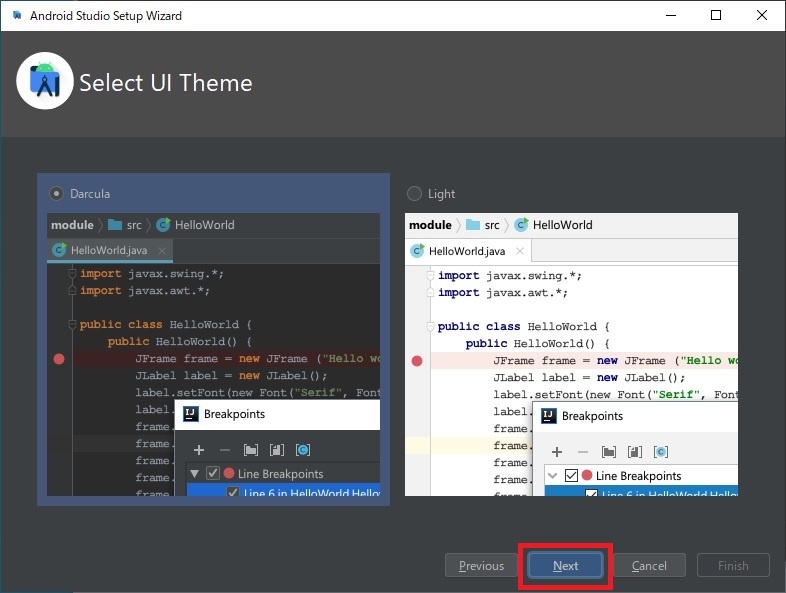
テーマはお好みで選びましょう。
個人的には背景が黒いほうが目は疲れない気がします。

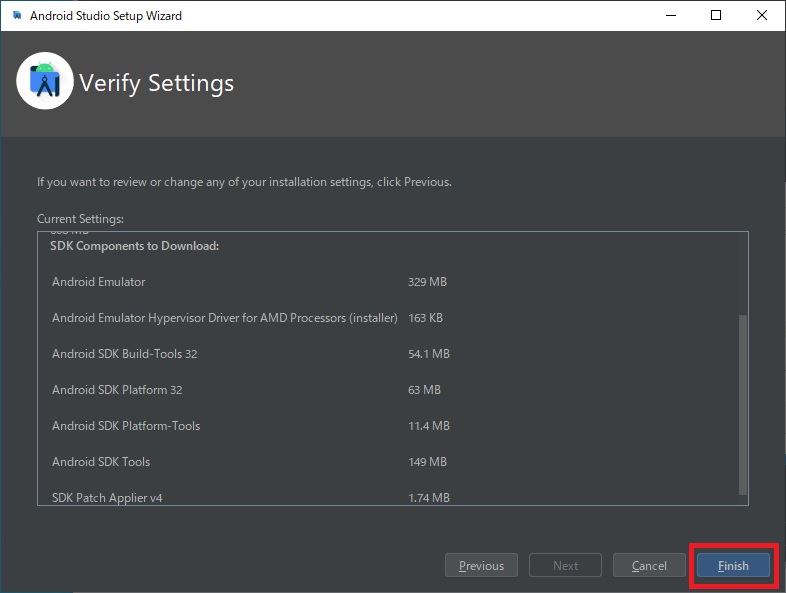
完了すると初期設定が始まります。
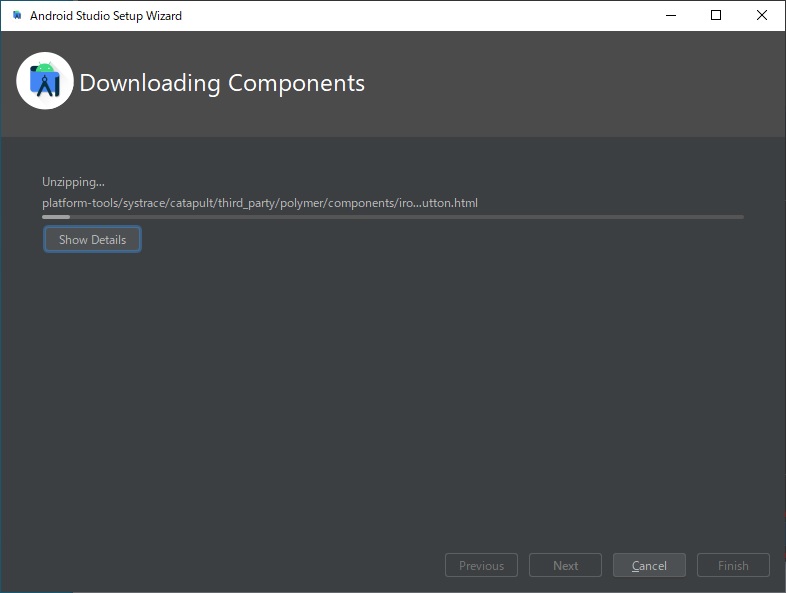
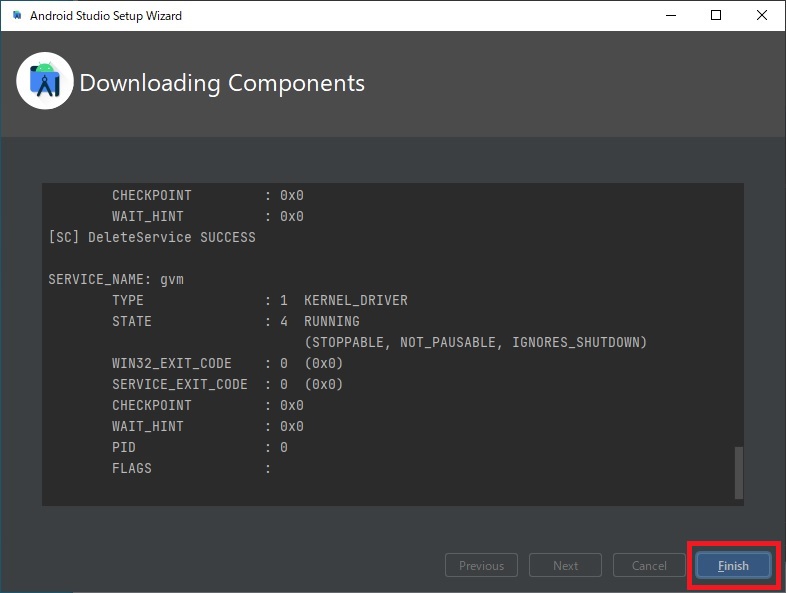
必要なコンポーネントがダウンロードされます。

回線状況によっては時間かかるかもしれませんが、固定回線ならそんなに掛かりません。

コンポーネントがダウンロードされたら次へ。

これで初回起動時の設定は完了です。
引き続きFlutterのための設定をしていきます。

Fullterプラグインを一応入れておきましょう。
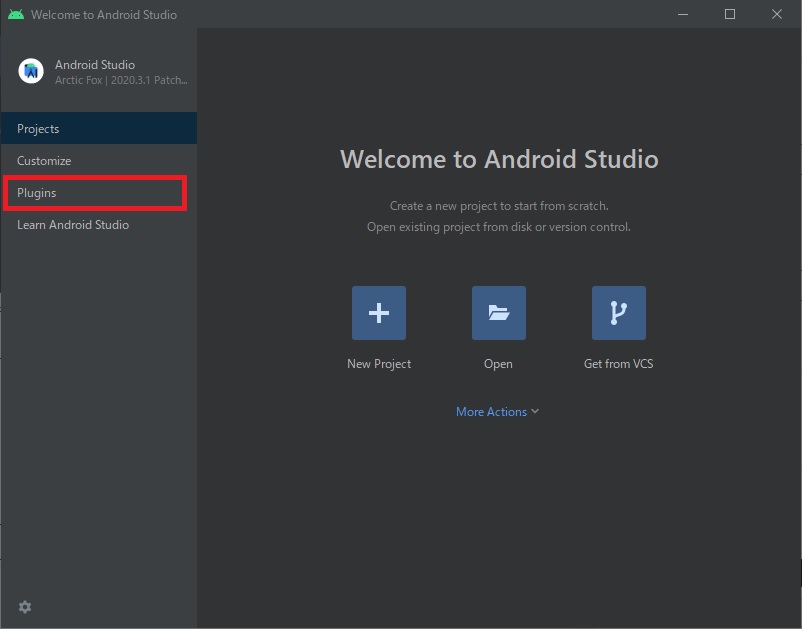
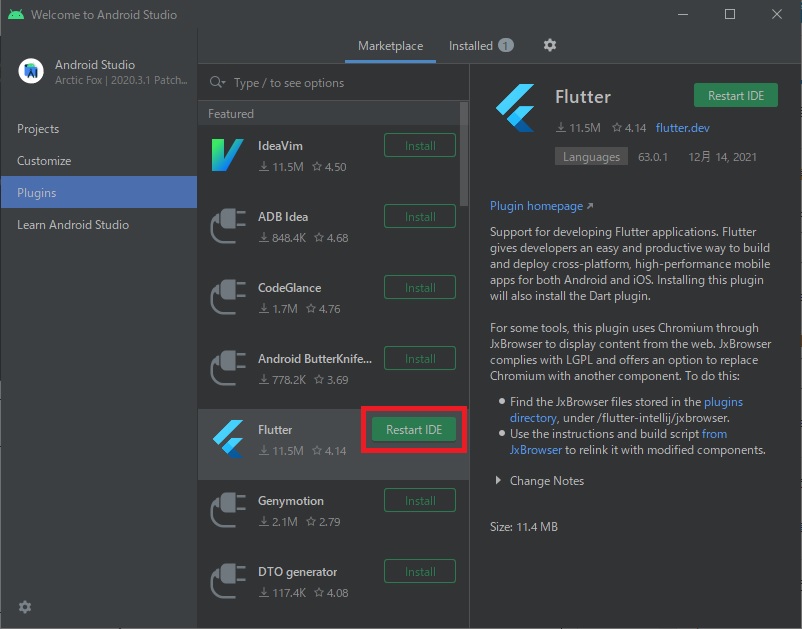
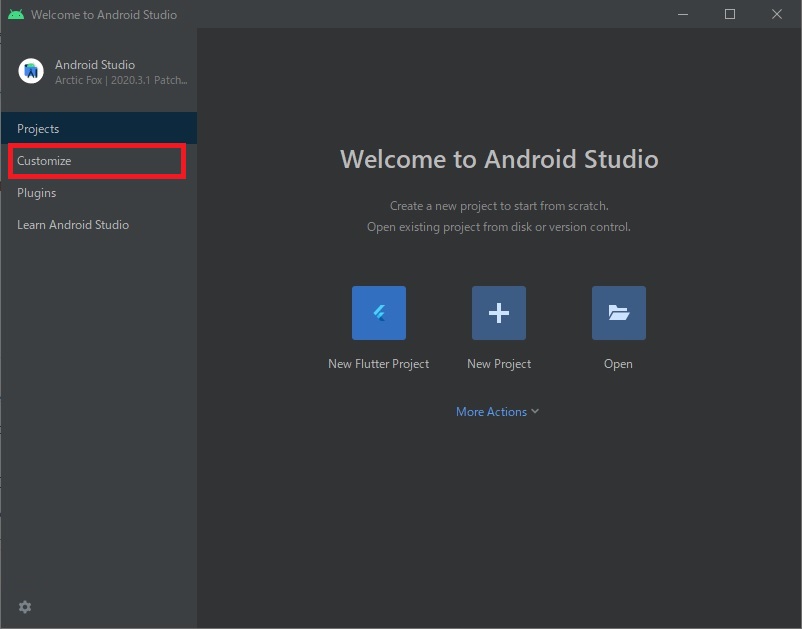
左側のPluginsを押します。

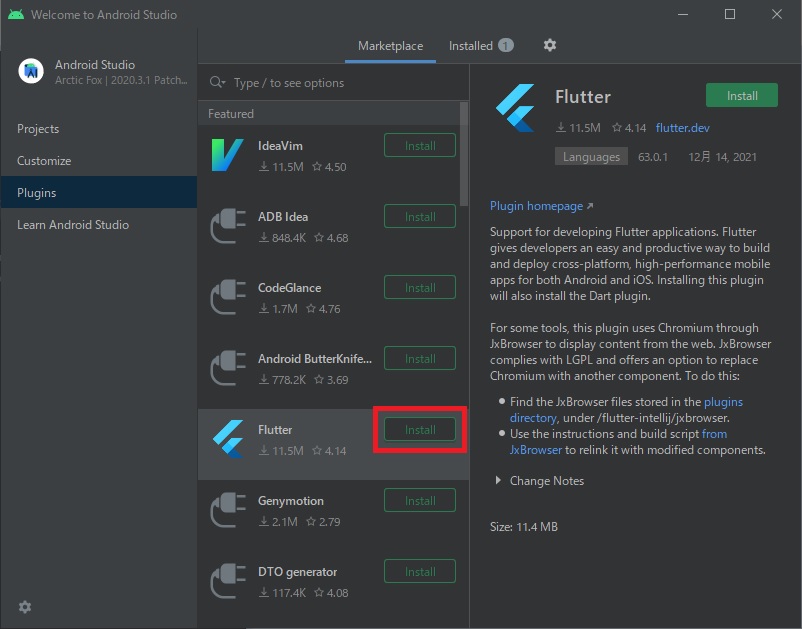
インストール可能なプラグインの一覧が表示されるのでFlutterをInstallします。

利用確認が表示されるので承認します。

Fullterと合わせてDartのプラグインも一緒にインストールしておきましょう。

プラグインを有効にするにはAndroid Studioの再起動が必要になります。

ボタンの指示どおり再起動しましょう。

再起動すると画面上にNew Flutter Projectが表示されるようになります。

Android SDKのコマンドラインツールを追加します。
やらないと、flutter doctorで確認した際、cmdline-tools component is missingが出てしまいます。

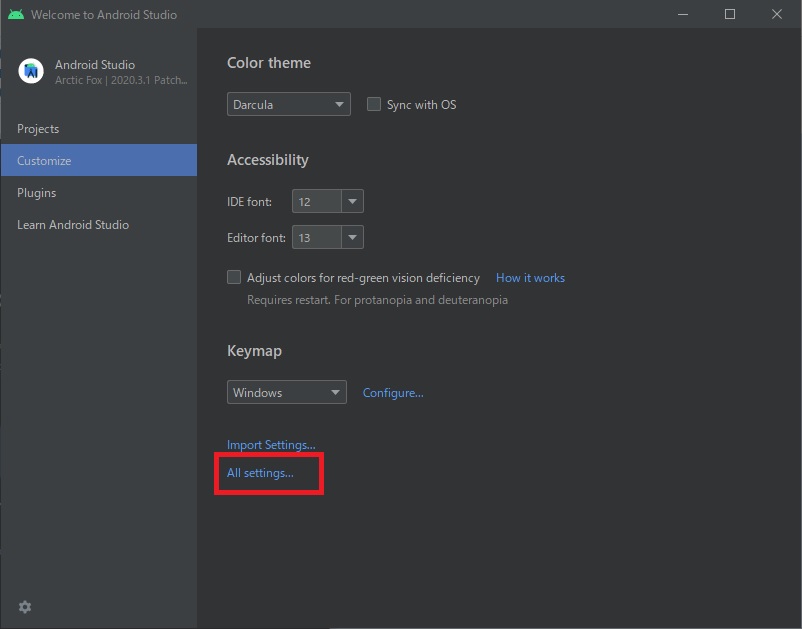
CustomizeからAll settings…を選択します。

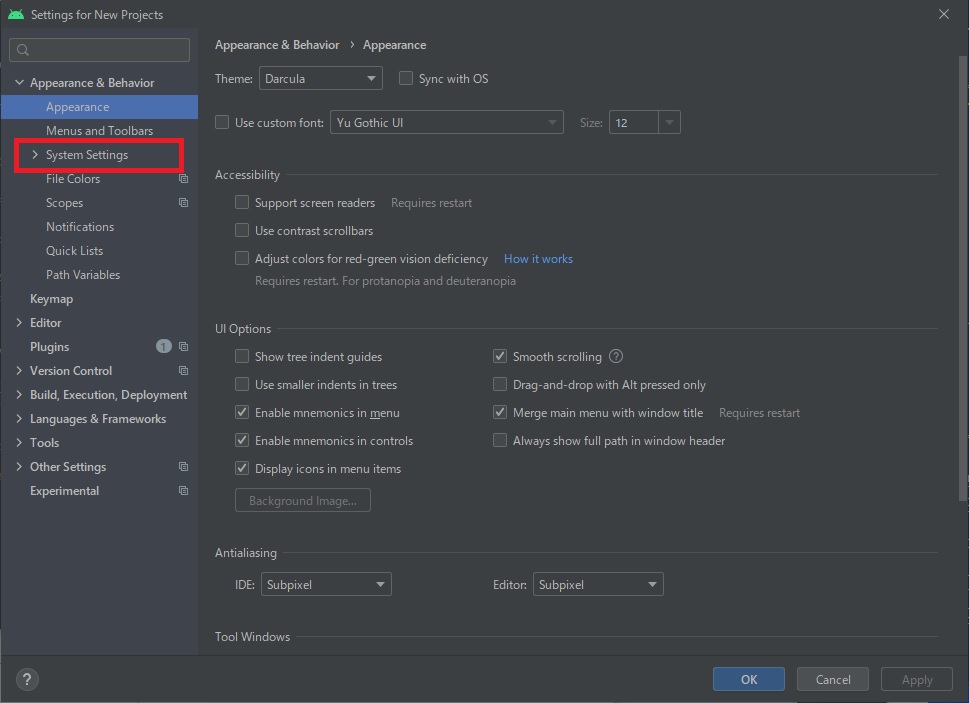
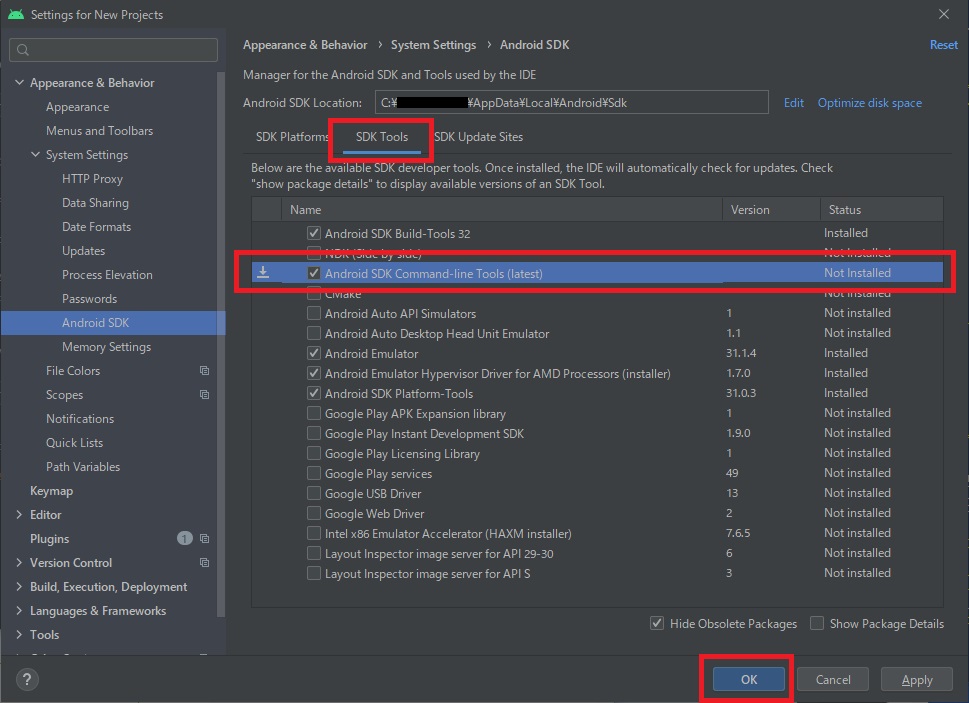
System Settingsの中のAndroid SDKを選択しましょう。

SDK Toolsタブの中にある、Android SDK Command-line Tools (latest) がNot Installedになっています。
チェック後、OKを押してインストールします。

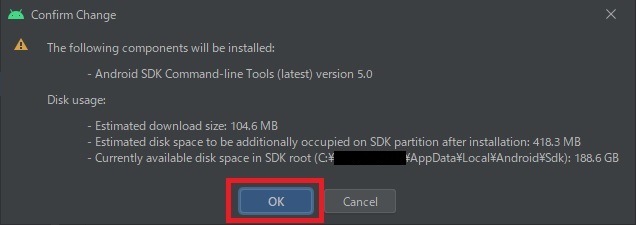
確認画面が出るのでOKを押します。

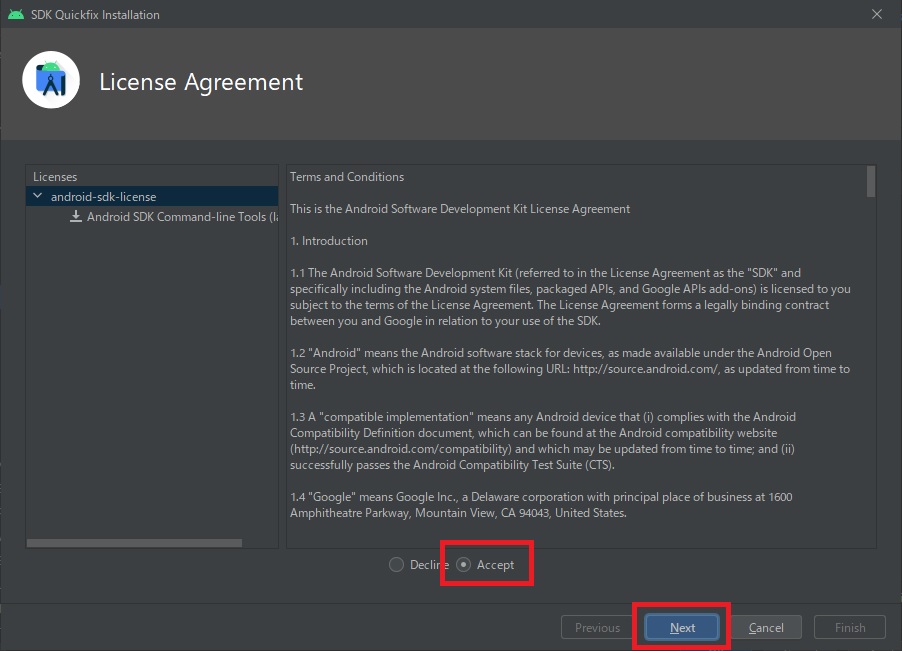
その後ライセンス許諾の画面になるので、承認しましょう。

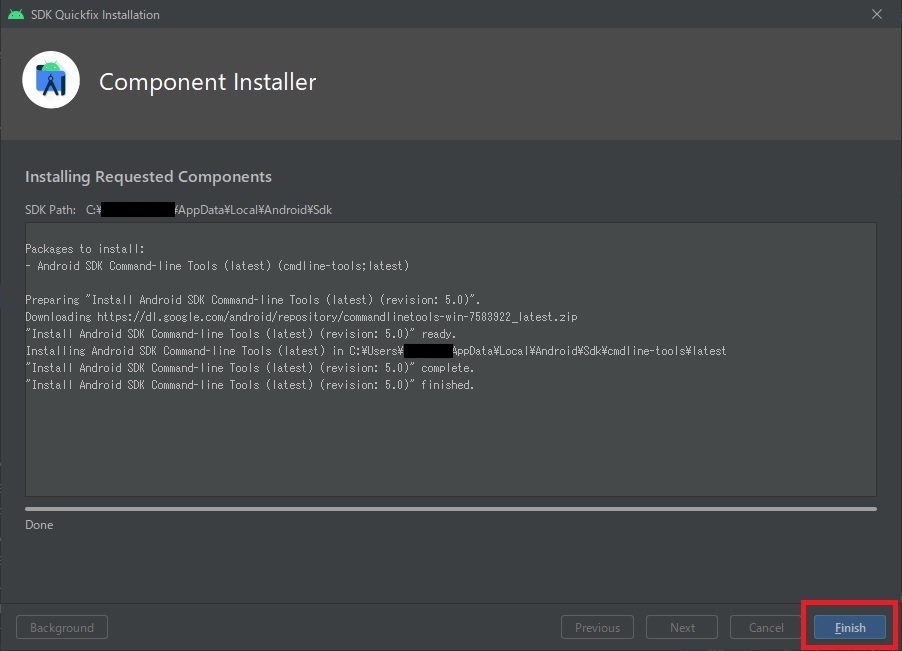
Android SDK Command-line Toolsがインストールされます。

ここまでできたら、いったんAndroid Studioは閉じておきます。
flutter doctorを実行すると、Androidライセンスに同意していないため警告が表示されます。
指示に従ってライセンスに同意していきます。
> flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, 2.8.0, on Microsoft Windows [Version 10.0.19043.1348], locale ja-JP)
[!] Android toolchain – develop for Android devices or Android devices
! Some Android licenses not accepted. To resolve this, run: flutter doctor –android-licenses
[X] Chrome – develop for the web (Cannot find Chrome executable at .\Google\Chrome\Application\chrome.exe)
! Cannot find Chrome. Try setting CHROME_EXECUTABLE to a Chrome executable.
[√] Android Studio (version 2020.3)
[√] Connected device (1 available)
! Doctor found issues in 3 categories.
flutter doctor –android-licensesを実行するとソフトウェア使用許諾が表示されるので、yを入力して同意していきます。
> flutter doctor –android-licenses
6 of 7 SDK package licenses not accepted. 100% Computing updates…
Review licenses that have not been accepted (y/N)? y
~ 略 ~
August 15, 2011
—————————————
Accept? (y/N): y
~ 略 ~
January 16, 2019
—————————————
Accept? (y/N): y
~ 略 ~
June 2014
—————————————
Accept? (y/N): y
~ 略 ~
Novemver 19, 2013
—————————————
Accept? (y/N): y
~ 略 ~
IF ADVICED OF THE POSSIBILITY OF SUCH DAMAGE.
—————————————
Accept? (y/N): y
~ 略 ~
Open Source software license agreement.
—————————————
Accept? (y/N): y
All SDK package license accepted
すべてに同意したら再度flutter doctorでステータスを確認します。
> flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, 2.8.0, on Microsoft Windows [Version 10.0.19043.1348], locale ja-JP)
[√] Android toolchain – develop for Android devices (Android SDK version 32.0.0)
[X] Chrome – develop for the web (Cannot find Chrome executable at .\Google\Chrome\Application\chrome.exe)
! Cannot find Chrome. Try setting CHROME_EXECUTABLE to a Chrome executable.
[√] Android Studio (version 2020.3)
[√] Connected device (1 available)
! Doctor found issues in 3 categories.
ここまでくればもう一息です。
Google Chrome
最後にGoogle Chromeを導入します。
すでにインストールされていてflutter doctorでエラーが出ていなければ飛ばして大丈夫です。
インストーラを実行するだけでGoogle Chromeの導入は完了します。

最後に再びflutter doctorを実行します。
> flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, 2.8.0, on Microsoft Windows [Version 10.0.19043.1348], locale ja-JP)
[√] Android toolchain – develop for Android devices (Android SDK version 32.0.0)
[√] Chrome – develop for the web
[√] Android Studio (version 2020.3)
[√] Connected device (1 available)
! Doctor found issues in 3 categories.
すべての問題がなくなっていることを確認したらflutterを使うための準備が整いました。
デモを動かしてみましょう。
動作確認
Android Studioで新しいFlutterプロジェクトを作成してデモアプリを動かしてみましょう。
Android Studioを実行してNew Flutter Projectを選択します。

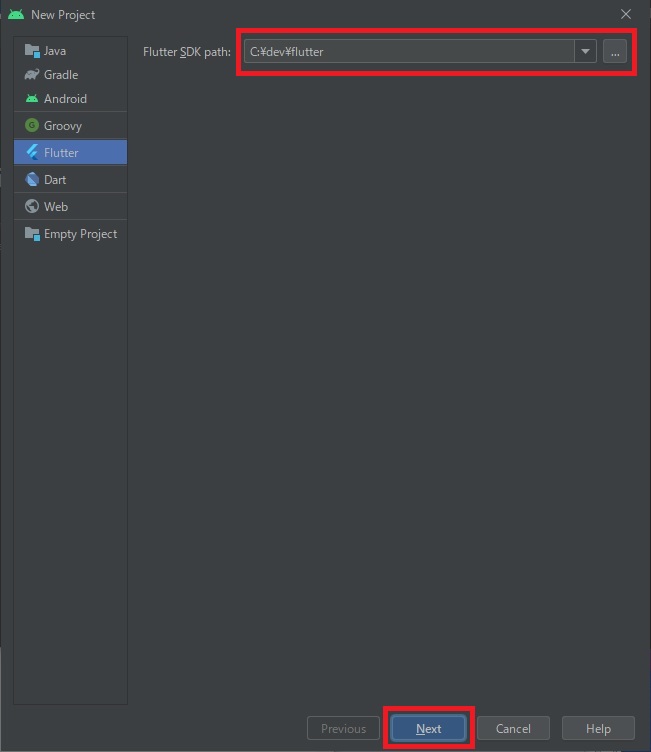
Flutter SDKのパスを指定します。

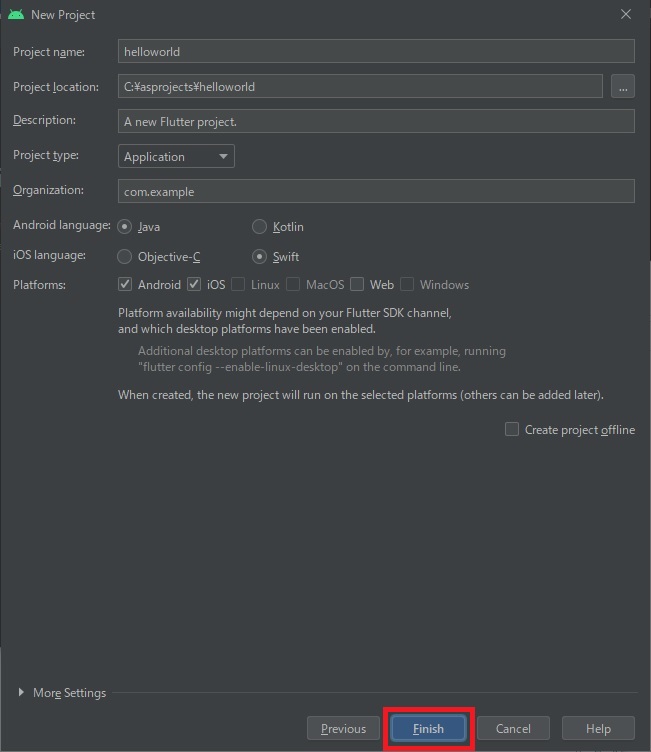
プロジェクトの設定は適宜指定しましょう。
動作確認だけであれば、デフォルトのままでも大丈夫です。

このままフォルダを作成して次へ。

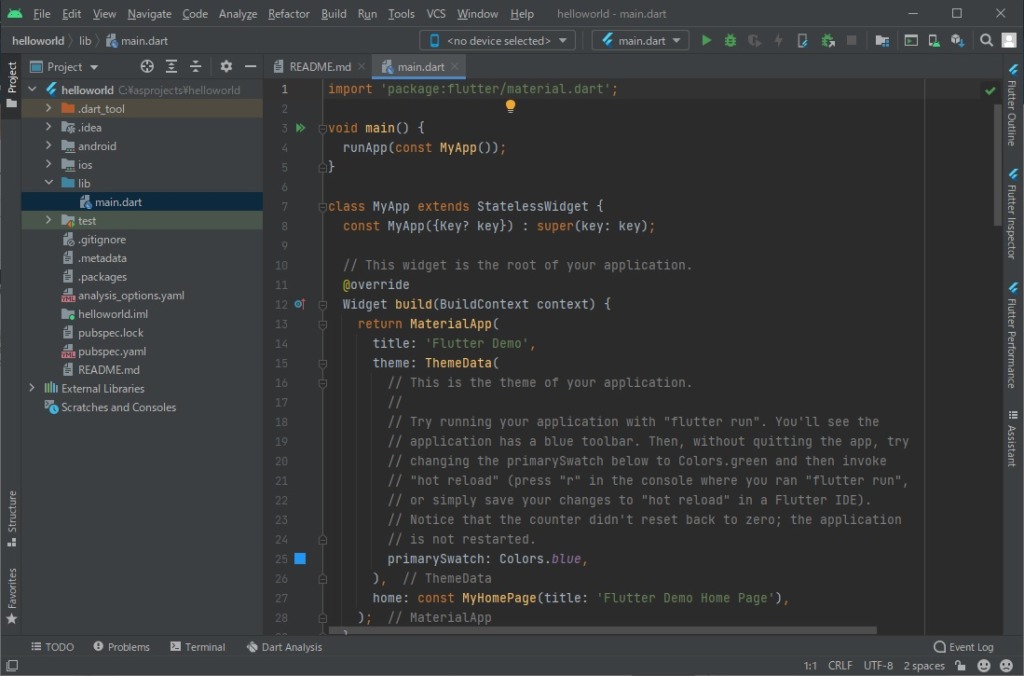
Flutterプロジェクトが作成されました。
lib直下にあるmain.dartがアプリケーションのメインとなるソースです。

Android StudioをインストールしただけではAndroidの仮想デバイスが定義されていないので、Flutterプロジェクトをデバッグすることができません。
実行する前にAndroid仮想デバイスを作成します。
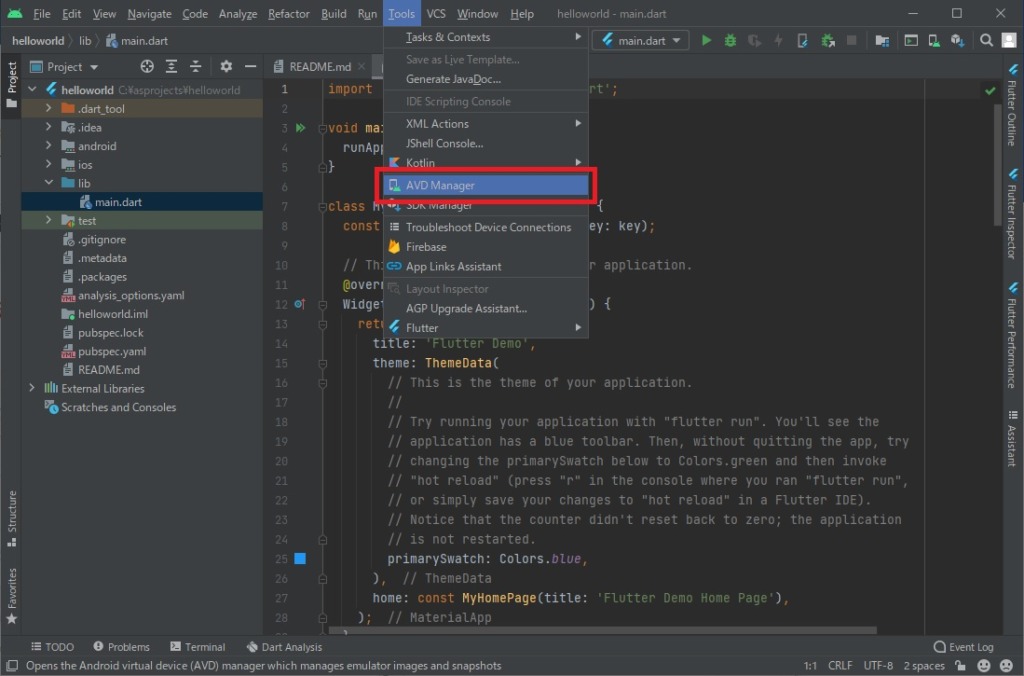
ToolsからAVD Managerを選択します。

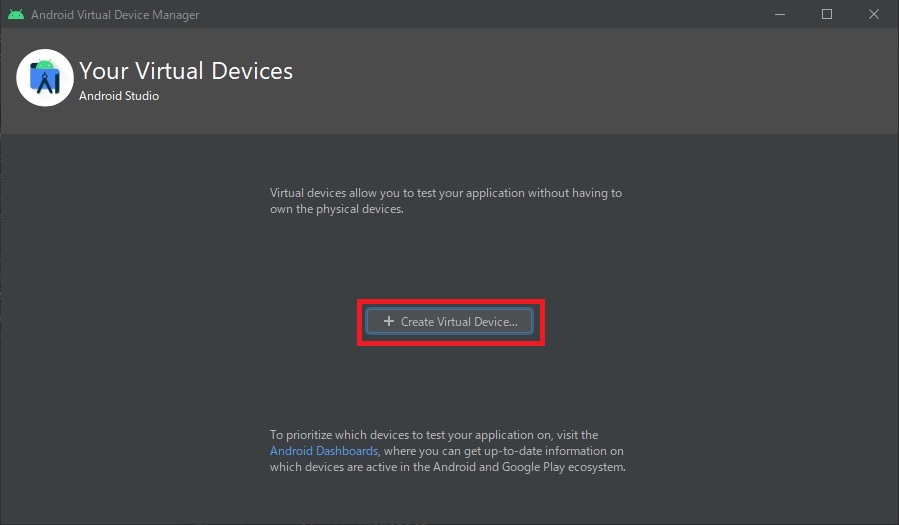
まだ仮想デバイスが定義されていないため、空っぽです。
Create Virtual Deviceを押します。

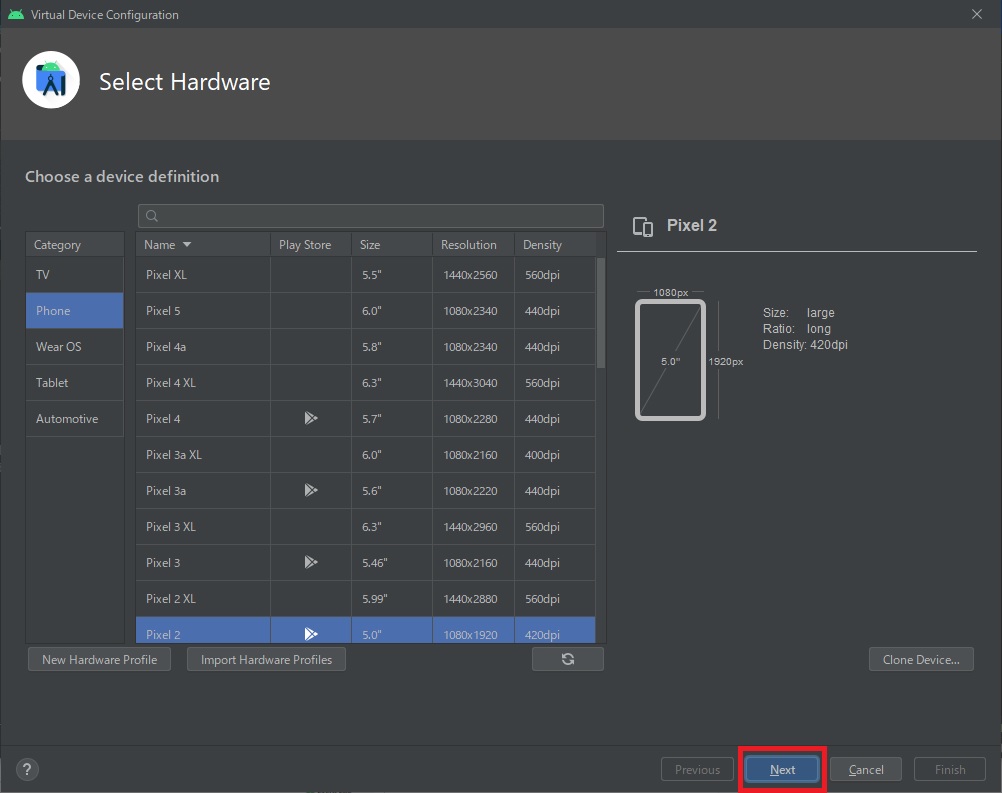
ハードウェアの種類を選択します。
ここではスマホタイプからPixel 2にしてみます。

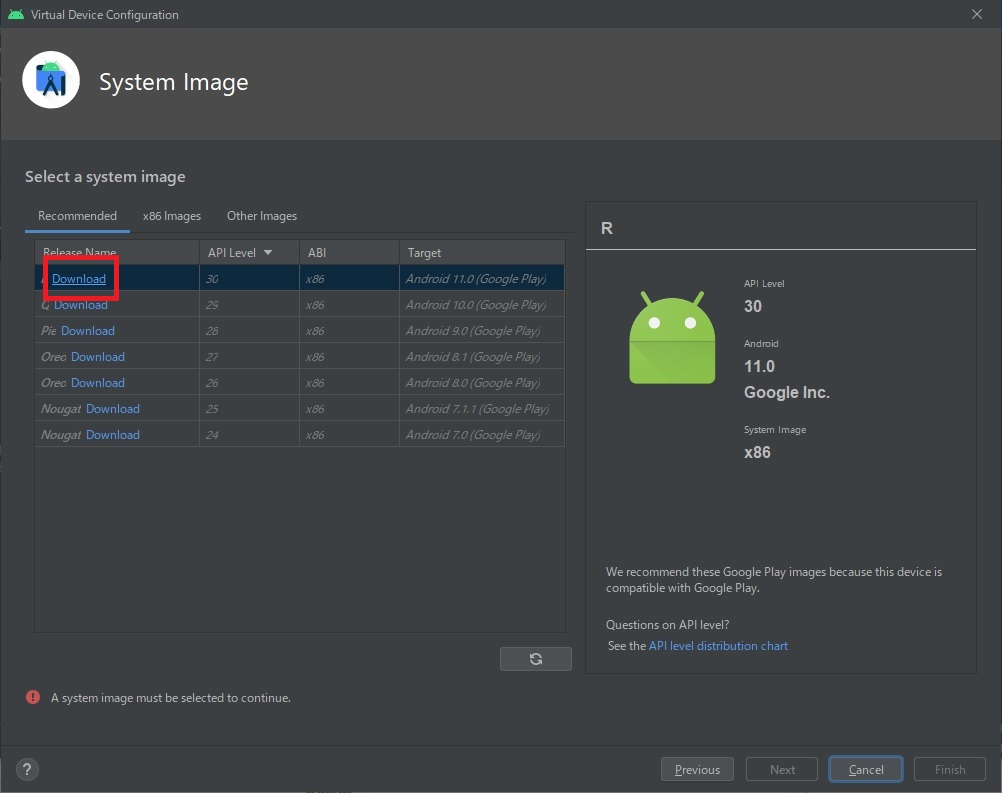
仮想デバイスのイメージをダウンロードします。(Downloadを押下)

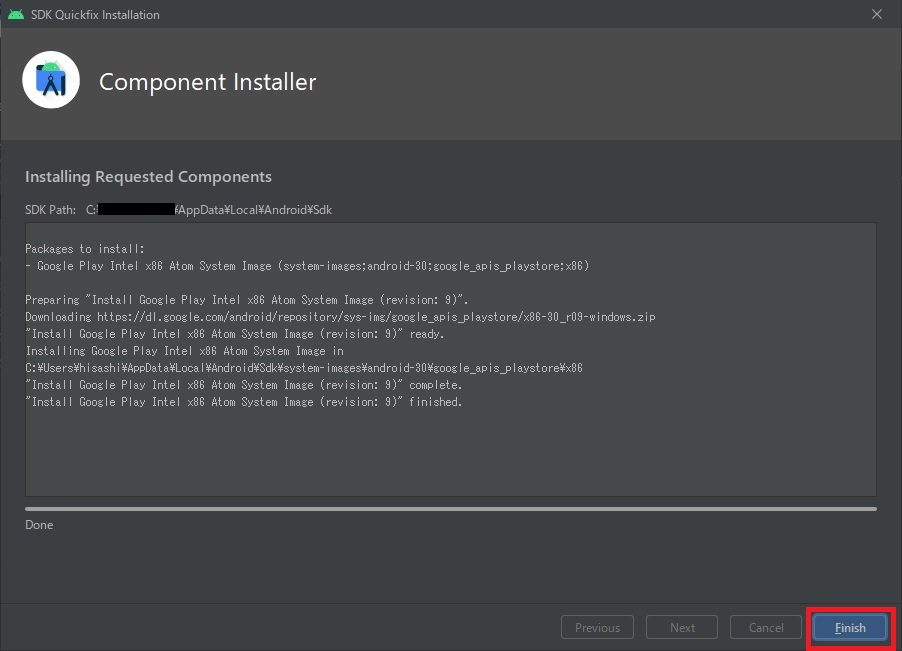
ダウンロードには何気に時間がかかります。
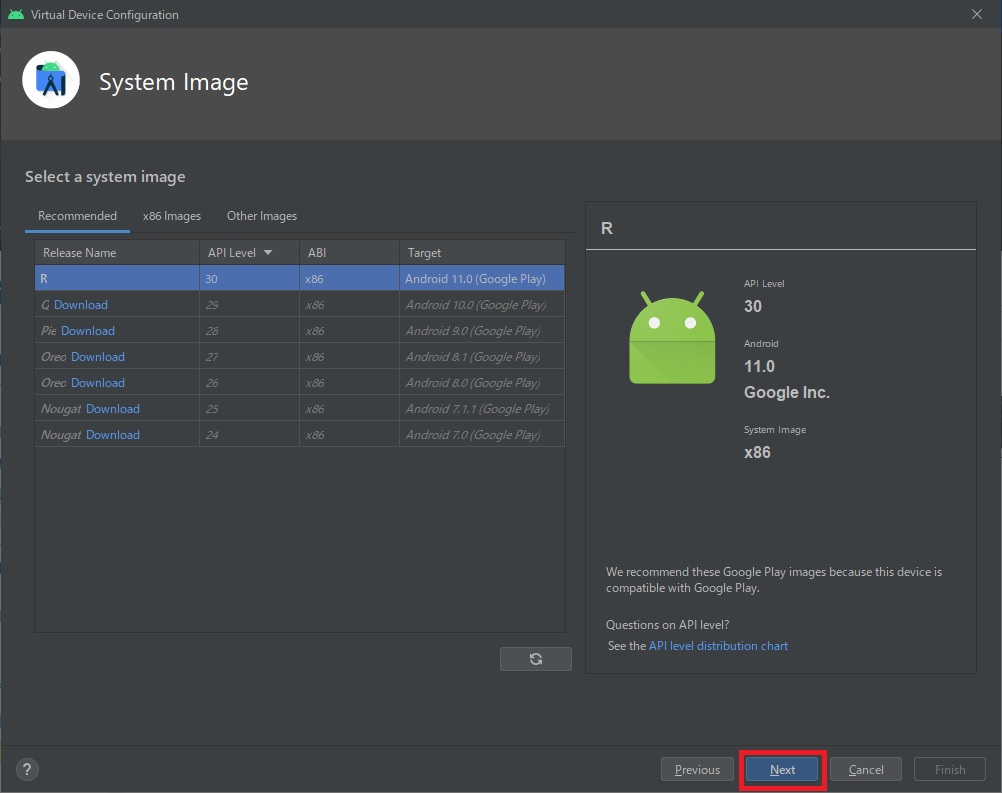
ダウンロード完了したらFinishをクリック。

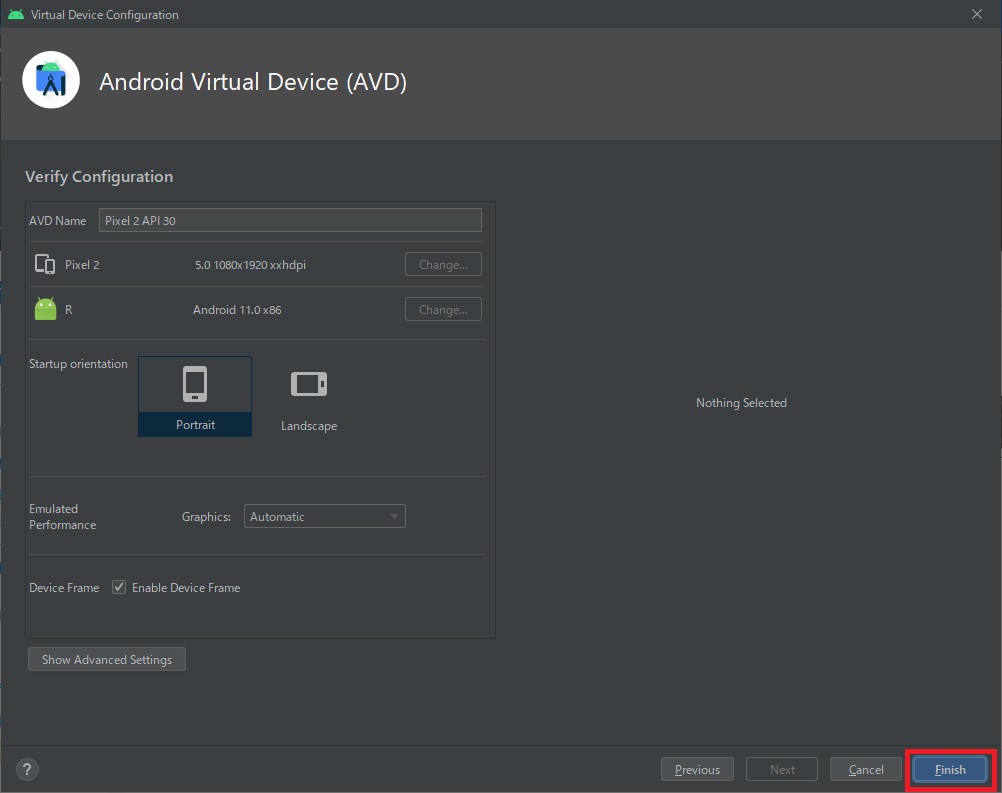
Nextをクリック。

仮想デバイスを識別する名前などを指定できますが、ここでは動作確認ができればいいので省略します。
実際に開発する際には、ターゲットとする端末を想定したうえでしっかりと設定しましょう。

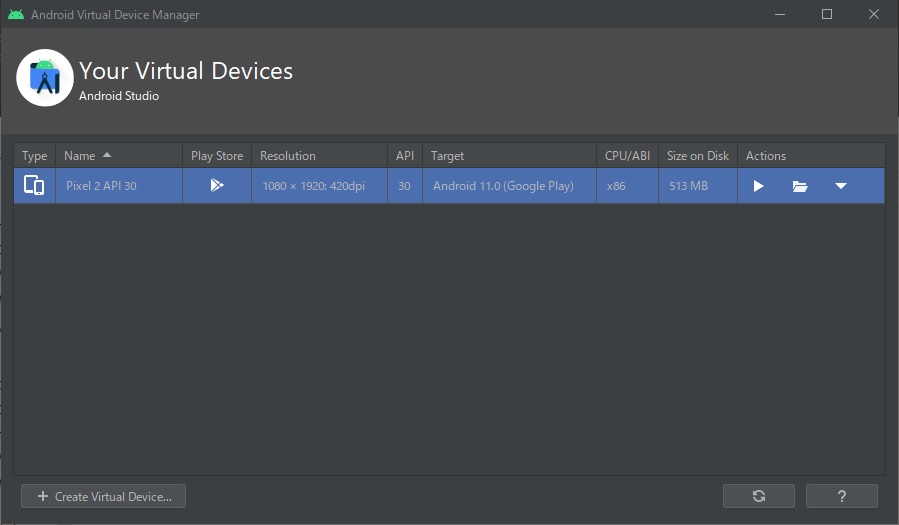
一覧に作成した仮想デバイスが追加されました。

ようやくアプリの実行です。
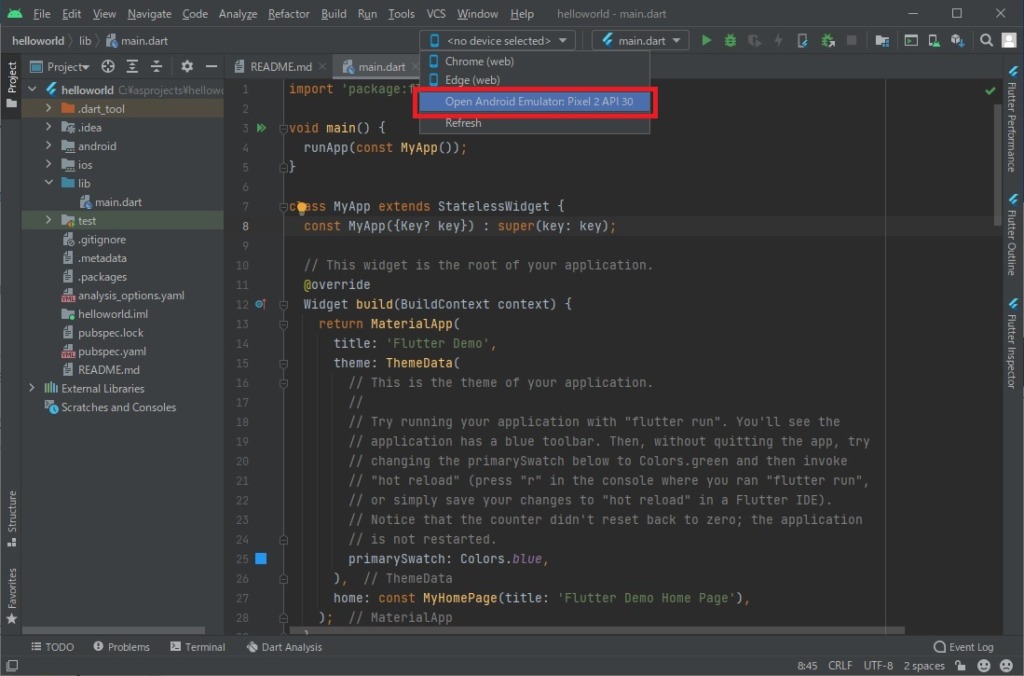
実行するデバイスを選択します。
ここでは先ほど作成したAndroid仮想デバイスを選択します。

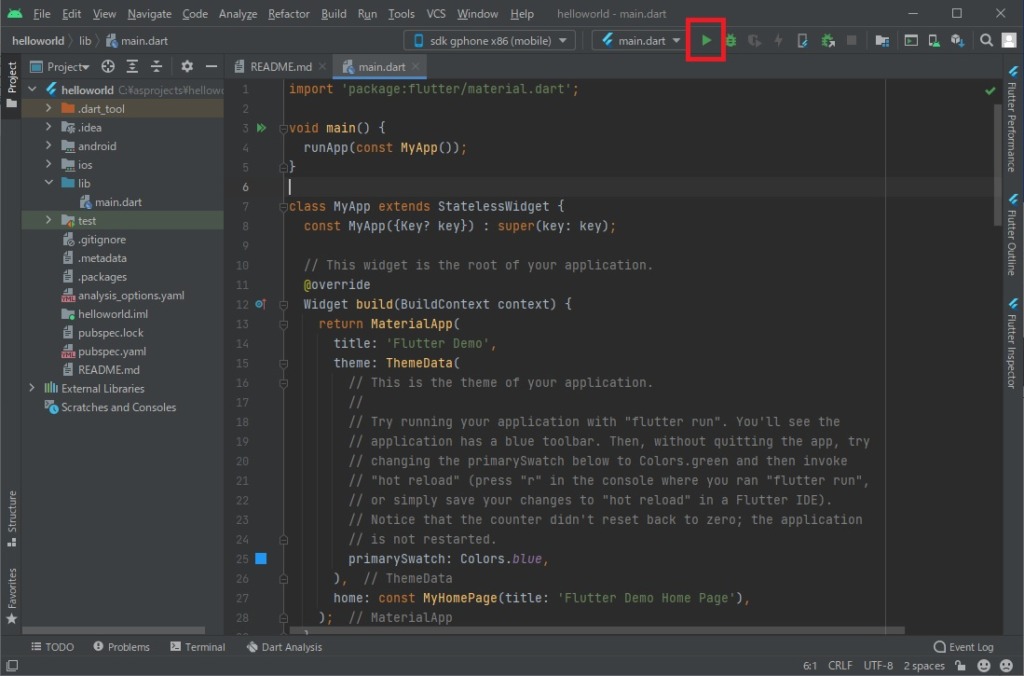
実行していきます。

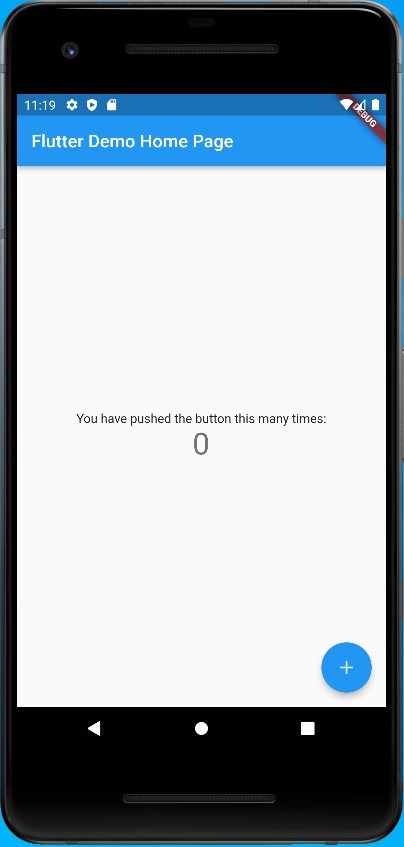
画面上にAndroid仮想デバイスとFlutterのデモアプリが表示されれば完了です。
(+を押すと、数字がカウントアップする簡単なアプリです)

ここまででAndroid StudioでFlutterを使ったアプリ開発の準備は完了です。
お疲れ様でした!
IDEにVSCode(Visual Studio Code)を使う場合はこちらのページもどうぞ。

















コメント